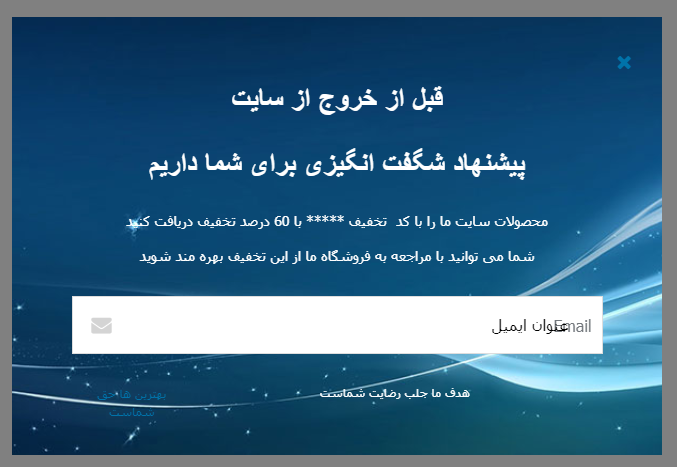
امروز با افزونه کاربردی Pop-Up CC Exit همراه ما باشید وظیفه اصلی این افزونه برای زمانیه که کاربر قصد خروج از سایت شما را دارد و به اصطلاح زمانی که تب مربوط به سایت شما را می بندد پاپ آپی با عنوان پیشنهاد برای …. برای او نشان داده می شود. حتما برای شما هم جالب خواهد بود که این کار به چه صورت انجام می پذیرد، پس با ما همراه باشید تا شما را با افزونه Pop-Up CC Exit آشنا کنیم و طریقه استفاده آن را آموزش دهیم
راهنمای نصب افزونه :
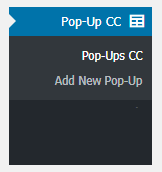
ابتدا افزونه را از انتهای همین آموزش دریافت کنید و بعد از نصب روی سایت خود آنرا فعال کنید. بعد از فعال کردن گزینه ای با عنوان Pop-Up CC Exit در منوی پیشخوان شما اضافه خواهد شد.
با کلیک بر روی Add New Pop-Up می توانید شروع کنید:
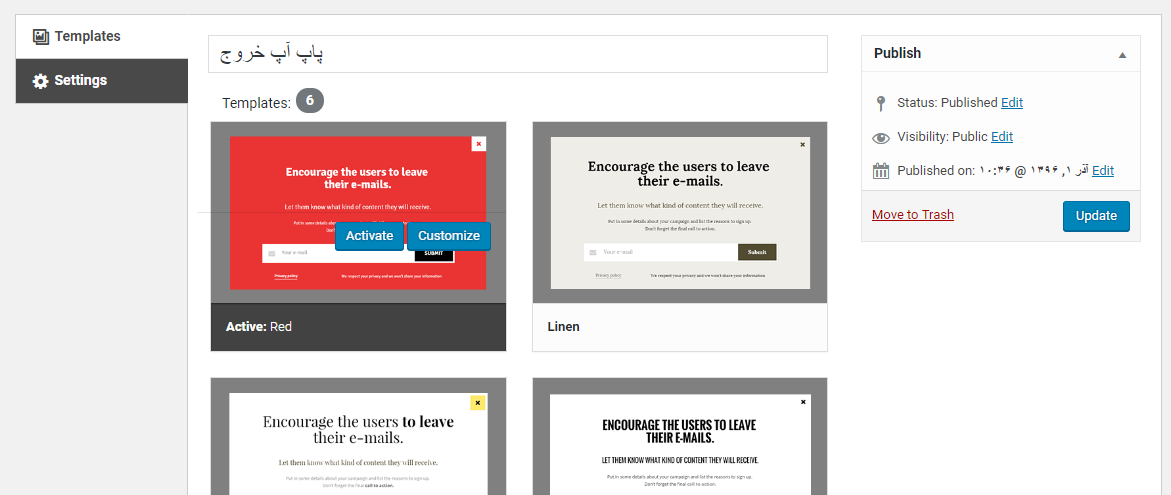
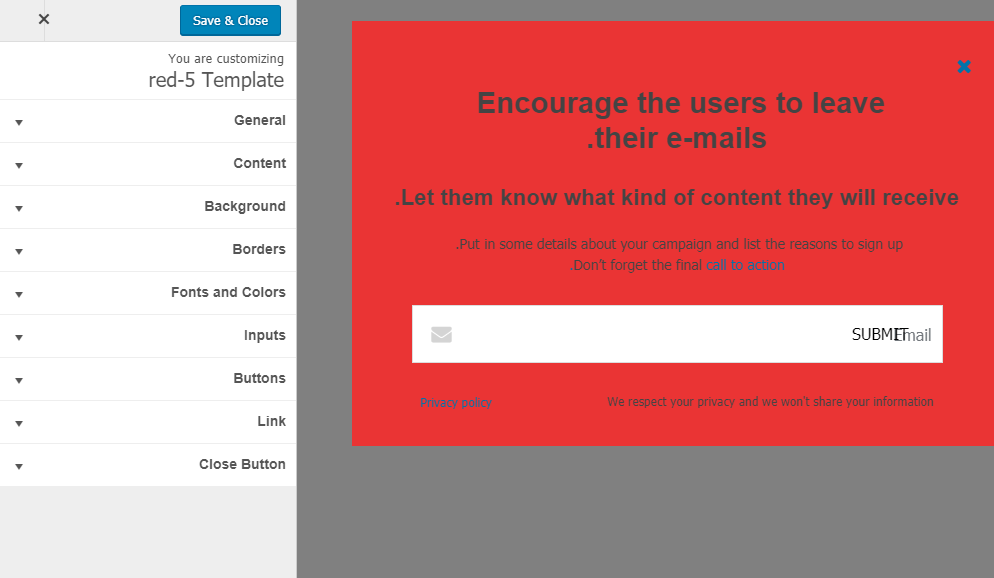
در این بخش یک تمپلتی را انتخاب و آنرا فعال کنید و با کلیک بروی Customaize می توانید تنظیمات گسترده ای را روی پاپ آپ انجام دهید.
- General: تنظیمات مربوط به سایز پاپ آپ
- Content: قرار دادن محتوای مربوط به پاپ آپ
- Background: تنظیمات طرح یا رنگ پاپ آپ
- Borders: درنسخه پولی قابل دسترسی می باشد
- Fonts and Colors: تنظیمات رنگ نوشته و فونت آن
- Inputs: درنسخه پولی قابل دسترسی می باشد
- Buttons: درنسخه پولی قابل دسترسی می باشد
- Link: درنسخه پولی قایل دسترسی می باشد
- Close Button: درنسخه پولی قایل دسترسی می باشد
به همین راحتی می توانید برای زمانی که کاربر قصد خروج از سایت را دارد پاپ اپی را برای او نمایش داده شود
موفق باشید
- دانلود حجم 1.25 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






