کاهش حجم تصاویر در وردپرس مقولهای است که باید توجه ویژهای به ان داشته باشید، چرا که بهینه سازی تصاویر و کم کردن حجم آنها در هر سایتی رابطه مستقیم با سئو سایت دارد. در این مقاله از بیست اسکریپت قصد دارم به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا اقدام به کاهش حجم تصاویر در وردپرس کرده و سایت خود را از نظر رسانههای تصویری برای موتورهای جستجو بهینه کنید. علاوه بر آن این بهینه سازی برای کاربران نیز مناسب خواهد بود، چرا که حجم صفحات نیز کاهش مییابد.
افزونهای که قصد معرفی آن را دارم با عنوان Optimus در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۲ را ازآن خود نماید که با استفاده از آن میتوانید تصاویر سایت خود را بهینهسازی کنید.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Optimus در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه افزونه هدایت شوید.
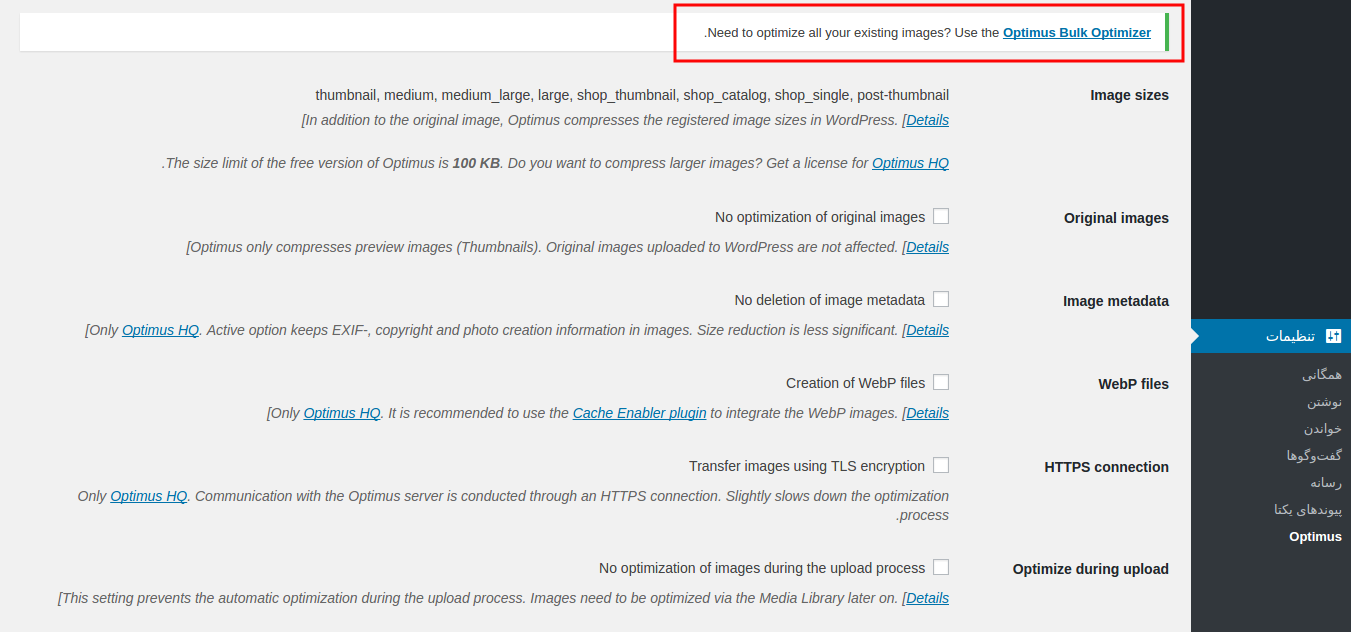
حال همانطور که در تصویر مشاهده میکنید تنظیمات افزونه را مطابق با توضیحات ارائه شده در زیر سفارشی سازی کنید.
- Original images: با فعال کردن تیک این گزینه تصاویر اصلی که در وردپرس آپلود شدهاند بهینهسازی نشده و صرفا تصاویر برش خورده بهینه خواهند شد.
- Image metadata: با فعال کردن این گزینه متادیتا تصاویر که مربوط به دادههای تصویر میباشد از روی آن حذف شده و اطلاعات مربوط به آن قابل نمایش نیست.
- WebP files: یکی از قابلیتهای ویژه این افزونه امکان تبدیل تصاویر به فرمت WEBP میباشد که اخیرا توسط گوگل معرفی شده است و با روند روبه رشدی که به خود گرفته است مطمئنا در آینده جای خود را به فرمت JPEG خواهد داد.
- Optimize during upload: اگر قصد دارید تا کلیه تصاویر جدیدی که با نصب این افزونه در سایت وردپرسی خود آپلود میکنید بهینه سازی شوند این گزینه را فعال کنید تا در هنگام آپلود تصویر نسخه بهینه سازی شده آن در رسانه وردپرس قرار گیرد.
نکته: یکی از کاستیهای این افزونه این است که صرفا تصاویری که حجم آنها کمتر از ۱۰۰ کیلوبایت میباشند بهینهسازی خواهند شد و برای تصاویر با حجم بیشتر لازم است تا نسخه تجاری آن را خریداری کنید.
بهینهسازی تصاویر در وردپرس
در مقابل محدودیت حجم تصاویر قابلیت دیگری که این افزونه در اختیار شما قرار میدهد و هیچ افزونهای تا به امروز به صورت رایگان آن را ارائه نداده است این است که میتوانید تصاویر موجود در سایت را که از قبل نیز وجود دارند را به وسیله افزونه Optimus بهینه سازی کنید.
برای این منظور مشابه تصویر بر روی گزینه Optimus Bulk Optimizer که با کادر قرمزرنگ مشخص شده است کلیک کنید تا به صفحه زیر هدایت شوید.
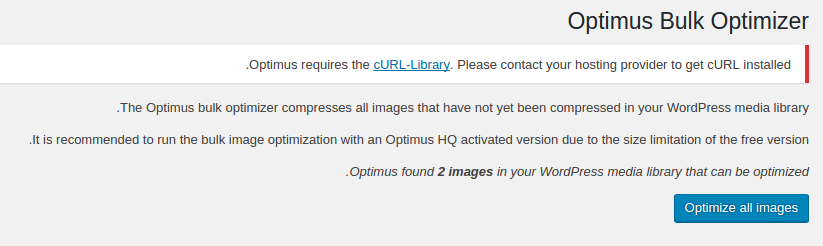
همانطور که در تصویر مشاهده میکنید تعداد کلیه تصاویر موجود در رسانه وردپرس برای شما نمایش داده خواهد شد که با کلیک بر روی دکمه optimize all images قادر خواهید بود تا آنها را بهینه کنید.
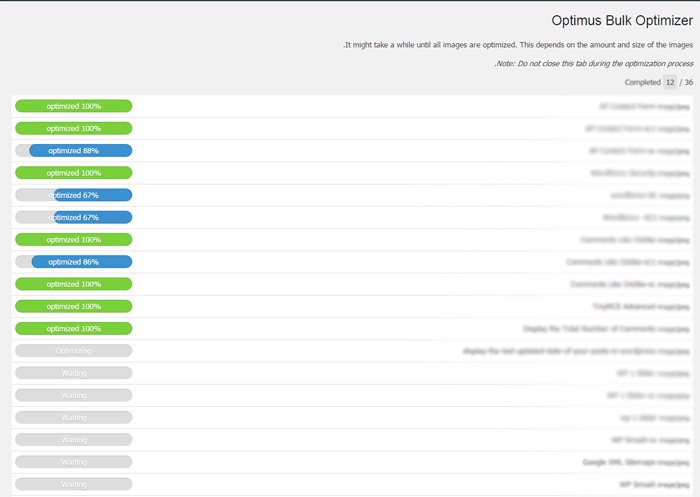
بسته به تعداد تصاویر موجود در سایت شما این کار ممکن است مدت زمان زیادی طول بکشد که در ادامه مانند تصویر زیر تمامی تصاویر موجود در رسانه وردپرس در این پروسه بهینه سازی خواهند شد.
از آنجایی که این افزونه برای بهینه سازی تصاویر نیازمند cURL-Library میباشد در نسخه لوکال امکان تست آن برای یک تصویر نمونه وجود ندارد اما در حالت آنلاین میتوانید به بهترین شکل ممکن تصاویر موجود در وردپرس را بهینه کنید.
موفق باشید
- دانلود حجم 21 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





