ایجاد آزمون آنلاین در وردپرس
تا به حال به این فکر افتادهاید یک آزمون آنلاین در سایت وردپرسی خود برای کاربران راه اندازی کنید؟! خب، امروز با ما همراه باشید. با افزونه Quiz And Survey Master میتوان یک آزمون روان و ساده با سوالات متفاوت ساخت٬ که کاربران پس از پاسخگویی به سوالات پاسخ صحیح را مشاهده می کنند. دقیقا مثل سیستم آزمون آنلاین دورههای آموزشی در بیست اسکریپت . همچنین با این افزونه میتوان فرم نظر سنجی بی نظیری را طراحی و به نمایش گذاشت. به علاوه میتوان تنظیمات را سفارش سازی کرد و طرح آزمون را به شکل دلخواه خود درآورد.
نحوه کار با افزونه Quiz And Survey Master
همانند روال همیشه افزونه را نصب و فعال کنید. پس از فعال سازی افزونه منو جدیدی به نام Quizzes/Surveys به پیشخوان وردپرس اضافه میشود. در این قسمت چندین زیر منو وجود دارد که مهمترین و کاربردیترین ها را توضیح میدهم.
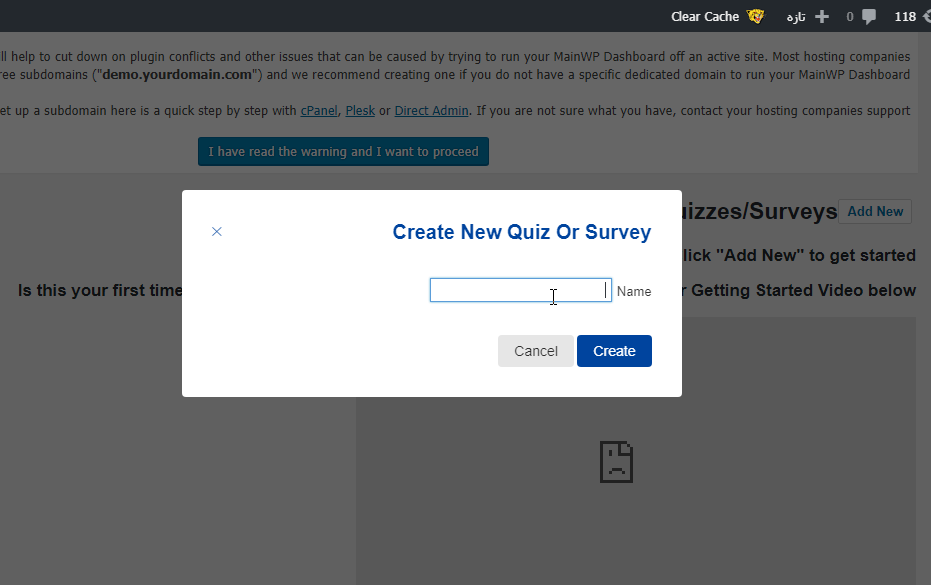
در ابتدا روی زیر منو Quizzes/Surveys کلیک کنید. در این قسمت، اولین آزمون سایت وردپرسی خود را ایجاد کنید. روی add new کلیک و نام آرمون مورد نظرتان را وارد کنید. در ادامه، روی دکمه edit کلیک کرده و آزمون ایجاد شده را ویرایش کنید. اکنون 8 تب را می بینید که هرکدام را به صورت جداگانه و مختصر توضیح میدهم.
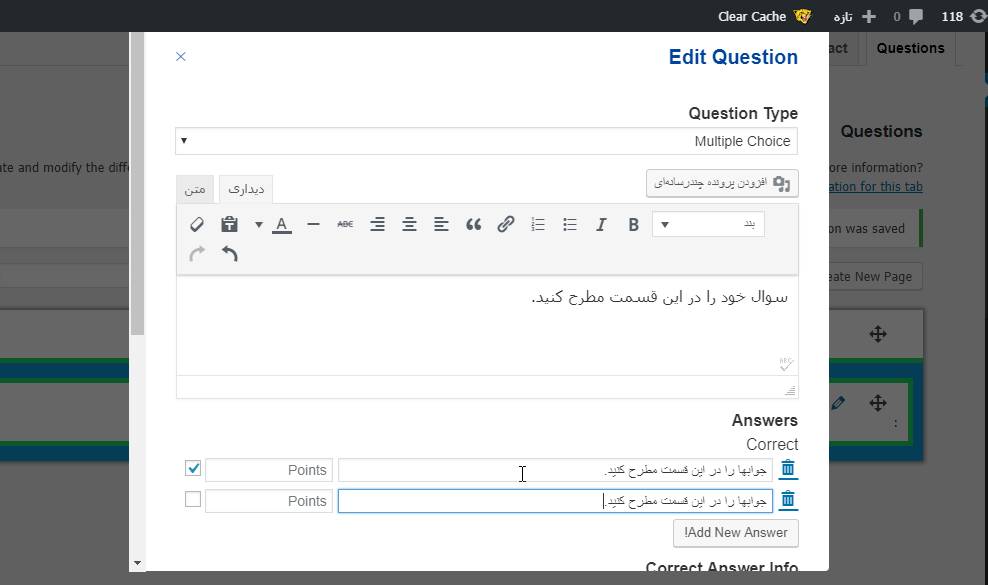
در اولین تب موجود باید سوالات آزمون خود را به همراه جواب مطرح و ایجاد کنید. حال، روی دکمه Create new page / create new question کلیک کنید. در باکس محتوا سوالات خود را نوشته و در پایین صفجه در بخش answers روی دکمه add new answer کلیک و پاسخ ها را بنویسید. سپس، پاسخ درست را مشخص کنید. به همین ترتیب سوالات دلخواه خود را وارد نمایید. در آخر روی دکمه Save Questions کلیک و سوالات آزمون را ذخیره کنید.
در ادامه، در تب contact فیلدهایی که برای ثبت نام آزمون توسط کاربر مورد نیاز است را پر کنید. در تب text حالت قالب پیش فرض آزمون را انتخاب و فیلدهای قالب را به فارسی ترجمه کنید. بعد در تب options تعیین کنید بر چه اساسی پاسخ ها امتیاز دهی شوند. همچنین نمایش نوار پیشرفت، ورود کاربران برای پاسخگویی به سوالات، تعداد سوالات نمایش داده شده در هر صفحه و تعیین زمان بندی برای پاسخگویی به سوالات آزمون و تنظیمات اصلی دیگر آزمون ایجاد شده را مشخص کنید.
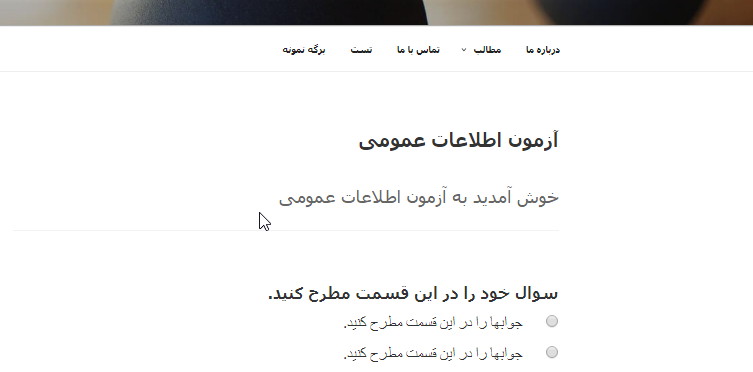
در تب بعدی تنظیمات قالب ایمیل را بررسی و کامل کنید. و در تب style استایل آزمون را انتخاب کرده و در آخرین تب میتوان پیش نمایش آزمون آنلاینی که ایجاد کردید را ببینید.
سپس در آخربه بخش تنظیمات افزونه رفته و آنها را پیکربندی کنید. به زیر منو settings بروید. در اینجا میتوان افزونه را اجرا و ذخیره سازی و جمع آوری آی پی آدرس ها، کادر جستجو در پستهای آزمون، آرشیو آزمون ها را با تیک زدن گزینه ها غیرفعال کرد. در آخر یک نامک و عنوان برای آزمون تعیین کنید و تغییرات را ذخیره کنید.
اکنون برای دیدن آزمون در سایت وردپرسی خود در بخش Quizzes/Surveys شورتکد آزمون را کپی و در نوشته یا صفحه مورد نظرتان جایگذاری کنید.
موفق و پیروز باشید.
- دانلود حجم 498 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






