نمایش مطالب اینستاگرام در وردپرس این امکان را به شما خواهد داد تا تصاویر و ویدئوهایی را که برای کسب و کار خود در صفحه و پروفایل خود در اینستاگرام به اشتراک میگذارید را در وبسایت خود به نمایش بگذارید تا کاربران وبسایت به واسطه آن به صفحه شما مراجعه کرده و جزو فالوورهای شما شوند.در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا اقدام به نمایش تصاویر و ویدئوهای اینستاگرام در وردپرس کنید.
افزونهای که قصد معرفی آن را دارم با عنوان Instagram Feed در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۴۰۰.۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن امکان نمایش پستهای اینستاگرام در وردپرس را میتوانید در سایت وردپرسی خود فراهم کنید.
نصب و فعال سازی
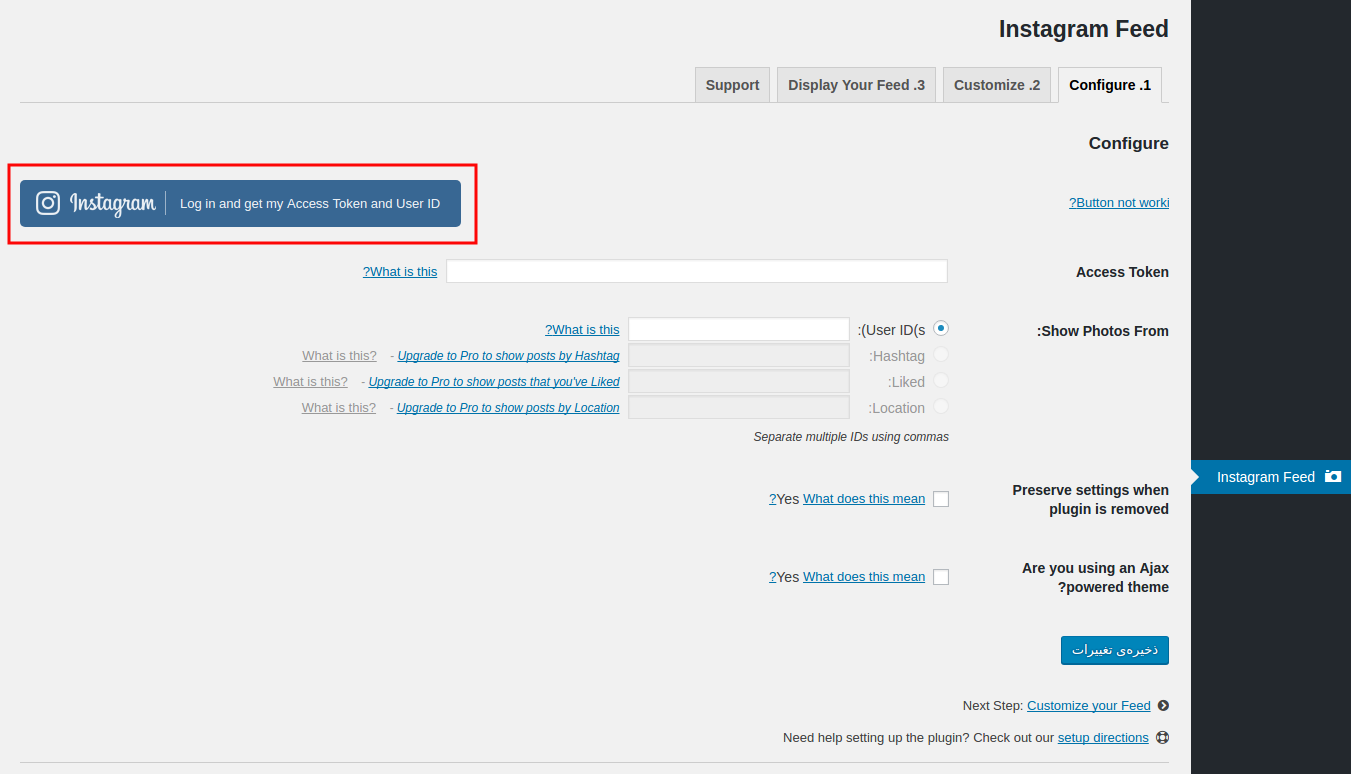
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Instagram Feed در پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شده و حساب کاربری اینستاگرام خود را به آن متصل کنید. برای نمایش تصاویر اینستاگرام در وردپرس با استفاده از این افزونه لازم است تا یک توکن دریافتی از اینستاگرام را در تنظیمات افزونه وارد کنید.
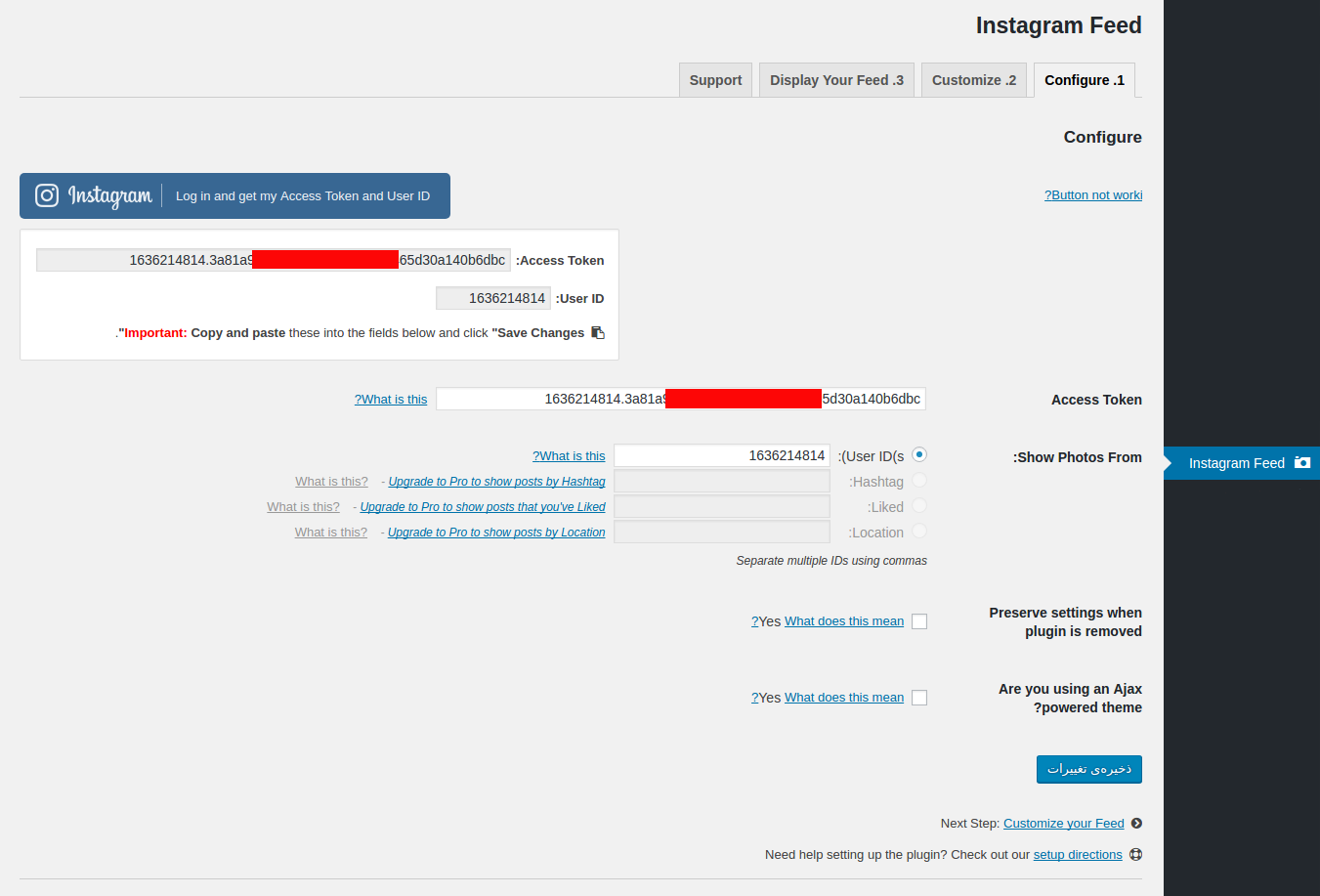
همانطور که در تصویر مشاهده میکنید بر روی دکمه Log in and get my Access Token and user ID کلیک کنید و در پنجره باز شده پس از ورود به حساب کاربری خود در اینستاگرام بر روی دکمه سبز رنگ برای اجازه دسترسی کلیک کنید. پس از صدور اجازه در اکانت اینستاگرام به پیشخوان وردپرس هدایت خواهید شد که مشابه تصویر زیر Token دریافتی و User ID برای شما نمایش داده خواهد شد. آنها را کپی کرده و به ترتیب در فیلدهای Access Token و Show Photos From وارد کرده و بر روی دکمه ذخیره تغییرات کلیک کنید.
- Preserve settings when plugin is removed: اگر قصد دارید دا تنظیمات افزونه با حذف آن از دیتابیس حذف شود تیک این گزینه را فعال کنید.
- Are you using an Ajax powered theme: و در نهایت در صورتی که قالب شما از آجاکس پشتیبانی میکند تیک این گزینه را فعال کرده و تنظیمات افزونه را ذخیره کنید. حال برای سفارشی سازی ظاهر و تعداد پستهای قابل نمایش به سربرگ Customize مراجعه کنید.
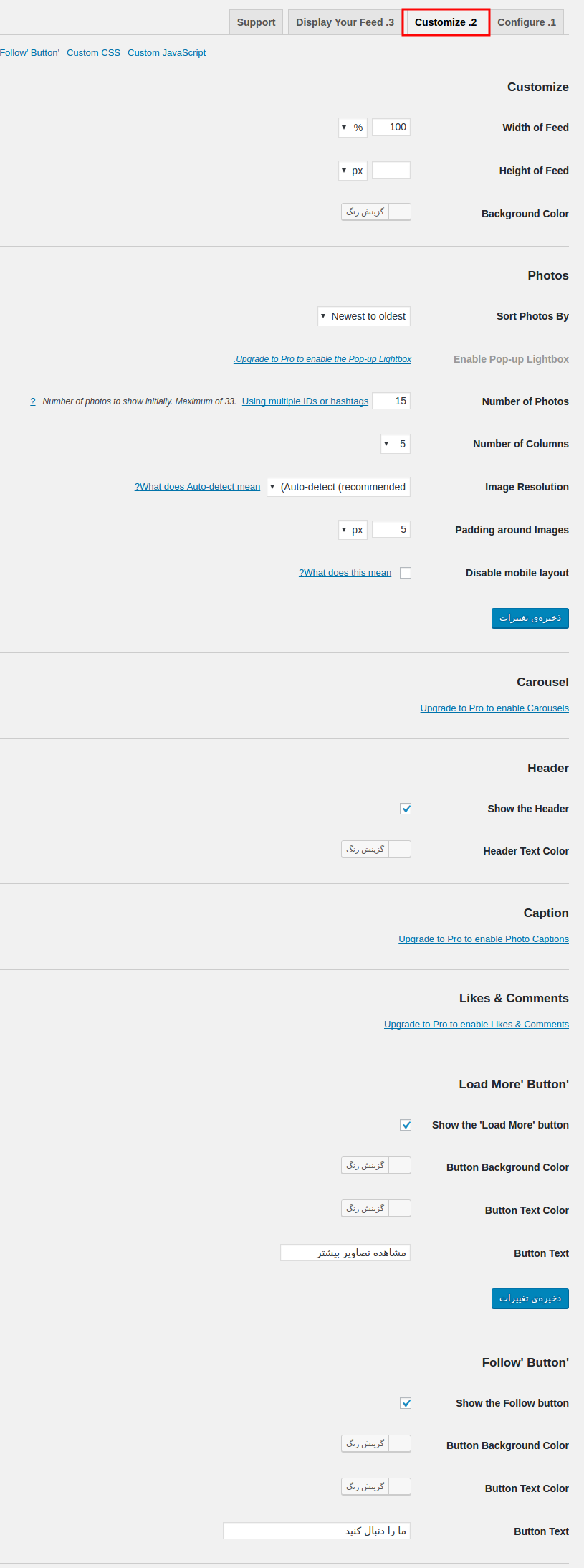
همانطور که در تصویر مشاهده میکنید تنظیمات این بخش را به صورت زیر سفارشیسازی کنید.
- Width of Feed: اندازه پهنا برای نمایش پستهای اینستاگرام را بر حسب پیکسل و یا به صورت درصدی در این فیلد وارد کنید.
- Height of Feed: در این فیلد اندازه ارتفاع برای نمایش پستهای اینستاگرام را بر حسب درصد یا پیکسل وارد کنید.
- Background Color: رن گپس زمینه مورد نظر برای بخش پستهای اینستاگرام را انتخاب کنید تا در پس زمینه نمایش داده شود.
- Sort Photos By: در این قسمت ترتیب نمایش تصاویر و ویدئوهای پست شده در اینستاگرام را بر اساس جدیدترین پستها و یا نمایش تصادفی پستهای اینستاگرام انتخاب کنید.
- Number of Photos: تعداد تصاویر و ویدئوهای قابل نمایش در اینستاگرام را وارد کنید.
- Number of Columns: تعداد ستون مورد نظر برای نمایش تصاویر را وارد کنید.
- Padding around Images: در این بخش میزان فاصله هر تصویر از یکدیگر را بر حسب پیکسل وارد کنید تا پستهای نمایش داده شده از یکدیگر با فاصله نمایش داده شده و ظاهر مرتبی داشته باشند.
- Disable mobile layout: با فعال کردن تیک این گزینه امکان نمایش پستهای اینستاگرام در قالب موبایل غیرفعال شده و به صورت عادی نمایش داده خواهد شد.
- Show the Header: با فعال کردن این گزینه محتوای بیوگرافی که در پروفایل وجود دارد نمایش داده خواهد شد.
- Show the ‘Load More’ button: با فعال کردن این گزینه امکان نمایش پستهای بیشتر با کلیک بر روی دکمه فعال شده و کاربران قادر هستند تا پستهای بیشتری را مشاهده کنند.
- Button Background Color و Button Text Color: در این بخش به ترتیب رنگ مورد نظر برای دکمه نمایش پستهای بیشتر و رنگ متن دکمه را انتخاب کنید.
- Button Text: در این فیلد متن مورد نظر برای دکمه نمایش پستهای بیشتر را وارد کنید.
- Show the Follow button: با فعال کردن این گزینه امکان نمایش دکمه برای لینک دادن به صفحه پروفایل فعال شده و دکمهای نمایش داده خواهد شد که با کلیک بر روی آن کاربران به صفحه پروفایل هدایت خواهند شد. در این بخش نیز مشابه دکمه نمایش پستهای بیشتر قادر خواهید بود تا رنگ دکمه، رنگ متن دکمه و عنوان دلخواه برای دکمه را وارد کنید.
پس از ذخیره تنظیمات یک برگه و یا نوشته ایجاد کرده و شورتکد زیر را برای نمایش مطالب اینستاگرام در آن وارد کنید.
[instagram-feed]
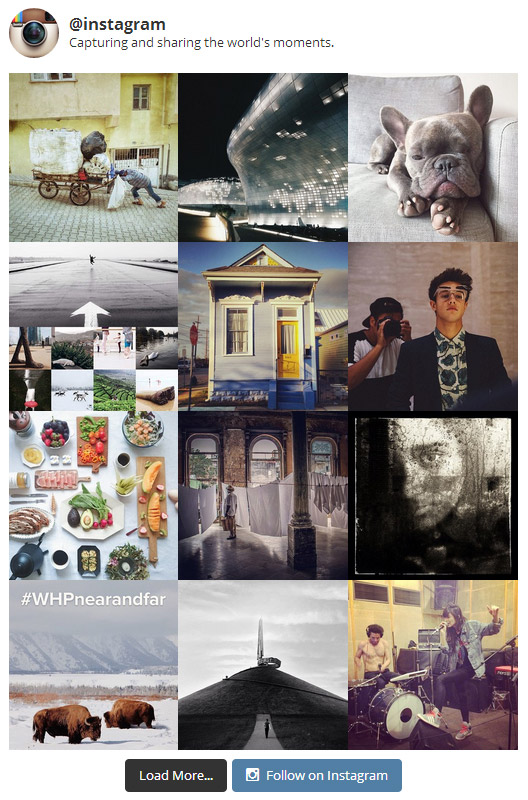
پس از ذخیره تنظیمات مشابه تصویر فوق تصاویر و ویدئوهایی که در صفحه پروفایل اینستاگرام شما وجود دارد بر اساس تنظیمات و استایل سفارشی شده در برگه یا نوشته وردپرس که شورتکد افزونه در آن قرار دارد، نمایش داده خواهد شد.
موفق باشید
- دانلود حجم 78 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






