آیا قصد دارید تا لینکهای خروجی وردپرس را در یک تب جدید باز کنید؟ باز کردن لینکهای خروجی در تب جدید باعث میشود که کاربران بدون ترک وبسایت شما از این لینکها دیدن کنند. اما باید بدانیم چگونه لینکهای خارجی را در صفحه جدید باز کنیم؟ در این مطلب از بیست اسکریپت قصد داریم تا تمامی متدهای موجود برای ایجاد این قابلیت را بررسی کنیم. در نتیجه شما میتوانید بهترین تکنیک را در وبسایت خود پیاده کنید. و به نوعی این لینکها را به صفحه جدید هدایت کنید. در ادامه همراه ما باشید.
چگونه لینکهای خارجی را در صفحه جدید باز کنیم؟
چرا و چه زمانی باید لینکهای خروجی را در یک تب جدید باز کنیم؟
لینکهای خروجی لینکهایی هستند که متعلق به شما نیستند. در واقع شما از لینکهای خروجی به عنوان رفرنس برای اطلاعات بیشتر در وبسایت خود استفاده میکنید. در نتیجه هیچ کنترلی بر روی لینکهای خروجی ندارید. به طور پیش فرض لینکهای خروجی وردپرس در همان صفحه فعلی که کاربر حضور دارد، باز میشوند. به این معنی که کاربر از صفحه وبسایت شما خارج میشود و لینک خروجی موجود برای او بارگذاری میشود.
از آن جایی که ممکن است کاربران در مرورگر خود تبهای زیادی داشته باشند، امکان اینکه آخرین وبسایتی که بازدید کردهاند را فراموش کنند بسیار است. به همین خاطر برای اینکه تجربه کاربری بهتری را در اختیار کاربران و مخاطبین خود قرار دهید پیشنهاد میکنیم حتما امکان باز کردن لینکهای خارجی وردپرس در تب جدید را در نظر بگیرید.
از مزایای قابلیت باز کردن لینکهای خارجی وردپرس در تب جدید میتوان به بالا رفتن آمار بازدید وبسایت و همچنین مشارکت بیشتر کاربران اشاره کرد. حضور طولانیتر کاربران آنها را برای خرید محصول، نوشتن دیدگاه و حتی عضویت در خبرنامه وبسایت بیشتر ترغیب میکند.
باز کردن لینکهای خروجی وردپرس در ادیتور گوتنبرگ
وردپرس از نسخه ۵ به بعد خود ادیتور جدیدی به اسم گوتنبرگ را معرفی کرد که قابلیتهای بیشماری در این ویرایشگر تعبیه شده است. یکی از همین قابلیتها باز کردن لینکهای خروجی در تب جدید است. این امکان به طور واضح در اختیار کاربران قرار ندارد و در پشت یک کلید پنهان شده است. همین موضوع باعث میشود بسیاری از افراد مبتدی نتوانند به راحتی متوجه شوند که چگونه لینکهای خارجی را در صفحه جدید باز کنیم؟
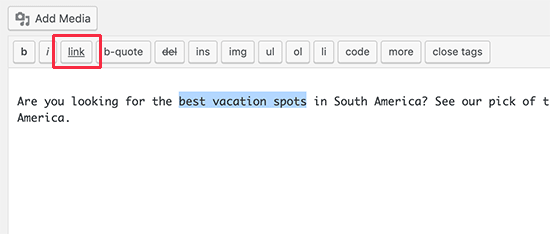
برای استفاده از این قابلیت یک پست وبسایت خود را برای ویرایش باز کنید. به قسمتی از متن بروید که قصد دارید یک لینک خروجی به آن اضافه کنید. سپس متن یا کلمه مورد نظرتان را انتخاب کنید و بر روی insert link button از نوار ابزار گوتنبرگ کلیک کنید. همچنین میتوانید از کلید میانبر ctrl + K در ویندوز و Command + K در مک بوک استفاده کنید.
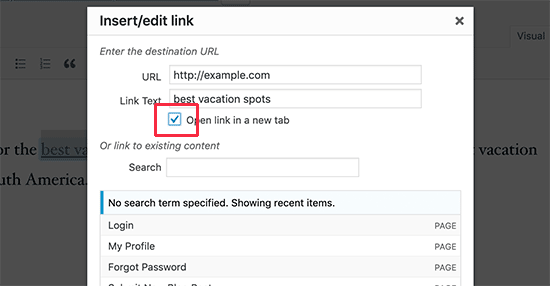
حال پنجرهای جدید برای اضافه کردن لینک مورد نظر برای شما باز میشود که کافی است لینک را در آن جایگذاری کنید. سپس بر روی فلش رو به پایین کوچکی که در کنار این کادر قرار دارد کلیک کنید. با این کار گزینهای جهت فعال کردن قابلیت Open link in a new tab برایتان ظاهر میشود که با فعال کردن آن این قابلیت اجرا میشود.
باز کردن لینکهای خروجی در تب جدید با استفاده از ویرایشگر قدیمی وردپرس
ویرایشگر گوتنبرگ از نسخه ۵ به بعد وردپرس در در اختیار کاربران قرار گرفته است. اما هنوز هم عدهای از کاربران ترجیح میدهند از نسخه قدیمی ویرایشگر استفاده کنند. پیشنهاد ما به شما این است که به ویرایشگر کوتنبرگ مهاجرت کنید. این ویرایشگر فیچرهای مدرن و بسیاری دارد. همچنین سرعت عمل آن نسبت به ادیتور کلاسیک بسیار بیشتر است.
اما اگر که شما هم از طرفداران ادیتور کلاسیک هستید میتوانید با استفاده از این روش (در ویرایشگر قدیمی – کلاسیک) برای باز کردن لینکهای خارجی وردپرس در تب جدید استفاده کنید.
ابتدا پستی که قصد دارید لینک خروجی به آن اضافه کنید را باز کنید. سپس مانند روش قبل به قسمتی از متن که مورد نظرتان است بروید. کلمه دلخواه خود را انتخاب کنید. سپس از نوار ابزار ادیتور کلاسیک بر روی add link button کلیک کنید. در نهایت میتوانید لینک مورد نظرتان را در کادر باز شده جایگذاری کنید. تا به اینجای کار مشابه ادیتور گوتنبرگ بود.
در نهایت در کنار کادر مربوط به لینک بر روی آیکون چرخ دنده کلیک کنید تا تنظیمات بیشتری در اختیار شما قرار بگیرد. در این پنجره جدید باز شده تیک گزینه Open link in a new tab را فعال کنید. در آخر بر روی گزینه Update کلیک کنید تا لینک شما در صفحه درج شود.
باز کردن لینکهای خروجی در تب جدید با ویرایشگر متنی وردپرس
اگر که شما در ویرایشگر کلاسیک وردپرس از زبانه Text یا همان متن استفاده میکنید، چگونه لینکهای خارجی را در صفحه جدید باز کنیم؟ برای باز کردن لینکهای خروجی در تبی جدید باید مسیر زیر را طی کنید.
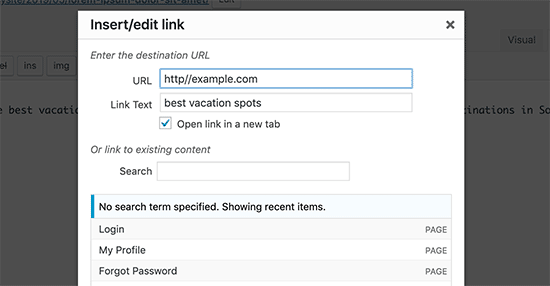
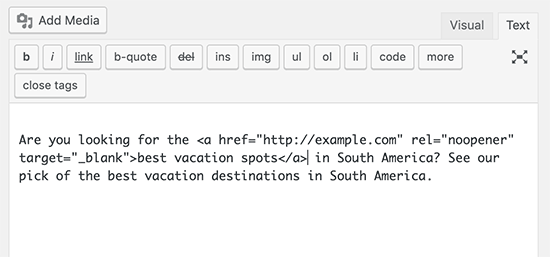
ابتدا متن مورد نظرتان را در ادیتور متنی انتخاب کنید و سپس بر روی Link از نوار ابزار ویرایشگر کلیک کنید. سپس یک پنجره جدید popup برای شما باز میشود. در این پنجره میتوانید لینک مورد نظرتان را درج کنید. همچنین برای فعال کردن قابلیت باز شدن در تب جدید گزینه Open link in new tab را فعال کنید. در نهایت برای اعمال تغییرات بر روی گزینه add link کلیک کنید. بعد از تمامی این کارها شما میتوانید قطعه کد HTML مربوط به باز شدن لینک خروجی در تب جدید را در ادیتور مشاهده کنید.
افزودن قابلیت باز کردن لینکهای خروجی در تب جدید با استفاده از کد HTML
علاوه بر متدهای قبلی، با استفاده از کد HTML نیز میتوانید این قابلیت را فعال کنید. این متد زمانی مورد استفاده قرار میگیرد که قصد دارید از حالت HTML در ادیتور جدید استفاده کنید. همچنین زمانی که قصد دارید یک لینک را به سورس کد قالب وردپرس خود اضافه کنید. برای این کار به قطعه کد زیر نیاز دارید:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
در این کد باید به ازای مقدار example.com، URL خروجی مورد نظر را تایپ کنید. همچنین به ازای مقدار Link Text متنی که قرار است لینک خروجی به آن درج شود را وارد کنید.
باز کردن لینکهای خروجی در تب جدید با استفاده از افزونه وردپرس
علاوه بر اینکه وردپرس این قابلیت را به صورت درونی در خود دارد، شما میتوانید با استفاده از افزونه نیز این قابلیت را به وبسایت خود اضافه کنید. شاید طی کردن این روند به صورت دستی برای برخی کاربران زمانبر و دشوار باشد. همچنین ممکن است به دلیل مشغله کاری اضافه کردن قابلیت Open link in a new tab برای هر پست را فراموش کنید. اگر که این شرایط را دارید پس بهتر است از افزونه مناسب استفاده کنید.
افزونه Open external links in a new window
یکی از محبوبترین افزونهها برای لینکهای خروجی وردپرس افزونه Open External Links in a New Window است. برای دسترسی به این پلاگین ابتدا آن را از وبسایت رسمی وردپرس دانلود، نصب و سپس فعال کنید.
بعد از فعال کردن، این افزونه شروع به کار میکند و به طور پیش فرض لینکهای خروجی وبسایت را در یک تب جدید باز میکند. این افزونه برای باز کردن لینکهای خروجی در تب جدید از کد جاوا اسکریپت استفاده میکند. به یاد داشته باشید که با غیر فعال کردن این افزونه این قابلیت نیز در وبسایت شما از بین میرود.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





