در این نوشته از آموزش وردپرس، به تحلیل و بررسی خطای HTTP Image Upload و آموزش رفع خطای HTTP Image Upload در وردپرسخواهیم پرداخت.همچنین در آموزش های گذشته بیست اسکریپت ، به نحوه رفع دیگر خطاهای وردپرس پرداختیم که در انتهای همین نوشته، لینک های آنها قرار دارد.
خطای HTTP Image Upload در وردپرس
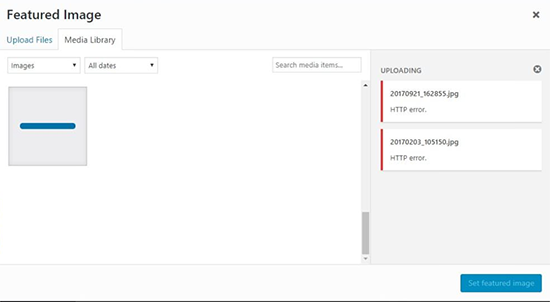
بعضی اوقات ممکنه در آپلود کردن عکس هنگام ایجاد نوشته یا برگه با خطای HTTP رو به رو شوید . در این مطلب به دلایل بروز همچین خطایی و راه حلش خواهیم پرداخت .
چگونگی رفع ارور HTTP Image Upload در وردپرس
در ابتدا به این سوال بپردازیم که : چه چیزی باعث بروز خطای HTTP در هنگام آپلود فایل تصویری میشود؟
بخش اذیت کننده این خطا این هست که شما نمیدونید دقیقا چه چیزی عامل بروز این خطا شده است . این بدین معنی است که شما باید راه های مختلف را برای پیدا کردن دلیل و حل کردن آن ، امتحان کنید . بگذارید خطاهای احتمالی رو بررسی کنیم.
دائمی نبودن خطای HTTP
اول از همه میتونین چند دقیقه صبر کنید و دوباره فایلتون رو آپلود کنید و یا این که نوشته رو به صورت پیشنویس ذخیره کرده و مجدد تست کنید. بعضی اوقات به دلیل ترافیک داخلی سرور ممکن است همچین خطایی رخ دهد و با کمی صبر کردن مشکل شما حل خواهد شد . اگر با این کار مشکلتان حل نشد سعی کنید تا فایل تصویری از نوع دیگری را آپلود کنید.
اگر فایل جدید آپلود شد میتوانید فایلی که مشکل داشت را از لحاظ حجمی کوچکتر کرده و سپس مجددا امتحان کنید . ابتدا فایل در همان فرمت و اگر باز هم جواب نداد پسوند و فرمت فایل را عوض کنید . مثلا اگر jpg جواب نداد میتوانید آن را به png تبدیل کنید و یا بالعکس. اگر همه این کارهایی که انجام دادید جواب نداد پس احتمالا به خاطر یک مشکل دائمی این خطا رخ داده است و باید به دنبال پیدا کردن مشکل و رفع آن بگردید .
افزایش محدودیت حافظه وردپرس
در برخی اوقات شما ممکن است به خاطر تنظیم بودن مقدار پایین برای Memory Limit این مشکل برای شما به وجود آمده است.
برای اینکه مشکلتان حل شود باید مقدار آن را بالاتر ببرید . برای انجام اینکار کد زیر را به فایل wp-config.php در ریشه سایتتان اضافه کنید.
define( 'WP_MEMORY_LIMIT', '256M' );
اینکار محدودیت حافظه موقت که به وردپرس شما اختصاص داده میشود را به ۲۵۶ مگابایت افزایش داده که ممکن است باعث حل مشکل شما شود.
تغییر کتابخانه ویرایش تصاویر به وسیله وردپرس
وردپرس از دو ماژول برای هندل کردن تصاویر شما استفاده میکند . این ماژول ها کتابخانه GD و Imagick نامیده میشوند . وردپرس ممکن است یکی از اینها را فعال کرده باشد . با این حال ، Imagick معمولا بیشتر به عنوان بروز دهنده خطای HTTP شناخته میشود . شما میتوانید با کد زیر کتابخانه GD را به عنوان ویرایشگر پیشفرض تصاویر خود قرار دهید . کد زیر را درون فایل functions.php قرار دهید.
function wpi_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpi_image_editor_default_to_gd' );
بعد از انجام این کار سعی کنید تصویر خود را با استفاده از قسمت رسانه از پیشخوان وردپرس آپلود کنید . ممکن است مشکل شما حل شده باشد در غیر این صورت روش بعدی را امتحان کنید.
استفاده از روش .htaccess
این روش به شما اجازه میدهد تا بر روی Imagick کمی کنترل بهتر داشته باشید . برای انجام این کار و رفع خطای HTTP در هنگام آپلود تصاویر باید کد زیر به فایل htaccess اضافه کنید.
SetEnv MAGICK_THREAD_LIMIT 1
پیشنهاد: همچنین میتوانید برای آشنایی بیشتر، آموزش های زیر را مطالعه کنید:
- رفع خطای ۴۰۴ پیوندهای یکتا در لوکال هاست
- ارسال گزارش خطای 404 به ایمیل مدیر سایت وردپرسی
- خطای رایج Memory Exhausted و روش حل آن
- آموزش تنظیمات رفع خطاهای رایج وردپرس
- رفع خطای Maximum Execution Time Exceeded
امیدوارم نکات ذکر شده در این نوشته از آموزش وردپرس، برای شما عزیزان مفید و کاربردی باشد.
موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






