امروز قرار است شما عزیزان بیست اسکریپت را با افزونه ای آشنا کنیم که در ساخت و ایجاد گالری تصاویر بسیار حرفه ای می باشد. با افزونه ی گالری تصاویر فوق حرفه ای Photo Gallery by Supsystic می توانید گالری عکس حرفه ای در وردپرس را متفاوت با استایل های مدرن ایجاد کنید. افزونه های حرفه ای همانند این افزونه مثل همیشه یک مشکل را در بر دارند آن هم رایگان نبودن همه ی بخش ها است. این افزونه نیز همانند افزونه های مشابه دیگر دارای بخش پرمیوم می باشد که موجب محدودیت در استفاده ی ما می شود. اما در بخش رایگان هم بصورت خیلی حرفه ای عمل کرده است و دارای المان ها و بخش های رایگان زیادی می باشد.
گالری عکس حرفه ای در وردپرس با Photo Gallery by Supsystic
این افزونه بیش از ۶۰۰۰۰ نصب فعال را در وردپرس از آن خود کرده است. دو امکان عالی با محدودیت استفاده
معمولا با افزونه های گالری تصاویر شما می توانید یک گالری عکس با تصاویری که شما تعیین می کنید، بسازید اما این افزونه این قابلیت را دارد که از نوشته ها و برگه هایی که شما تعیین می کنید نیز گالری ایجاد کند(یک امکان بسیار عالی)، همچنین می تواند برای گالری شما دسته های متعدد ایجاد کنید و شما می توانید هر تصویر را به هر دسته اختصاص دهید تا وقتی روی آن کلیک کردید تصاویر همان دسته نمایش داده شود.
دو امکانی که در بالا عرض کردیم مربوط به بخش پرمیوم می باشند و نمی توان از آن بخش استفاده کرد اما به این دلیل عرض کردیم که اگر نیاز به این بخش ها داشتید تهیه ی نسخه ی پرمیوم آن بسیار ارزشمند است (نسبت به افزونه های مشابه ایجاد گالری).
شروع کار
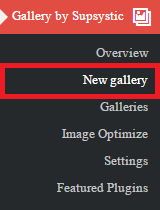
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب نمایید. بعد از نصب این افزونه در بخش تنظیمات پیشخوان سایت وردپرسی شما بخشی با عنوان Gallery by Supsystic برای ساخت گالری عکس حرفه ای در وردپرس ایجاد شده است.
بر روی گزینه ی New gallery کلیک کنید تا اولین گالری تصویر خودمان را ایجاد کنیم.
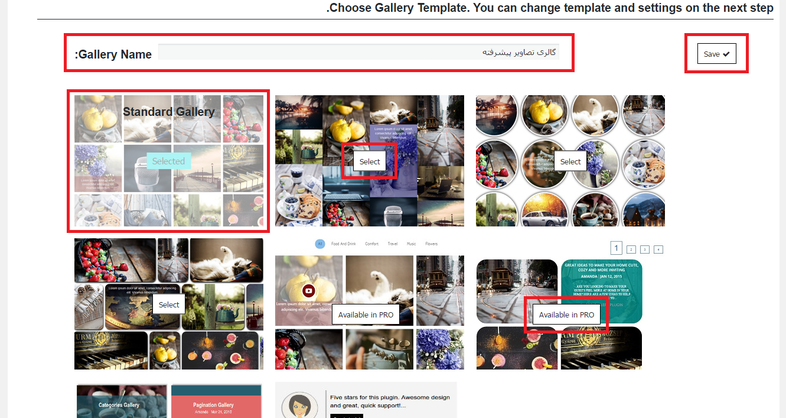
در تصویر بالا همان طور که مشاهده می کنید ابتدا باید یک نام را برای گالری عکس حرفه ای در وردپرس قرار دهید و سپس استایل گالری خود را از میان گزینه های موجود انتخاب کنید که ما همان گزینه ی اول یعنی استاندارد را انتخاب کرده ایم.
پس از انتخاب نیز روی گزینه ی save کلیک کنید تا گالری شما ایجاد شود.
گالری تصاویر شما آماده است
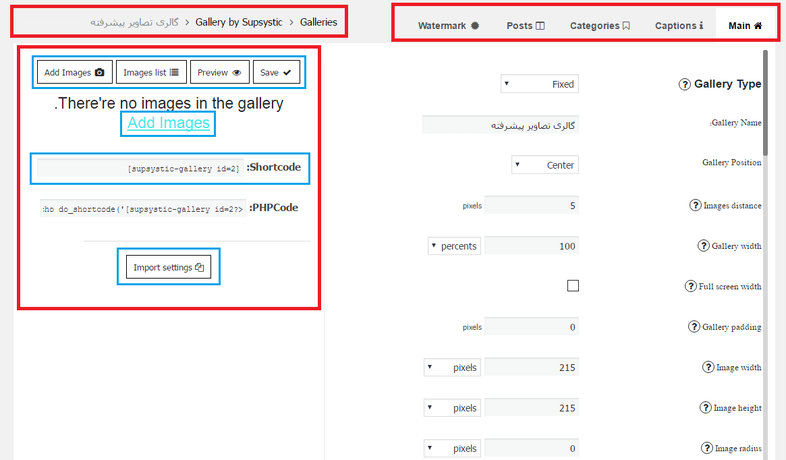
خیلی ساده می توانید در قسمت add image تصاویر خودتان را انتخاب کنید و تغییرات را ذخیره کنید و سپس شورت کد مورد نظر را در در نوشته/برگه وارد کنید تا گالری شما ایجاد شود. اما می توانید تنظیمات را بصورت دلخواه برای گالری عکس حرفه ای در وردپرس داشته باشید که به بررسی هر قسمت می پردازیم.
معرفی کامل هر بخش
ابتدا لازم است عرض کنیم که از ستون سمت راست می توانید تنظیمات خود را انجام دهید و از ستون سمت چپ هم نتیجه ی هر تغییر را بصورت زنده مشاهده کنید.
ابتدا همان طور که توضیح داده شود برای افزودن تصاویر بر روی گزینه ی Add Image کلیک کنید.
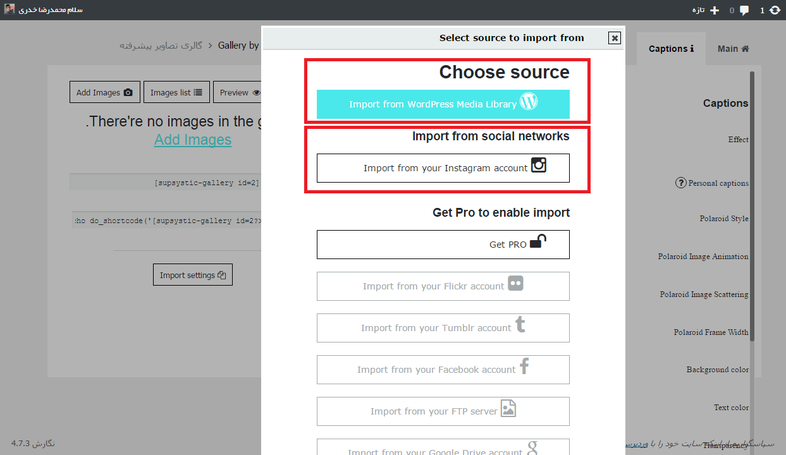
بعد از کلیک صفحه ی پاپ آپ بالا برای شما ظاهر می شود که از گزینه ی اول می توانید تصاویر را از بخش رسانه ی سایت خود و انتخاب/آپلود آن ها وارد کنید و از گزینه ی دوم نیز می توانید تصاویر را از اینستاگرام ایمپورت کنید.
choose image
برای ادامه ی کار ما بر روی بخش اول کلیک می کنیم.
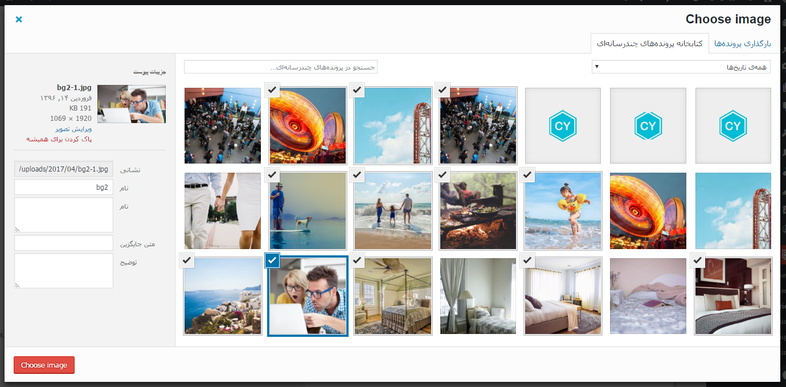
در این صفحه از رسانه تصاویر خودمان را انتخاب می کنیم و تغیرات را ذخیره میکنیم.
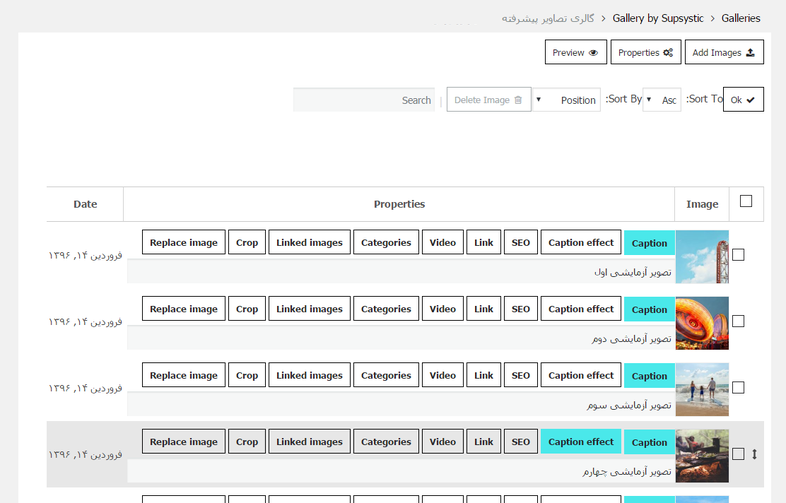
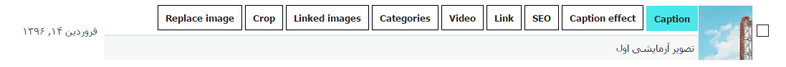
بعد از آن یک پیش نمایش کامل را از تصاویر انتخاب شده مشاهده می کنید که می توانید برای هر تصویر تنظیمات خاصی را انجام دهید که به معرفی کامل همه ی آن ها می پردازیم…
تب Caption
از این تب می توانید یک متن برای تصویر خود قرار دهید تا وقتی کاربر با مأوس بر روی آن رفت آن متن نمایش داده شود.
تب Caption effect
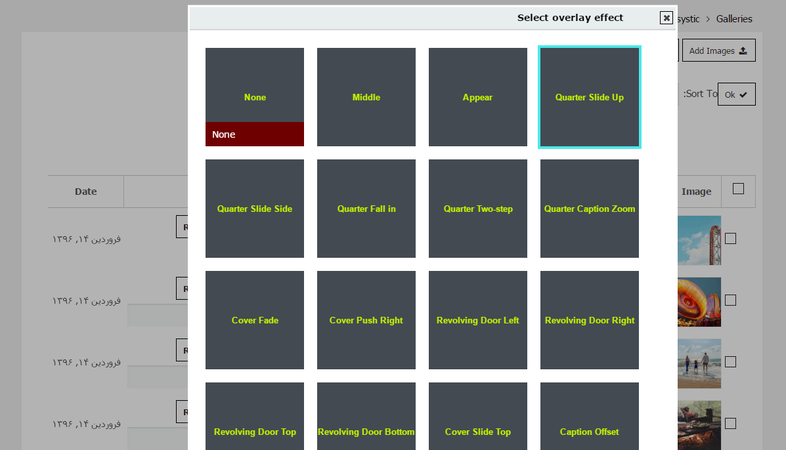
اگر روی گزینه ی choose effect این تب کلیک کنید یک باکس پاپ آپ برای شما بصورت زیر نمایش داده خواهد شد.
که می توانید افکت مورد نظر برای caption را تعیین کنی تا زمانی که کاربر با مأوس بر روی تصویر رفت، متن مورد نظر بصورت انیمیشنی برای او به نمایش در آید.
تب SEO
از این تب هم می توانید یک متن توضیح برای تصویر خود داشته باشید(این متن به کاربر نمایش داده نمی شود).
تب Link
می توانید از این تب برای هر تصویر یک لینک منحصر به فرد داشته باشید. همچنین می توانید تعیین کنید که لینک بصورت نوفالو باشد و در تب جدید باز شود.
سه تب بعدی
متاسفانه این سه تب برای بخش پرمیوم می باشند و نمیتوان به این بخش ها دسترسی داشت.
تب Crop
برش موقعیتی تصویر را می توانید تعیین کنید.
تب Replace image
فرض کنید در لیست تصاویر خود این تصویر را با یک تصویر دیگر اشتباه وارد کرده اید، از این تب می توانید تصویر خود را با یک تصویر دیگر جایگزین کنید.
تغیرات را ذخیره کنید تا به بخش اصلی گالری عکس حرفه ای در وردپرس برگردید.
تنظیمات اصلی
حال بر روی تب Main کلیک کنید.
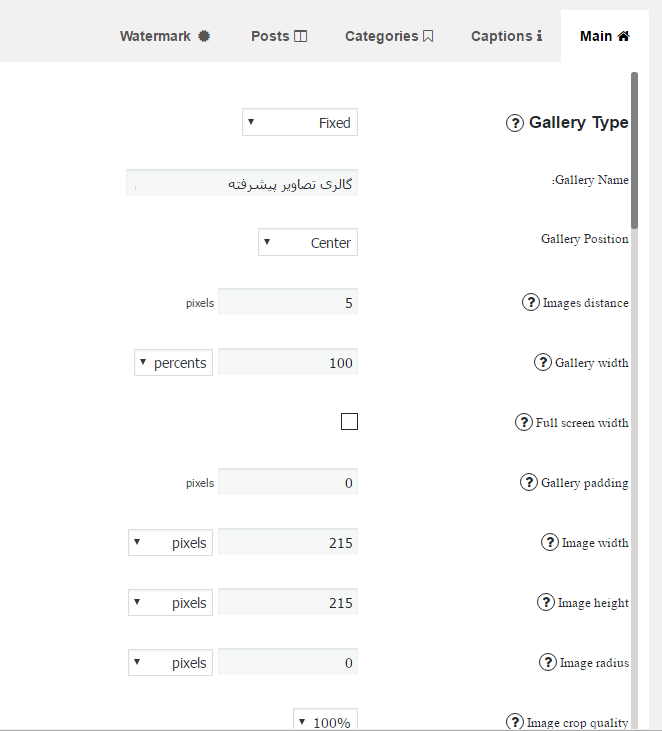
همان طور که در تصور بالا مشاهده می کنید در این بخش می توانید تنظیمات اصلی را برای گالری عکس حرفه ای در وردپرس تعیین کنید.
Gallery Type
با گزینه های این بخش می توانید نوع گالری خود را تعیین کنید که به چه صورت باشد.
همچنین نام گالری، موقعیت آن، فاصله ی تصاویر از هم، عرض گالری، تمام عرض، فاصله از کناره های گالری، عرض تصاویر، ارتفاع تصاویر و میزان خمیدگی حاشیه ی ی هر تصویر از تنظیمات دیگر این بخش می باشند.
گزینه های بعدی
با گزینه های بعدی هم می توانید باز شدن کامل هر تصویر به صورت پاپ آپ، میزان سایه، میزان حاشیه و… را تعیین کنید.
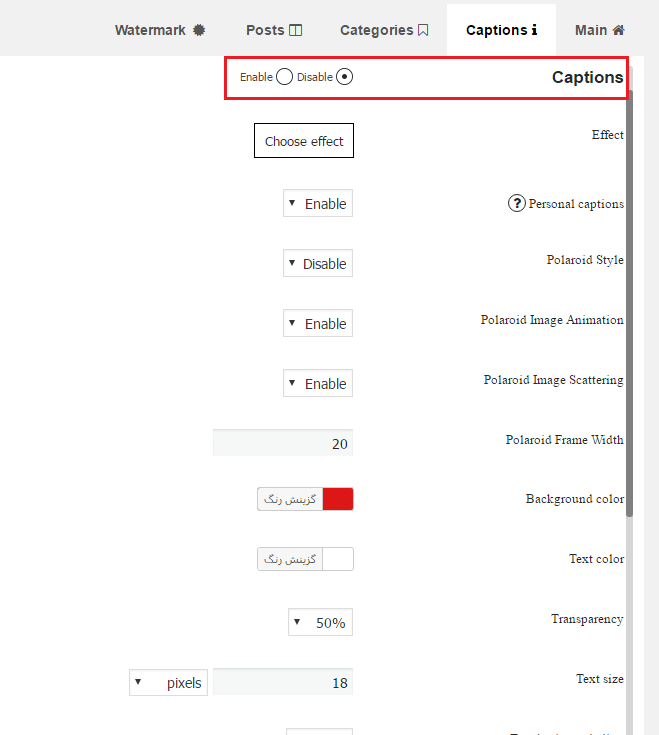
Caption
بخش کپشن هم اگر به یاد داشته باشید مربوط به نوشته ی هر تصویر بود که در این قسمت می توانید تنظیمات مربوط به این بخش را بصورت کاملا شخصی سازی شده داشته باشید.
ابتدا از قسمت بالا می بایست وجود کپشن را فعال کنید(اگر فعال نکنید با رفتن مأوس بر روی تصویر کپشن نمایش داده نخواهد شد).
بعد از آن هم افکت مورد نظر را برای کپشن می توانید تعیین کنید.
می توانید رنگ پس زمینه ی کپشن و همچنین رنگ متن آن را مطابق با رنگ های اصلی قالب خودتان تعیین کنید.
میزان شفافیت، سایز متن، فونت متن و… هم از تنظیمات دیگر بخش کپشن می باشند.
بخش های بعدی
بخش های بعدی هم که در تصویر بالا نشان داده شده اند هم برای بخش پرمیوم می باشند و نمی توان به آن ها دسترسی داشت.
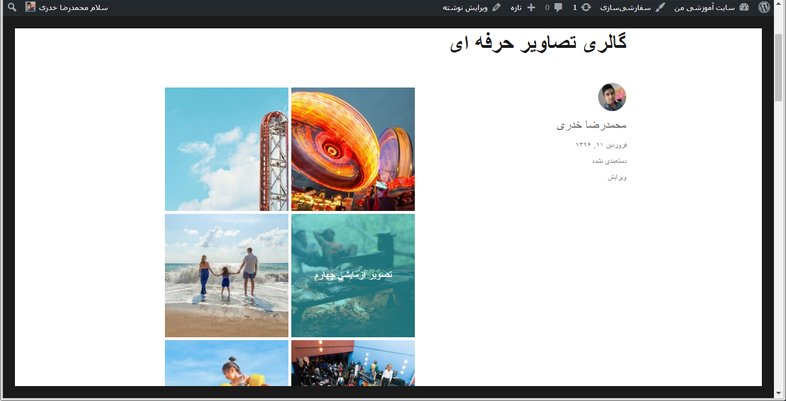
نمایش خروجی
تنظیمات بصورت کامل توضیح داده شد و به پایان تمامی بخش ها رسیده ایم، حال باید نتیجه ی کار خودمان را در خروجی مشاهده کنیم.
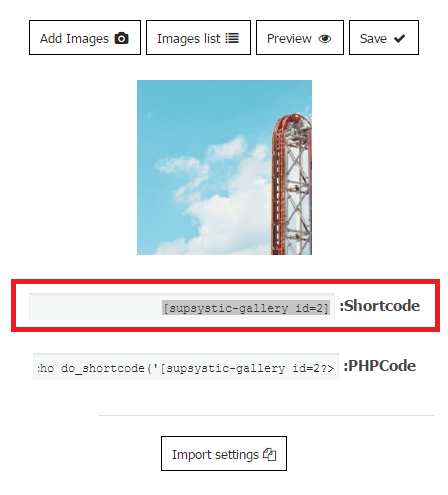
ابتدا همان طور که قبلا توضیح داده شد از ستون سمت چپ باید شورت کد گالری خود را در یک برگه/نوشته جهت نمایش خروجی کپی کنید.
توجه: از کد بخش PHPCode می توانید کد پی اچ پی گالری خودتان را دریافت کنید و در مکان دلخواه در قالبتان قرار دهید تا در همان قسمت گالری برای شما به نمایش گذاشته شود.
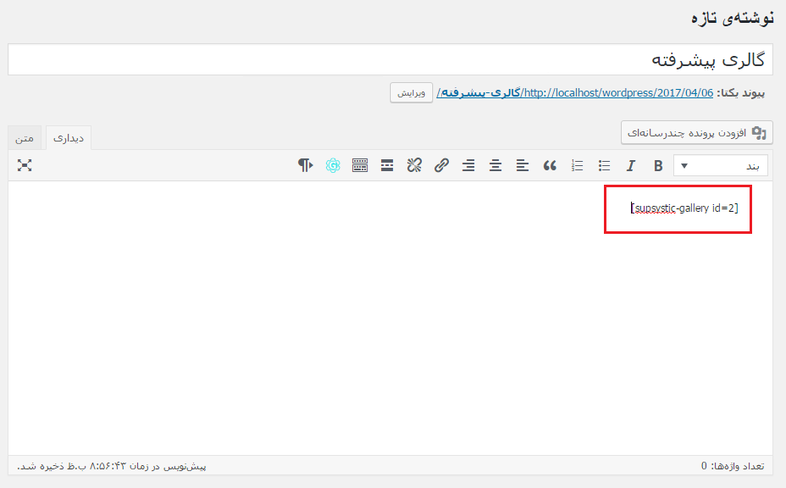
همانند تصویر بالا شورت کد را در یک نوشته ی جدید وارد کردیم، حال خروجی کار را مشاهده میکنیم:
موفق باشید…
- دانلود حجم 3.69 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.






















































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






