ساخت جدول قیمت گذاری در وردپرس این امکان را به شما میده تا بتونید محصولات و خدماتی که با پلنهای مختلف و امکانات متنوع ارائه میدین را به صورت یک جدول قیمت دار نمایش داده و برای هر پلن از محصولات خودتون ویژگی محصول و امکاناتی که در بستههای مختلف یک محصول و خدمات به کاربر ارائه میدین را به صورت چک لیست نمایش داده و در انتها با استفاده از دکمههای لینک دار مشتری را به صفحه سفارش محصول و خدمات هدایت کنید. این نوع جدول در بیشتر سایتهای هاستینگ قابل استفاده است که پلان مختلفی برای هاست خودشون تعریف میکنند و بسته به میزان امکاناتی که برای هر هاست ارائه میدن از رنگ بندی و استایل دلخواه هم استفاده میکنند.
در این آموزش از بیست اسکریپت قصد معرفی افزونه ساخت جدول قیمت گذاری در وردپرس را دارم که با استفاده از این افزونه میتونید انواع مختلفی از جدولهای وردپرس را برای نمایش لیست امکانات و محصولات خودتون بسازید تا کاربر بر اساس امکاناتی که برای هر یک از پلنهای محصول ارائه میدین قادر به مشاهده توضیحات و در نهایت خرید محصول مورد نظر باشد.
آموزش ساخت جدول قیمت گذاری در وردپرس
افزونه ساخت جدول قیمت گذاری در وردپرس که قصد معرفی اونو دارم با نام Pricing Table در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 8.000 نصب فعال و کسب امتیاز 3.2 را ازآن خودش بکنه که با استفاده از این افزونه قادر به ایجاد جدول قیمت گذاری در وردپرس خواهید بود. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
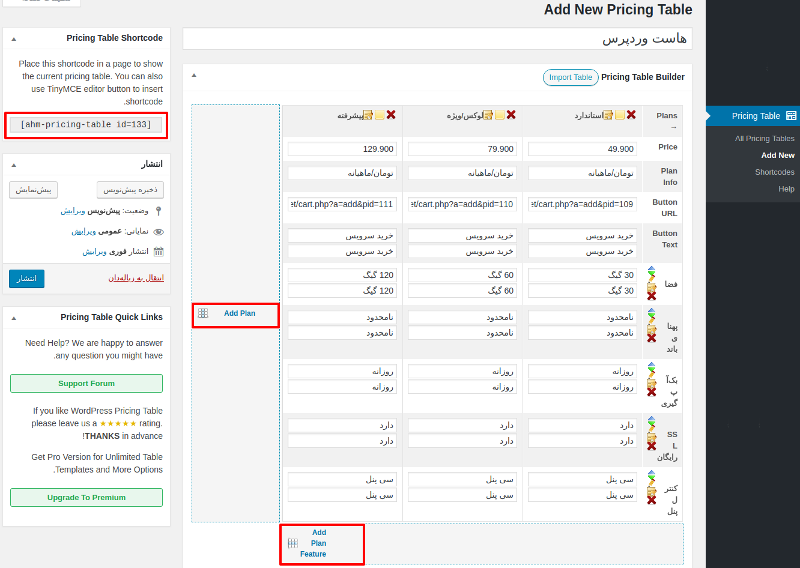
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Pricing Table در پیشخوان وردپرس اضافه میشه، حالا به زیر منوی Add New مراجعه کنید تا صفحه افزودن جدول براتون باز شده و جزییات جدول را مشابه تصویر زیر وارد کنید.
حالا همونطور که در تصویر مشاهده میکنید برای اضافه کردن ستون در جدول قیمت گذاری وردپرس روی دکمه All Plan کلیک کنید تا پنجره برای وارد کردن نام باز بشه و نام دلخواه برای هر ستون از جدول را وارد کنید. در اینجا من از سه نام استاندارد، لوکس/ویژه و پیشرفته استفاده کردم. حالا بعد از اینکه ستونهای خودتون را انتخاب کردید از بخش Price قیمت هر پلن را وارد کنید. از بخش Plan Info هم میتونید دوره پرداخت و واحد پولی را تعیین کنید که در اینجا من از تومان/ماهیانه استفاده کردم. در نهایت از فیلد ButtonText هم میتونید نام دلخواه برای دکمه خرید هر یک از پلانها را وارد کنید تا دکمه سفارش و خرید محصول نمایش داده شده و از قسمت ButtonURL هم آدرس دکمه خرید را برای هر پلن وارد کنید.
تا اینجای کار ما ستونها را که مربوط به نام پلان، قیمت، توضیحات قیمت، دکمه خرید و لینک خرید بوده تعریف کردیم و حالا نوبت به این میرسه تا در ردیفهای جدولمون ویژگیهای هر پلان را مشخص کنیم. بنابراین برای این کار از بخش پایین ستون روی گزینه Add Plan Feature کلیک کنید و سپس ویژگی هر پلان را در اون وارد کنید. در اینجا من از ویژگیهایی مثل فضا، پهنای باند، بکآپ گیری، SSL رایگان و کنترل پنل استفاده کرده که برای خرید هاست مورد استفاده قرار خواهد گرفت.
با اسکرول کردن به سمت پایین این صفحه هم میتونید از باکس Custom CSS استایل سفارشی که برای افزونه وجود داره را به دلخواه خودتون تغییر دهید. از جمله این موارد میشه به تغییر فونت نوشتهها، تغییر رنگ، تغییر چینش المانهای موجود در جدول و… اشاره کرد که میتونید به راحتی با استفاده از CSS اونها را تغییر دهید.
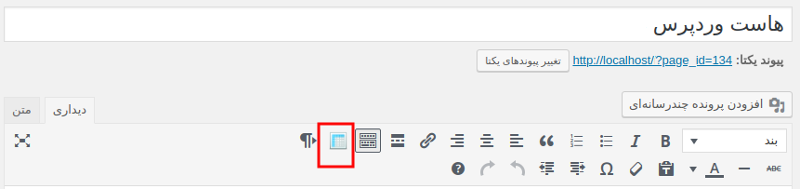
حالا که جدول خودتون را ایجاد کردید همونطور که در باکس Pricing Table Shortcode میبینید برای جدول ساخته شده یک شورت کد نمایش داده میشه که با استفاده از این شورت کد قادر به نمایش جدول در هر یک از صفحات نوشته× برگه، محصول و هر نوع پست تایپ سفارشی وردپرس خواهید بود. بنابراین برای نمایش جدول به صفحه افزودن برگه، نوشته، محصول و یا پست تایپ دلخواه مراجعه کنید. مشابه تصویر زیر میبینید که دکمهای در ویرایشگر وردپرس اضافه شده است که با استفاده از این دکمه قادر به نمایش جدول قیمت گذاری در وردپرس خواهید بود.
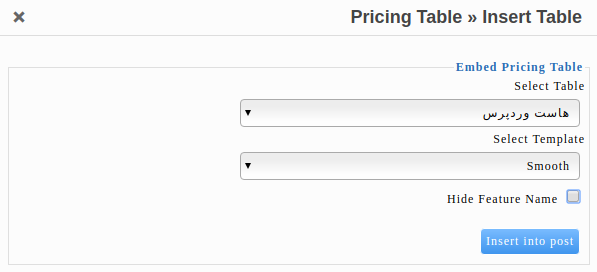
حالا همونطور که در تصویر میبینید روی این دکمه کلیک کنید تا پنجره زیر براتون نمایش داده بشه و سپس از بخش Select Table ابتدا جدولی را که در مرحله قبل ایجاد کردید انتخاب کنید، سپس با استفاده از Select Template یکی از قالبهای موجود برای نمایش جدول قیمت گذاری در وردپرس را انتخاب کرده و روی دکمه Insert Into Post کلیک کنید تا شورت کد جدول در برگه یا نوشتهای که قصد دارید اضافه شده و در نهایت برگه را منتشر کنید.
در نهایت بعد از اینکه برگه را منتشر کنید بسته به نوع قالب انتخاب شده در این مرحله مشابه تصویر زیر جدول خودتون را که در وردپرس ایجاد کردید میتونید در صفحه دلخواه وردپرس مانند نمونههای زیر نمایش دهید.

امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت به ساخت جدول قیمت گذاری در وردپرس اقدام کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






