حتما تا به حال در سایت های مختلف با دکمه هایی رو به رو شده اید که برای مقاصد متفاوتی استفاده می شوند. مثلا یکی از پر کاربردترین دکمه ها برای دانلود به کار می رود. در این مقاله قرار است به شما افزونه ای رو معرفی کنم که با استفاده از آن به راحتی بتوانید دکمه های دلخواه در وردپرس را در عرض چند ثانیه ایجاد کنید. افزونه ای که مدنظر قرار داده ایم Mango Buttons نام دارد. این افزونه با تنظیمات بسیار ساده دکمه های مورد نظر شما را میسازد.
دکمه های دلخواه در وردپرس با Mango Buttons
از ویژگی های این افزونه میتوان به موارد زیر اشاره کرد:
- ایجاد دکمه های دلخواه در وردپرس به صورت بسیار زیبا
- سازگاری با موبایل و سایر دستگاه های هوشمند
- نصب و اجرا در عرض یک دقیقه
- انتخاب آیکون برای دکمه ها
- دارای ویرایشگر دیداری
- ویرایش در آن واحد
- و…
آموزش کار با افزونه
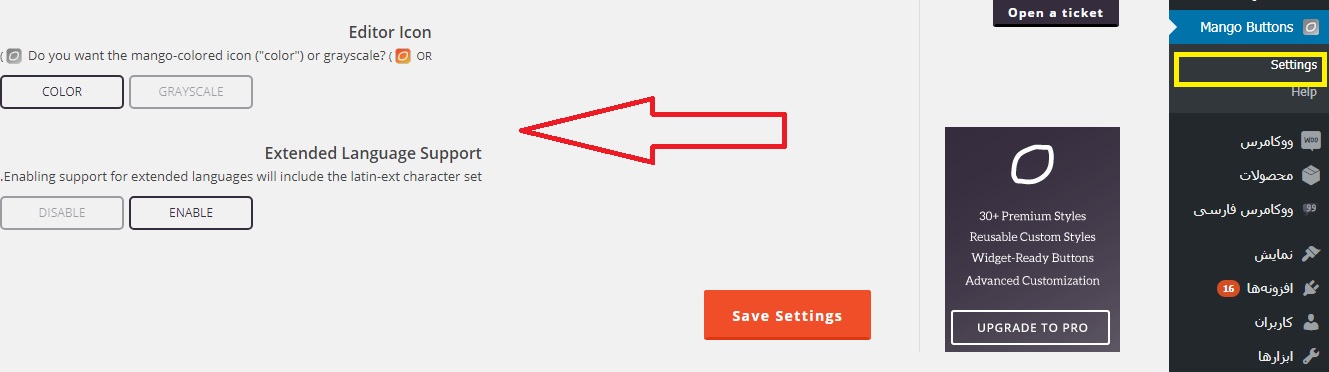
پس از نصب و فعال سازی افزونه، گزینه ای با عنوان “Mango Buttons” در پیشخوان وردپرس ایجاد می شود که یک تنظیمات ساده ای دارد که بهتر است نگاهی به آن بیندازیم:
همانطور که مشاهده می کنید در بخش تنظیمات دو گزینه پیش روی ماست!
- Editing Icon: در اینجا می توانید مشخص کنید که میخواهید دکمه های دلخواه در وردپرس به صورت رنگی باشند یا سیاه و سفید.
- Extended Language Support: در این بخش می توانید امکان پشتیبانی از تمامی زبان ها را برای افزونه فعال یا غیر فعال کنید.
افزودن دکمه
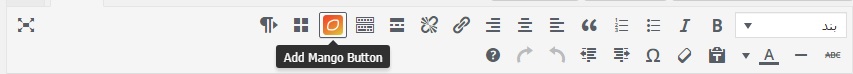
پس از انجام این تنظیمات حال نوبت به ساخت دکمه ی مورد نظر می رسد. برای این کار تنها می توانید به برگه یا نوشته مورد نظر خود که میخواهید دکمه در آن قرار دهید مراجعه کنید:
بر روی آیکون مشخص شده کلیک میکنیم…
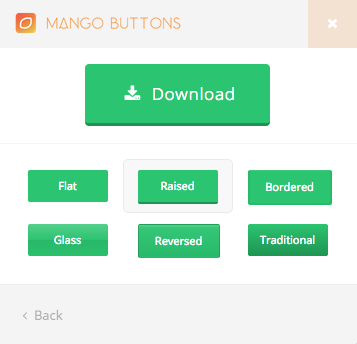
Select a Style: از این قسمت شما برای دکمه خود یک استایل انتخاب می کنید! یعنی به صورت فلت یا حجم دار باشد، متن دار باشد و مواردی از این قبیل.
استایل های موجود در این افزونه عبارت است از: Flat،Glass،Reversed ،Raised، Bordered ،Traditional .
پس از انتخاب دکمه مورد نظر، یک دایره رنگی مشاهده می شود که با کلیک کردن بر روی آن میتوانید رنگ دکمه را انتخاب کنید.
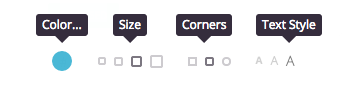
با کلیک بر روی گزینه “More option” تنظیماتی از قبیل اندازه دکمه، مدل دکمه، و حالت متن آن را می توانید تعیین کنید:
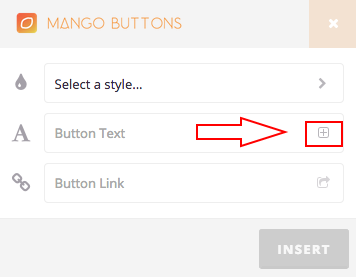
- Button Text: شما در این قسمت یک متن مینویسید که آن متن بر روی دکمه های دلخواه در وردپرس نشان داده میشود.
نکته: با کلیک کردن بر روی دکمه کناری Button Text میتوانید یک آیکون هم انتخاب کنید که بر روی دکمه نشان داده شود.
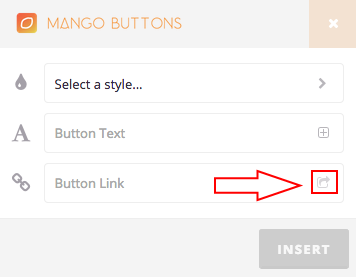
- Button Link: در این قسمت شما لینکی مینویسد که کاربر هنگام کلیک بر روی دکمه به آن لینک هدایت میشود.
اگر شما بر روی دکمه کناری Button Link کلیک کنید، لینکی که نوشتید در صفحه جدید باز میشود.
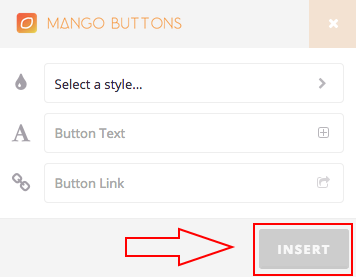
بعد از تمام شدن کارتان، بر روی Insert کلیک کن تا دکمه وارد متن شود، سپس متن خود را منتشر کنید.
نتیجه مانند شکل زیر خواهد شد :
به این صورت می توانید دکمه های دلخواه در وردپرس را ایجاد کنید.
- دانلود حجم 195 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






