همانطور که میدانید نوشتههای متحرک به علت حرکت کردن در سایت توجه اکثر کاربران را به خود جلب میکند، چهبهتر که از این فرصت استفاده شود و پستهایی که نیاز به بازدید دارند بیشتر در معرض دید قرار گیرند، برای داشتن پستهای متحرک در ساید بار میتوانید افزونه Post title marquee scroll را در وردپرس خود نصب کنید و قابلیت نمایش عنوان نوشتهها بهصورت متحرک در وردپرس را به سایت خود اضافه کنید.
آموزش نمایش عنوان نوشتهها بهصورت متحرک در وردپرس :
بسیاری از سایتهای خبری برای نمایش عناوین خود از روشهای مختلفی استفاده میکنند، در این آموزش قصد داریم افزونهای را به شما معرفی کنیم که همانند این سایتها قابلیت نمایش عنوان نوشتهها بهصورت متحرک در وردپرس را به سایت وردپرسی شما اضافه کند، فقط کافی است افزونه Post title marquee scroll را بعد از نصب در سایت وردپرسی خود پیکربندی کنید تا ساید بار شما به این امکان مجهز شود. برای آشنایی با امکانات ویژه این افزونه با ما همراه شوید.
امکانات ویژه نمایش عنوان نوشتهها بهصورت متحرک در وردپرس عبارت است از:
- قابلیت نمایش عنوان نوشتهها بهصورت متحرک در وردپرس
- قابلیت حرکت نوشتهها به سمت راست و چپ
- قابلیت تنظیم نمایش تعداد پستها
- قابلیت شناسایی دستهبندیها برای نمایش عنوان آنها
- قابلیت به تأخیر انداختن نمایش عنوانها
- قابلیت تغییر سرعت نمایش نوشتهها
- قابلیت تغییر علامت جداکننده نوشتهها
- قابلیت تغییر عنوان برای نمایش نوشتهها
- قابلیت تغییر رنگ نوشته و نوع فونت
بعد از بررسی امکانات ویژه افزونه Post title marquee scroll به نصب و راهاندازی آن میرسیم. با آموزش نمایش عنوان نوشتهها بهصورت متحرک در وردپرس همراه ما باشید.
برای نصب افزونه از روش های زیر استفاده کنید :
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Post Title Marquee Scroll را تایپ کنید و افزونه Post Title Marquee Scroll را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
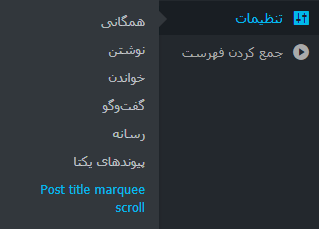
بعد از نصب افزونه Post title marquee scroll به نوار کناری (ساید بار) بروید و از قسمت تنظیمات روی گزینه Post title marquee scroll کلیک کنید تا به صفحه تنظیمات این افزونه هدایت شوید.
بعد از وارد شدن به تنظیمات این افزونه نیاز است پیکربندی این قسمت را انجام دهید، برای این کار به بررسی هرکدام از این گزینهها میپردازیم:
- Title: برای نمایش پستهای متحرک عنوان خود را وارد کنید در صورت خالی ماندن این فیلد نوشته پیشفرض نمایش داده میشود.
- Scroll amount: برای افزایش سرعت حرکت پستها در ساید بار این مقدار را افزایش دهید و همچنین برای کم کردن سرعت حرکت پستها این مقدار را به حداقل برسانید.
- Scroll delay: برای به تأخیر انداختن نمایش پستها میتوانید مقدار این فیلد را تغییر دهید.
- Scroll direction: درصورتیکه میخواهید جهت حرکت نوشتهها تغییر کند میتوانید در فیلد خود از (Left یا Right) استفاده کنید.
- Scroll style: اگر به دنبال تغییر رنگ نوشته و نوع فونت هستید میتوانید مقادیر موردنظر خود را در این فیلد جایگذاری کنید.
- Spliter: برای تغییر دادن علامت بین نوشتهها از این فیلد استفاده کنید.
- Number of post: در این فیلد تعداد پستهای قابلنمایش خود را وارد کنید.
- Post categories: اگر میخواهید دستهبندیهای مختلفی را به نمایش دربیاورید، میتوانید با افزودن شماره آیدی دستهبندیها به این فیلد نوع خاصی از دستهبندی را به نمایش دربیاورید.
- Post orderbys: در این فیلد میتوانید حرکت پستها را بر اساس: آیدی، نویسنده، عنوان، تاریخ، دستهبندی تنظیم کنید.
- Post order: اگر میخواهید پستهای خود را بهصورت صعودی و یا نزولی نمایش دهید میتوانید از گزینههای (ASC یا DESC) استفاده کنید.
در انتها برای ذخیره تنظیمات روی گزینه Update Setting کلیک کنید.
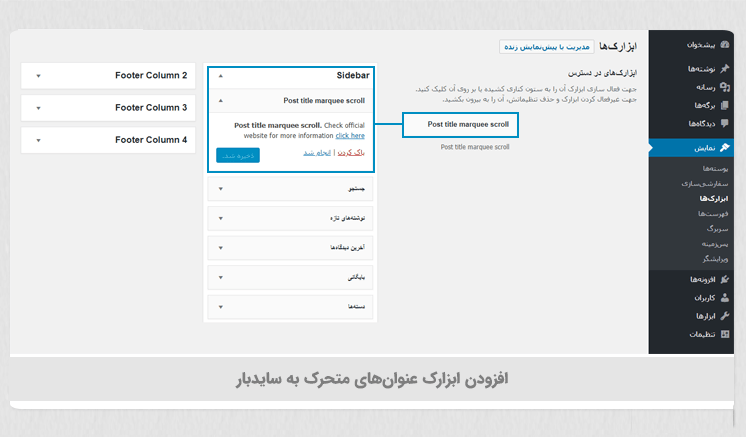
بعد از انجام تنظیمات، از قسمت نمایش به قسمت ابزارکها بروید و در این قسمت ابزارک Post title marquee scroll را به قسمتی که آن را نیاز دارید هدایت کنید. همانطور که در تصویر زیر مشاهده میکنید، این ابزارک به ساید بار اضافهشده است. درصورتیکه میخواهید عنوانهای خود را در صفحات و نوشتهها به نمایش دربیاورید کافی است که از کد کوتاه زیر در نوشتههای خود استفاده کنید.
[post-marguee]
جمعبندی:
برای نمایش عنوان نوشتهها بهصورت متحرک در وردپرس کافی است افزونه Post title marquee scroll را در وردپرس خود نصب و راهاندازی کنید و این ابزارک را به وردپرس خود اضافه کنید تا ساید بار شما مجهز به اینچنین امکانی شود.
- دانلود حجم 9 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





