در این پست از بیست اسکریپت میخواهیم چگونگی محدود کردن تعداد واژه های عنوان سایت خود را بگوییم . شاید شما وبمستران و طراح سایت های عزیز بخواهید عنوان مطالب خود را کوتاه یا بلند بنویسید که میتوانید با استفاده از افزونه Limit Post Titles این کار را به راحتی و در اسرع وقت انجام دهید . شاید نویسندگانی در سایت شما فعالیت میکنند که تعداد واژه های مطلب خود را یا بسیار کوتاه یا بیش از حد بلند مینویسند و شما از این اقدام رنج میبرید پس برای کنترل و مدیریت خود بر روی تعداد واژه های عنوان مطالب سایت خود من افزونه ی Limit Post Titles را به شما معرفی میکنم .
- چگونه تعداد واژه های مطالب سایت خود را محدود کنیم
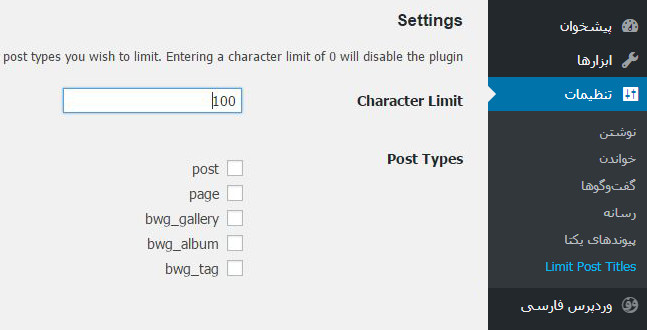
همان طور که میدانید ، ابتدا باید افزونه را دانلود و سپس بر روی وردپرس نصب کنید . پس از اینکه افزونه را فعال کردید ، در کادر سمت راست که مربوط به پنل مدیریت میشود ، در منوی تنظیمات روی گزینه ی ( Limit Post Titles ) کلیک کنید سپس وارد صفحه ای میشوید که تصویر آن را در پایین مشاهده میکنید .
همانطور که در تصویر بالا مشاهده می کنید ، گزینه هایی که در قسمت اول تصویر یعنی ( Character Limit ) تعداد واژه هایی که میخواهید یک نویسنده در عنوان مطالب سایت شما بگذارد را تعیین می کنید . مثلا تعداد واژه هایی که میخواهید اگر ۱۰۰ بود در همین گزینه عدد ۱۰۰ را می نویسید و پس از آن تیک گزینه ی ( post ) که در قسمت بعدی صفحه است را میگذارید . سپس روی کلید ( ذخیره تغییرات ) کلیک کنید و پس از رفرش صفحه تغییرات شما ذخیره میشود . امیدواریم از این قسمت از آموزش ما لذت برده باشید و مورد استفاده شما دوستان قرار گرفته باشد .
- دانلود حجم 5 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






