نحوه استفاده از شورتکد در ابزارک وردپرس
یکی از سوالاتی که بیشتر درباره ویجتها مطرح می شود این است که چگونه می توانم شورتکد را در ویدجت نوار کناری وردپرس اضافه کنم؟ به طور پیش فرض، کد کوتاه در ویجت سایدبار کار نمی کند. در این آموزش، ما به شما نشان می دهیم که چگونه به راحتی از کد کوتاه در ویجت نوار کناری وردپرس خود استفاده کنید.
چرا شورتکد در ابزارک وردپرس کار نمی کند؟
در وردپرس، کد کوتاه به منظور ایجاد راه ساده تر برای اضافه کردن قابلیت در زمینه های متن مانند ویرایش پست بعد از نوشتن یک پست می باشد. اغلب مبتدیان فکر می کنند که چرا یک ویجت متن در نوار کناری شما وجود دارد، کد کوتاه به طور خودکار کار خواهد کرد. به طور پیش فرض، هر متنی که به ویجت متن وارد شده است، از طریق فیلترهای وردپرس عبور می کند که اجازه نمی دهد کد های کوتاه اجرا شود. به دو روش میتوانید شورتکد را در ابزارک متن وردپرس فعال کنید.
روش 1: اضافه کردن شورتکد فعال ابزارک متن در وردپرس
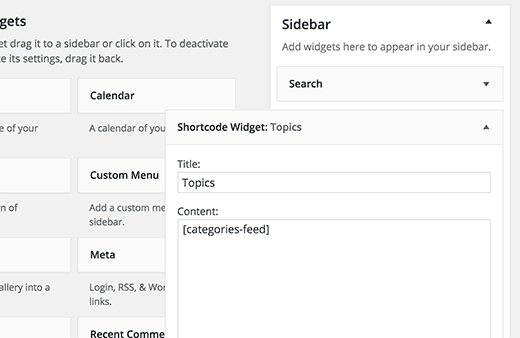
در این روش ما از پلاگین وردپرس ساده استفاده خواهیم کرد. و برای مبتدیانی که مایل به اضافه کردن کد به صورت دستی نیستند توصیه می شود. اولین چیزی که باید انجام دهید این است که پلاگین Shortcode Widget را نصب و فعال کنید. پس از فعال سازی وارد بخش ابزارک ها در پنل مدیریت وردپرس شوید. در اینجا ابزارک Shortcode Widget را می بینید. حال آن را به سایدبار مورد نظر دراگ کنید و کد خود را در جعبه محتوا اضافه و در آخر ذخیره کنید.
این ویجت شورتکد درست مانند ویجت متنی پیش فرض در وردپرس است. تنها تفاوت در این است که می توانید شورتکد به آن اضافه کنید.
روش 2: فعال کردن کد کوتاه در ویجت متن وردپرس
پس از اضافه کردن کد به قالب، شما می توانید کد کوتاه برای کار در ویجت متن خود فعال کنید. سپس کد زیر را به فایل functions.php قالب تان اضافه کنید.
add_filter( 'widget_text', 'do_shortcode' );
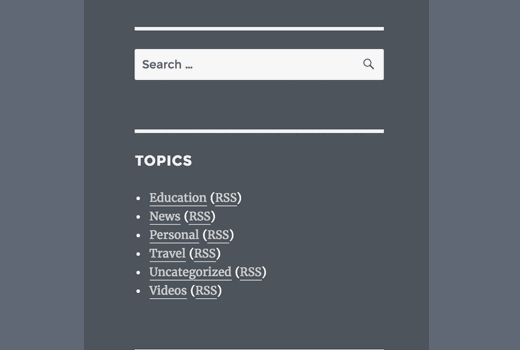
این کد به سادگی فیلتر جدیدی را فراهم می کند که اجازه می دهد کد های کوتاه در داخل ویجت متن اجرا شود. اکنون می توانید روی منو Appearance <Widgets کلیک کنید و یک ویجت متن را به نوار کناری اضافه کنید. کد کوتاه را در کادر محاوره قرار دهید و روی دکمه ذخیره کلیک کنید. حال وبسایت خود را مشاهده کنید تا نتیجه را در داخل ویدجت متن ببینید.
موفق و پیروز باشید.
- دانلود حجم 5 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





