با سلام خدمت شما کاربران عزیز. امروز میخواهیم برای شما توضیح دهیم که عبارت “rel=”noopener به چه معناست . این عبارت را ممکن است در هنگام لینک دادن وردپرس مشاهده کرده باشید . در این مطلب میخواهیم به توضیح درباره این عبارت بپردازیم .
عبارت “rel=”noopener به چه معناست ؟
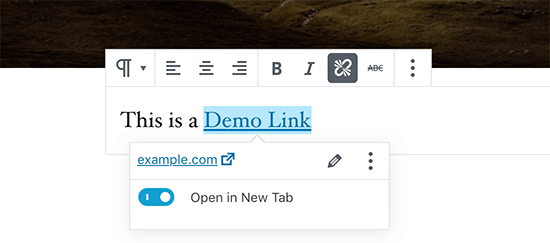
“rel=”noopener یک کد html است که به لینک های سایت وردپرسی شما زمانی که برای آنها خصوصیت بازشدن در زبانه جدید مرورگر را انتخاب میکنید اضافه میشود . این کد همراه با ویژگی rel=”noreferrer” میباشد . این ویژگی توسط وردپرس معرفی شده است . بعضی از کدهای جاوا اسکریپت مخرب هستند که به زبانه های جدیدی که باز میشوند اجازه این را میدهند که صفحه اصلی لینک موجود در آن را کنترل کنند و باعث خرابکاری هایی در آن صفحه شوند . با افزودن کد “rel=”noopener شما امکان استفاده از ویژگی کنترل صفحه مرجع را از سایت مخرب خواهید گرفت . وردپرس در این مورد به شما کمک میکند تا کمی از خطرات احتمالی در سایت هایی که به آنها لینک میدهید دور بمانید .
کد html ساخته شده برای تصویر بالا به صورت زیر خواهد بود :
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
کد “rel=”noopener چه تاثیری بر روی سئو سایت من دارد ؟
بعضی افراد سعی در غیر فعال کردن “rel=”noopener در وردپرس خود دارند و معتقدند که بر سئو سایتشان تائیر منفی میگذارد . اما با گفتن یک جمله خیال شما را راحت میکنیم . “این صحبت ها شایعه ای بیش نیست!” این کد نه تنها بر سئو سایتتان هیچ تاثیری نمیگذارد بلکه به امنیت سایتتان نیز کمک میکند .
تفاوت بین noopener و nofollow چیست ؟
ترکیب کردن این دو کد بسیار راحت است زیرا این دو کاملا با هم متفاوت هستند ! کد noopener برای جلوگیری از حملات cross-site میباشد و کد nofollow مربوط به دنبال نکردن لینک موجود در سایت که مربوط به سئو میشود و این دو کد هیچ ارتباطی به یکدیگر ندارند . موتور جستجو در زمان گرفتن لینک و بررسی دنبال کردن یا نکردن آن به کد نوفالو توجه میکند نه noopener .
چگونه noopener را غیرفعال کنم ؟
اصلا نیازی به انجام این کار نیست و حتی با غیر فعال کردن آن امنیت سایت خود را کمتر میکنید اما اگر بازهم میخواهید آن را غیرفعال کنید ، باید کد زیر را به فایل functions.php قالب خود اضافه کنید .
add_filter('tiny_mce_before_init','wpi_disable_noopener');
function wpi_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
همچنین توجه داشته باشید که کد noopener هیچ تاثیری بر روی لینک های سیستم همکاری در فروش در سایت های وردپرسی ، سئو و … نخواهد داشت و تنها به منظور بالابردن امنیت سایتتان از آن استفاده میشود .
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






