بسیاری از مدیران سایت وقتی فایل صوتی یا فیلمی روی سایت خود برای دانلود قرار میدهند، با این مشکل مواجه هستند که وقتی روی لینک دانلود کلیک میشود، به جای دانلود شدن فایل مورد نظر، آن فایل بصورت آنلاین در مرورگر پخش میشود. در این آموزش قصد دارم به شما توضیح دهم چطور این مشکل را برای همیشه حل کنید.
راهکار غیر حرفهای برای حل این مشکل
یک راه نه چندان کاربردی برای حل مشکل پخش شدن فیلم و فایل صوتی به جای دانلود شدن آن، این هست که کنار دکمه دانلود بنویسید: برای دانلود فایل راست کلیک کرده و گزینه Save as را کلیک کنید. اما این راهکار اصلا حرفهای نیست و صد البته بسیاری از سایتهای معتبر ایرانی هنوز از این روش قدیمی استفاده میکنند. بسیاری از کاربران مبتدی اصلا نمیدانند save as چیست و نمیتوانند فایل را دانلود کنند.
طبق اصول UX یا تجربه کاربری، ما باید تا جای ممکن کاربر را راحتتر به هدف مورد نظرش برسانیم. اینجا هدف کاربر دانلود کردن یک فایل بسیار ساده mp3 یا mp4 هست. پس باید مشکل سایتمان را حل کنیم!
حل مشکل پخش شدن فیلم و فایل صوتی به جای دانلود فایل
برای حل این مشکل کافیست کدهای HTML مربوط به دکمه دانلود فایل را پیدا کنید.
اگر از ویرایشگر وردپرس برای دکمه دانلود استفاده میکنید
اگر از ویرایشگر وردپرس استفاده میکنید کافیست ویرایشگر را به حالت کد تغییر دهید تا کدهای HTML را مشاهده کنید.
برای اینکار کافیست از منوی سمت چپ ویرایشگر گوتنبرگ، روی سه نقطه کلیک کنید. سپس روی گزینه ویرایشگر کد کلیک کنید.

حالا به کدهای آن صفحه دسترسی دارید و میتوانید HTML را به راحتی ویرایش کنید.
اگر دکمه دانلود بخشی از قالب سایت شماست
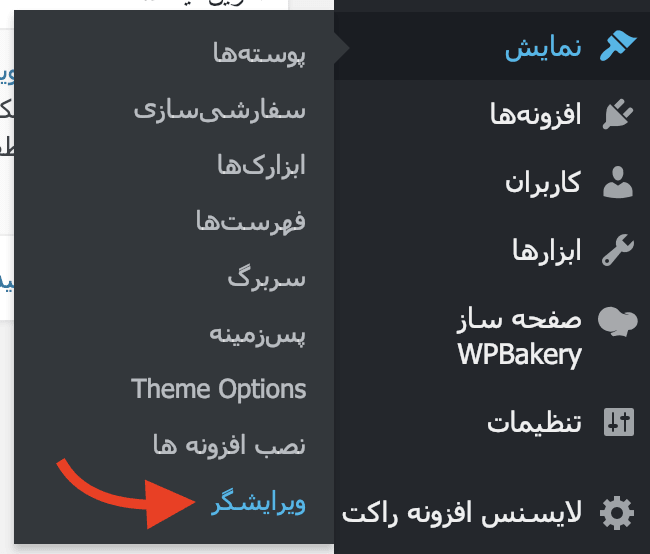
اما اگر این بخش از طریق زمینههای دلخواه وردپرس مدیریت میشود، کافیست وارد بخش نمایش > ویرایشگر شوید.
با کلیک روی این گزینه میتوانید فایل single.php را پیدا کرده و به کدهای HTML بخش دانلود فایل دسترسی داشته باشید. فرض کنیم چنین کدی را در فایل single.php پیدا کردید:
<a href="link">دانلود فایل</a>
کافیست یک صفت یا attribute جدید به این کد اضافه کنید. به این شکل:
<a download href="link">دانلود فایل</a>
صفت download که به المنت a اضافه شد. به مرورگر اعلام میکند که در هر صورت شما باید به جای نمایش این فایل، آن را دانلود کنید.
به همین راحتی! مشکل دانلود نشدن فایل در مرورگر حل شد و از این پس به جای پخش کردن فایل صوتی، فایل مورد نظر دانلود خواهد شد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






