افزونه های رایگان و تجاری بسیاری در وردپرس برای ایجاد اسلایدر وجود دارد. در این آموزش به بررسی افزونه رایگان iFeature Slider میپردازیم.
ساخت اسلایدر تصاویر در وردپرس با iFeature Slider
افزونه ی iFeature Slider وردپرس، یکی از افزونه های محبوب و کاربردی جهت ایجاد اسلایدر در وردپرس است که علی رغم امکانات مناسب، رایگان بوده و براحتی از طریق مخزن وردپرس در دسترس است.
افزونه iFeature Slider وردپرس
این افزونه وردپرس بیش از ۱۰۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه iFeature Slider را بصورت رایگان دانلود کنید
نصب و راه اندازی افزونه iFeature Slider
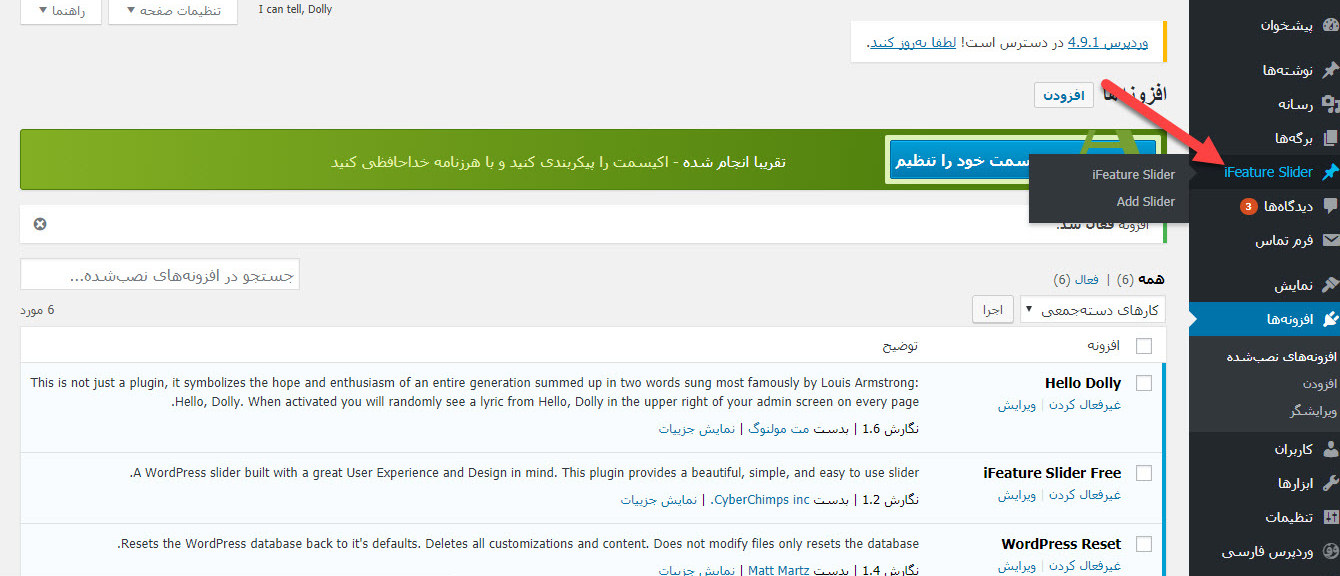
پس از دانلود، نصب و راه اندازی این پلاگین وردپرس، یک آیتم جدید در منو پیشخوان وردپرس شما با نام Ifeature Slider اضافه خواهد شد. مانند تصویر زیر:
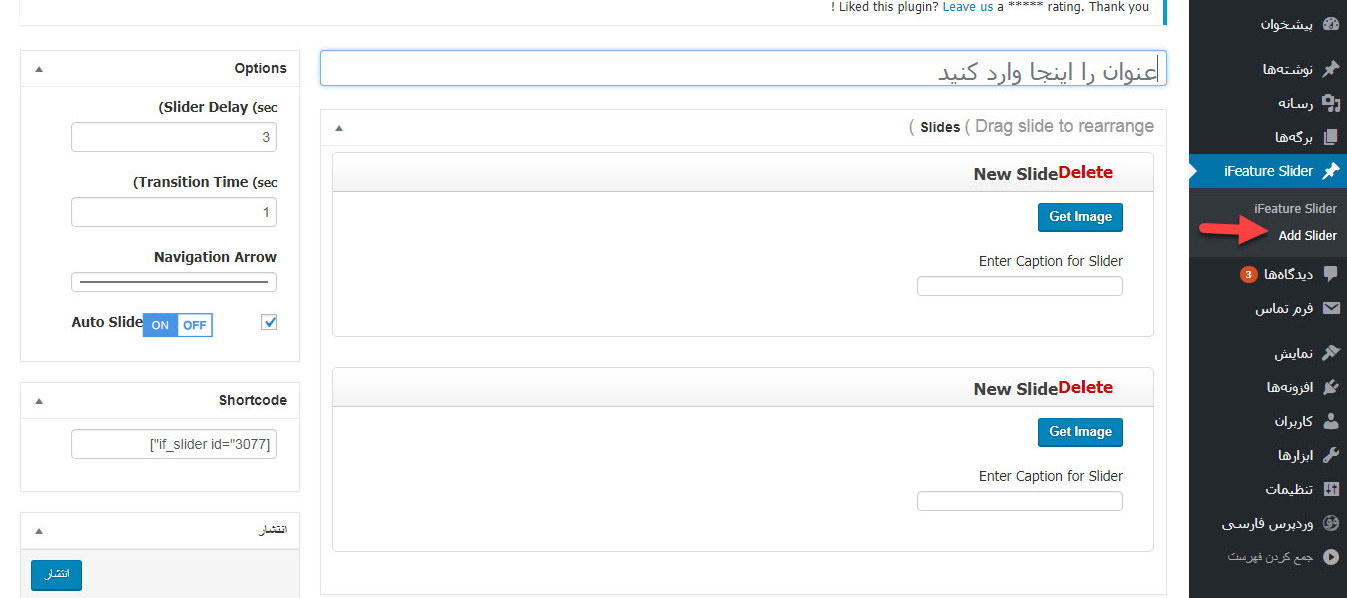
برای ساخت اسلایدر خود، بر روی زیرمنوی Add Slider کلیک میکنیم:
در ابتدا باید عنوانی جهت مشخص کردن نام این اسلایدر انتخاب کنید.
بخش زیرین عنوان ، بخش آپلود تصاویر را مشاهده می کنیم که با کلیک بر روی گزینه Get Image وارد کتاب خانه رسانه وردپرس می شویم . در صورتی که تصویر مربوط به اسلایدر را از قبل در وردپرس سایت خود آپلود نموده اید از بخش کتاب خانه آن را انتخاب می کنیم . در غیر اینصورت تصویر را در همان بخش با کلیک بر روی گزینه بارگذاری از کامپیوتر شخصی خود آپلود می نماییم.
حال ما تصاویری انتخاب کردیم ولی تنظیمات مربوط به اسلاید را مشخص نکردیم. در قسمت سمت چپ صفحه ای که در بالا مشاهده میکنید، گزینه ای تحت عنوان Options قرار دارد که تنظیمات مربوط به اسلایدر تصاویر در وردپرس را مشخص می کند و ما میتوانیم آن را به سفارشی سازی خود در بیاوریم.
در این قسمت گزینه Slider Delay موجود است که تاخیر اجرای اسلایدر را بر اساس واحد ثانیه مشخص می کند. گزینه Transition Time در واقع مشخص کننده سرعت پخش اسلایدر است .
در قسمت Navigation Arrow ما میتوانیم رنگ آیکن پیمایش اسلایدر را تغییر دهیم و در قسمت آخر که تحت عنوان Auto Slide است ما میتوانیم مشخص کنیم که اسلایدر به صورت خودکار اجرا شود و اسلاید ها تغییر کند.
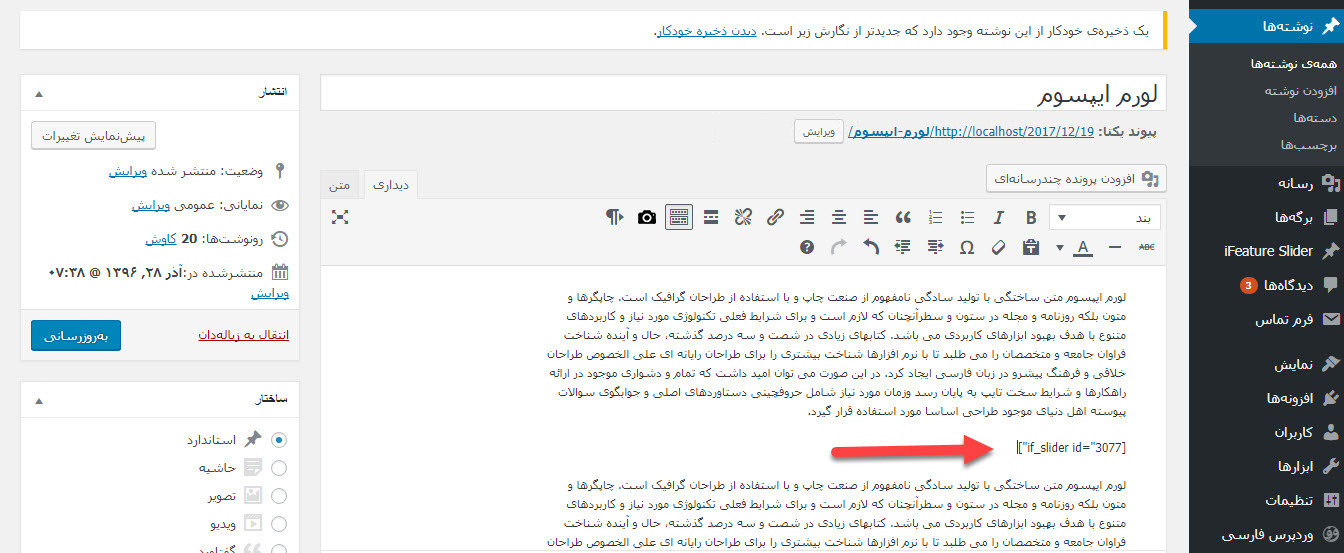
پس از اتمام مراحل، بر روی دکمه انتشار کلیک کنید و سپس کد کواه موجود در همان صفحه را در محل مورد خود، برای به نمایش در آمدن اسلایدر قرار دهید.
اکنون زمان مشاهده نتیجه است:
موفق باشید.
- دانلود حجم 410 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






