شاید دوست داشته باشید طراح سایت شوید و از این طریق کسب درآمد کنید. یا اینکه قالبهای طراحی شده را در مارکتهای جهانی مثل تم فارست برای فروش قرار دهید. اکثر طراحان قالب وردپرس میخواهند یک قالب با ظاهر بسیار زیبا داشته باشند، اما کمتر کسی هست که به سئو قالب وردپرس توجه نشان دهد. شما میتوانید از این نقطه ضعف استفاده کنید و یک قالب وردپرسی با سئو بالا طراحی کنید. معمولا طراحی یک قالب که هم شکیل باشد و هم سئو خوبی داشته باشد. یک رزومه کاری بسیار عالی برای شما رقم خواهد زد. همچنین مشتریان بسیار زیادی از این قالب استفاده خواهند کرد.
طراحی قالب وردپرس با سئو بالا
در این مقاله قصد دارم ۱۰ نکته حیاتی در طراحی قالب وردپرس با سئو بالا را به شما معرفی کنم.
۱. قالب باید ریسپانسیو باشد. استثنا هم نداریم!
در مورد ریسپانسیو بودن سایت و دلایل آن بصورت کامل توضیح دادیم. اما باید بدانید که بدون شک در سال ۲۰۱۹ ریسپانسیو بودن قالب، یک امکان خاص و شگفت انگیز نیست! تمام سایتها بدون استثنا باید ریسپانسیو باشند. به دو دلیل:
-
بیش از ۶۰ درصد بازدید کنندگان وب در حال حاضر موبایلی هستند.
- گوگل اهمیت خاصی برای سایت های ریسپانسیو قائل هست. سایتهایی که ریسپانسیو نیستند در گوگل نمایش داده نخواهند شد.
نکته: میتوانید با استفاده از ابزار تست موبایلی گوگل، قالب طراحی شده را از نظر گوگل تست کنید.
۲. قالب شما باید تست سرعت را با موفقیت پشت سر بگذارد
یکی دیگر از اولویتهای گوگل برای نمایش سایت شما صدر نتایج گوگل، سرعت بالاست. پس قالب طراحی شده باید سرعت بالایی داشته باشد. البته همانطور که در آموزش افزایش سرعت سایت توضیح دادیم، سرعت بالا همیشه مربوط به قالب نیست و معمولا با استفاده از افزونههای کش مثل وردپرس راکت میتوانید سرعت سایت را افزایش دهید. میتوانید با استفاده از سایت GTMetrix تست سرعت سایتتان را انجام دهید.
۳. محتوای قالب شما باید قابل ایندکس شدن باشد!
محتوا باید قابلیت ثبت در گوگل را داشته باشد. برخی از قالبها محتوا را مخفی کرده و قابلیت ثبت در گوگل را غیر فعال میکنند. (فقط برای اجرای یکسری طرحهای جدید و خلاقانه)
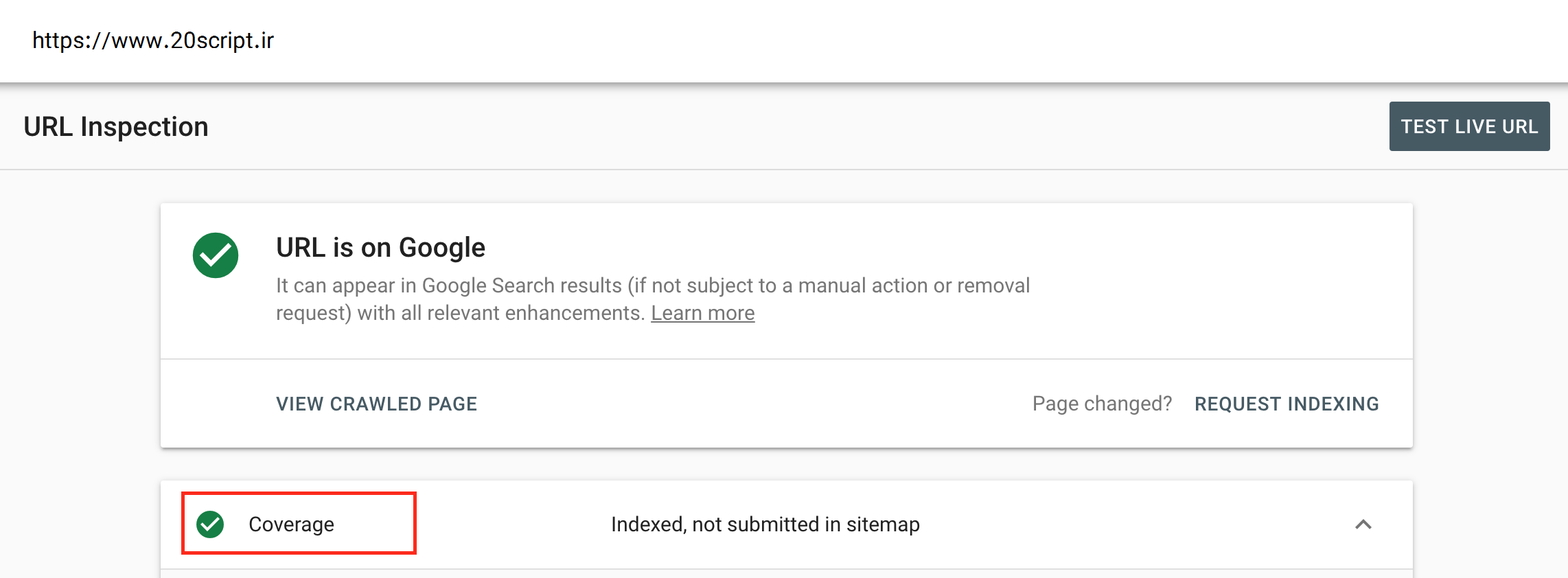
میتوانید با استفاده از URL Inspection در وبمستر تولز گوگل، محتوای سایت را تست کنید. کافیست وارد گوگل وبمستر تولز جدید شوید و ادرس سایتتان را وارد کنید تا وضعیت ایندکس به شما نمایش داده شود.
در دومین کادر این تصویر عبارت Coverage دیده میشود که قابلیت ثبت در گوگل را مشخص میکند.
به همین راحتی! وضعیت ایندکس شدن سایت شما در گوگل بررسی شد.
۴. قابلیت نشانه گذاری Schema فراموش نشود.
با استفاده از Schemaها میتوانید قابلیت نشانهگذاری را در سایتتان فعال کنید. مثلا به گوگل بگویید این محصول دارای ۶۴ رای هست که در مجموع ۴ ستاره از ۵ ستاره را توسط کاربران دریافت کرده. یا این محصول با قیمت ۶۵ دلار فروخته میشود.
گوگل هم این اطلاعات را در قالب باکسهای جالبی به کاربران جستجوگر نمایش میدهد. این موضوع باعث افزایش ورودی سایت شما خواهد شد. اگر قالب این قابلیت را نداشت میتوانید با استفاده از افزونه، این ویژگی را به سایتتان اضافه کنید.
۵. Meta Data ها را فراموش نکنید!
متا دادهها یکسری داده متا هستند که در تگ head قالب شما استفاده میشوند. فراموش نکنید حتما از تگ title و description در هدر قالب استفاده کنید تا سئوی قالب را از دست ندهید.
۶. حتما از صفحه بندی نظرات و نوشتهها استفاده کنید
در مقاله قبلی در مورد صفحه بندی نظرات و اهمیت آن صحبت کردیم. حتما نظرات و نوشتههای سایتتان را با استفاده از pagination صفحه بندی کنید. فراموش نکنید از rel=next و rel=prev استفاده کنید. این موارد در آموزش نبرد صفحه اول گوگل بصورت کامل توضیح داده شده.
۷. جلوگیری از ایندکس شدن صفحات جستجو
هیچوقت صفحات search سایت را ایندکس نکنید. ایندکس کردن این صفحه باعث میشود گوگل شما را بخاطر ایندکس کردن صفحات بیمحتوا و تکراری جریمه کند.
با استفاده از افزونه Yoast SEO Premium میتوانید از ایندکس شدن صفحات جستجوی وردپرس جلوگیری کنید.
۸. از تگهای Heading بصورت صحیح استفاده کنید
تگهای Heading را که میشناسید. تگهایی هستند که برای سئو بسیار مفید هستند البته اگر بصورت صحیح و مرتب استفاده شوند.
۹. به خریدار یا مشتری آموزش دهید
پیشنهاد میکنیم بعد از تحویل سایت به مشتری یا فروش قالب به خریدار، بصورت یک فایل pdf به مشتری آموزش دهید که چطور از قالب شما استفاده کنید. این موضوع باعث رفع ایرادات کاربر و در نتیجه سئوی بسیار بهتر خواهد شد.
۱۰. خودتان را بروز نگه دارید
همانطور که دستگاه موبایل و ویندوز لپ تاپ و … را همیشه بروز نگه میدارید. خودتان را هم بروز کنید. خیلی از طراحان حتی نمیدانند روشهای جدیدتری برای انجام یک کار وجود دارد و همچنان بعد از چند سال میخواهند از همان روش قدیمی خود برای ساخت یک قالب وردپرس استفاده کنند.
به عنوان مثال: پنل مدیریتی که در اکثر قالبهای پر فروش دنیا میبینید، چند وقتی است که از رده خارج شده و در نسخه جدید وردپرس باید از بخش سفارشی سازی برای ساخت پنل مدیریت وردپرس استفاده کنیم. این مورد توسط اکثر آموزشگاهها اعلام نمیشود و همچنان طراحان وب از روش قدیمی برای ساخت پنل مدیریت قالب وردپرس استفاده میکنند. پس بروز باشید! 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






