طراحی وبسایت هم مانند هر فعالیت دیگری اصول و قواعد خاص خودش را دارد. اینکه بگویید با وردپرس آشنا شدیم و حالا با خیال راحت در عرض چند دقیقه یک سایت درست میکنیم کافی نیست. گزینههای زیادی هستند که باید توجه خود را به آنها جلب کنید تا وبسایتتان را حرفهای بسازید. یکی از این گزینهها که اتفاقا بسیار هم مهم است مبحث واکنشگرایی است. امروزه واکنشگرایی برای تمامی سایتها واجب است زیرا افراد انتظار دارند سایت شما را در گوشی موبایل یا تبلت خود به راحتی ببینند. طراحی واکنش گرای سایت های وردپرسی هم مانند سایر سیستمهای دیگر واجب است پس اگر طراح هستید یا فردی هستید که به دنبال قالب استاندارد میگردید، به شما پیشنهاد میکنیم حتما مقاله امروز را بخوانید زیرا قرار است در آن به توضیحات و نکاتی بپردازیم که بهترین انتخاب را داشته باشید.
طراحی واکنش گرای سایت های وردپرسی
در مقدمه کمی درباره واکنشگرایی صحبت کردیم اما ترجیح میدهم تعریف دقیقی از این واژه داشته باشم تا بهتر بتوانیم زوایای آن را مورد بررسی قرار دهیم. واکنشگرایی یا حالت رسپانسیو (Responsive) چیست؟
همانطور که از نامش پیداست این حالت درگیر واکنش است. یعنی امکانی است که با توجه به گوشیهای تلفن همراه، تبلت و هر نوع صفحه نمایشگر کاربر واکنش نشان داده و به همان اندازه درمیآید بدون اینکه مشکلی در مشاهده سایت به وجود آید.
با این وجود در دنیای امروز که با پیشرفت تکنولوژی روز به روز بر تعداد کاربران موبایل افزوده میشود، واکنشگرایی مسئله حیاتی است که نباید نادیده گرفته شود. در واقع اگر سایت رسپانسیوی نداشته باشید باید دور بازدید خوب و موفقیت را خط قرمز بکشید. از کاربران خود نمیتوانید انتظار داشته باشید که برای مشاهده سایت شما حتما کامپیوتر یا لپتاپ خود را باز کنند. به این فکر کنید که شاید اصلا کامپیوتری ندارند و بازدید از وبسایتها و خرید اینترنتی خود را با گوشی تلفن همراه انجام میدهند. پس تکلیف چیست؟ باید بستر استانداردی را برای آنها در نظر گرفت.
آمار استفاده از گوشی تلفن همراه در ایران
برای اینکه بتوانیم مسئله واکنشگرایی را ثابت کنیم بد نیست نگاهی به آمار و ارقام استفاده از تلفن همراه در ایران بیندازیم. طبق آماری که از سازمان فناوری اطلاعات اعلام شد، در حال حاضر حدود ۵۳ کاربر تلفن همراه هوشمند داریم. این آمار هر روز در حال رشد است و انتظار میرود تا سال آینده به رقم شگفتانگیزی برسیم. با این حال شما فکر میکنید چند درصد از این کاربران، سایتها را داخل گوشی موبایل خود مشاهده میکنند؟ هنوز آمار دقیقی ارائه نشده اما تقریبا حدود ۶۵ درصد از کاربران، سایت را با گوشی موبایل خود میبینند. درصد کمی نیست و با رشد عجیبی رو به روست.
درآمدی بر ورود سایتهای واکنشگرا
استارت این موضوع بین سالهای ۲۰۰۵ تا ۲۰۰۸ که گوشیهای هوشمند روی کار آمدند خورد و در نهایت در سال ۲۰۱۲ گوگل اعلام کرد که وبسایتها باید کاربرپسند باشند. یکی از فاکتورهای مهم کاربرپسند بودن هم این است که کاربر بتواند در دستگاههای هوشمند خود نیز وبسایت را مشاهده کرده و با آن کار کند. از همانجا بود که طراحان شروع به مشاهده سایتهایشان در گوشیهای همراه کردند و با صحنههای بهم ریختهای مواجه شدند! حال باید چه کرد؟ آیا میتوان این حالت بهم ریخته را درست کرد؟ در نهایت به این نتیجه رسیدند که امکانی به نام واکنشگرایی را باید برای سایتهای خود فعال کنند و به دنبال آموزش طراحی سایت ریسپانسیو رفتند. با کمک آموزشهای واکنشگرایی توانستند با CSS3 و HTML5 عملیات ریسپانسیو در css را امکانپذیر ساخته و مشاهده سایتها را برای کاربران موبایلی نیز ساده کنند.
پیشرفت واکنشگرایی به کجا رسید؟
این امکان به قدری پیشروی کرد و محبوبیت یافت که امروزه تقریبا وبسایتی نیست که این امکان را در خود نداشته باشد. یا به عبارتی اگر چنین امکانی وجود نداشته باشد ما ارزشی برای سایت ارزش نمیشویم. در حال حاضر طراحی واکنشگرا به طراحی گفته میشود که سایت در آن با تمامی ابعاد سازگار بوده و دارای رزولوشن خوبی باشد. در این مدل طراحی تصاویر، نوشتهها، دکمهها، اسلایدر و هر آنچه در یک وبسایت مشاهده میشود باید قابلیت تغییر اندازه داشته باشد.
چگونه وبسایت وردپرسی خود را رسپانسیو کنیم؟
ما با وبسایتهای وردپرسی سر و کار داریم و باید بفهمیم طراحی واکنش گرای سایت های وردپرسی به چه صورت است. وردپرس هم در این حوزه پیشرفتهای چشمگیری داشته، به اینصورت که تمامی قالبهای موجود در مخزن واکنشگرا طراحی شدهاند و بدون هیچگونه مشکلی میتوانید آنها را دریافت کنید. اما اگر خودتان طراح قالبهای وردپرسی هستید باید اصول واکنشگرایی را حتما رعایت کنید. در قدم اول دو نکته کلیدی را در نظر گرفته و حتما رعایت کنید:
- رعایت 7 گزینه در طراحی وبسایت واکنش گرا
۱- توجه به سرعت بارگذاری
بارها گفتهایم که وبسایت باید در کمترین زمان ممکن بارگذاری شده و تمامی محتویاتش را نشان دهد. اگر قرار باشد طراحی واکنش گرای سایت های وردپرسی را در نظر بگیرید و عملی کنید اما به سرعت بارگذاری لطمه بخورد فایدهای ندارد. پس آن سایتی استاندارد و کاربرپسند است که واکنشگرای پرسرعت باشد.
۲- توجه به مرورگرهای موبایل
باید ببینید معمولا کاربران موبایل از چه مرورگری در گوشی تلفن همراه خود استفاده میکنند. چرا باید به این موضوع توجه کنیم؟ گاهی سایت خود را واکنشگرا میکنیم اما با برخی از مرورگرها سازگار نیست. بدین منظور حتما قضیه سازگاری با تمامی مرورگرها را بررسی کرده و اجرایی کنید. کاربران در گوشیهای خود معمولا از کروم و اپرا استفاده میکنند، شما هم حواستان به این دو مرورگر باشد.
اگر احیانا سایت شما واکنشگرا نیست نگران نباشید. روشهایی برای طراحی واکنش گرای سایت های وردپرسی وجود دارد که سادهترین ان استفاده از افزونه است. افزونه wptouch قالب سادهای را برای حالت موبایل در نظر گرفته و در صورتی که آن را روی سایت خود فعال کنید، هر زمان که کاربری وبسایتتان را با موبایل خود باز کرد، سایت را به آن شکل میبیند. اما اینکار را بدون نقص و کامل انجام میدهد. پس اگر به دنبال این هستید که چگونه سایت خود را ریسپانسیو کنیم، میتوانید از این افزونه کمک بگیرید.
دانلود افزونه Wptouch
کد ریسپانسیو در وردپرس
حال برای اینکه کاملا اصولی و دقیق طراحی واکنش گرای سایت های وردپرسی را انجام دهیم باید از قرار دادن کدها در قالب استفاده کنیم. معمولا عملیات ریسپانسیو در css صورت میگیرد و ما هم باید کدهایمان را در این راستا قرار دهیم. آمادهاید؟ مراحل را با ما قدم به قدم بیایید. اما قبل از هر کاری از وبسایت خود بصورت کامل نسخه پشتیبان تهیه کنید. بهتر است حالت بک آپ و بازگردانی را در نظر بگیرید.
قطعه کد زیر را داخل فایل header و بین دو تگ <head> و </head> قرار دهید:
<meta name="viewport" content="width=device-width">
حال برای اینکه رزولوشنهای مختلفی را در نظر بگیرید، نیازمند ایجاد تغییر در CSS هستید. قطعه کد زیر را داخل فایل style.css قالب قرار دهید:
<link href="template.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 1024px)" /> <link rel="stylesheet" media="only screen and (min-width: 0px) and (max-width: 327px)" href="mobile.css"> <link rel="stylesheet" media="only screen and (min-width:328px) and (max-width: 768px)" href="templates/template/tablet.css">
همانطور که مشاهده میکنید اعداد ۱۰۲۴ برای دستگاههای کامپیوتر و لپتاپ، ۳۲۷ برای گوشیها و عدد ۳۲۷ تا ۱۰۲۴ برای تبلتها و مینی لپتاپهاست. این اعداد یک استاندارد کلی است اما اگر بخواهید میتوانید اعداد خود را در بازههای مشخصی تغییر دهید.
چگونه سایت وردپرس خود را ریسپانسیو کنیم
پیشنهاد ما این است که در همان قدم اول قالبی را انتخاب کنید که کاملا استاندارد و رسپانسیو باشد تا دچار زحمات بعدی نشوید. در بین قالبهای رایگان و پرمیوم وردپرس چنین موردی را به راحتی میتوان یافت. اگر هم قرار است سایت خود را به طراح بسپارید حتما به طراحی واکنش گرای سایت های وردپرسی توجه خاصی داشته باشید و حتما آن را چک کنید.
بهترین ابزارهای تست رسپانسیو بودن
در اینجا به شما بهترین ابزارها را برای تست واکنشگرایی وبسایت معرفی میکنیم که به شما برای شناخت بهتر کمک میکند.
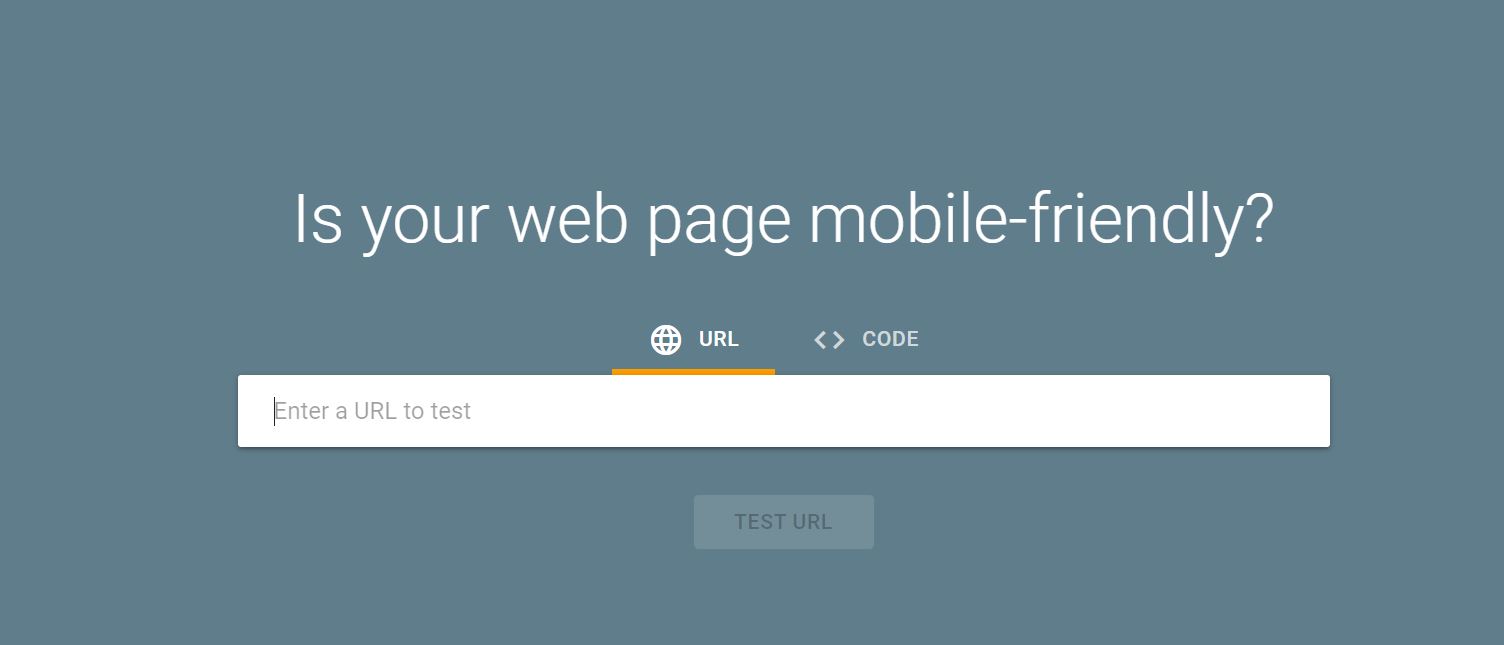
mobile friendly test: این ابزار برای گوگل است و مسلما اطلاعات درستی را در اختیار ما قرار میدهد. علاوه بر اینکه به شما اطلاعات سایت را میدهد بلکه تصویر آن را در دستگاههای مختلف نمایش میدهد و در نهایت بیان میکند که سایت شما موبایل فرندلی است یا خیر.
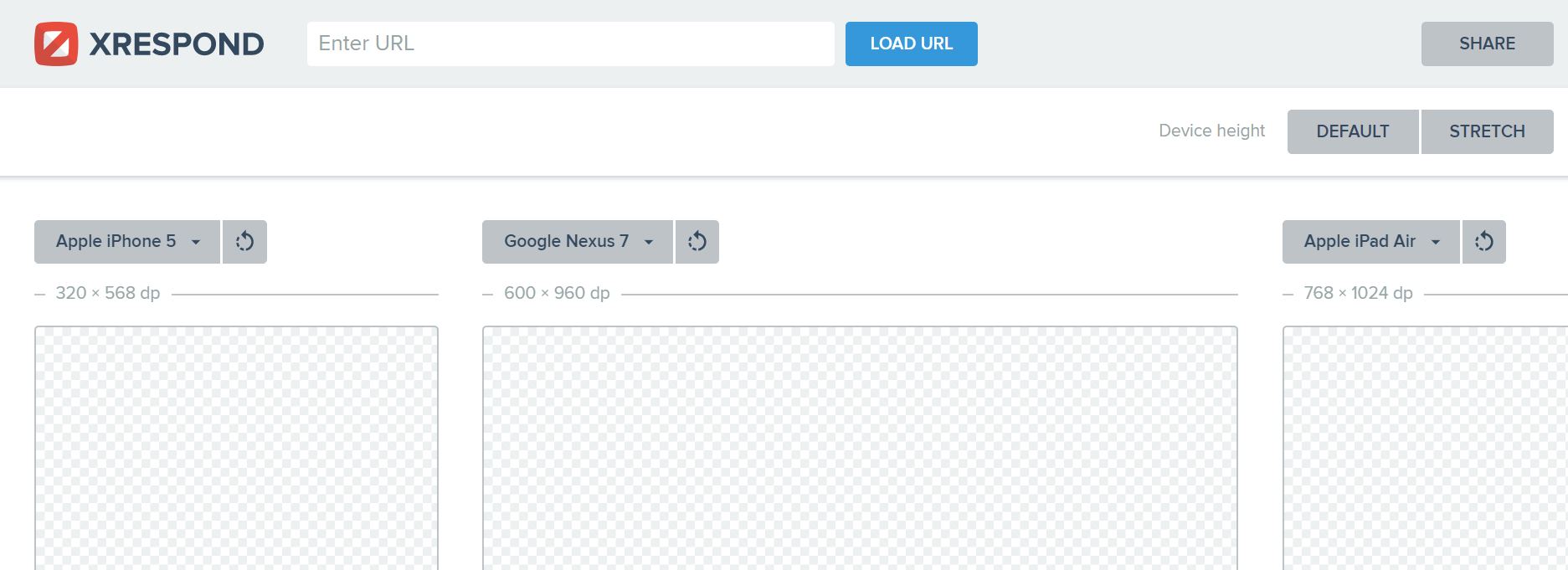
XRESPOND: این ابزار نیز یکی از ابزارهای قوی در تست واکنشگرایی است. به نام آزمایشگاه مجازی نیز شناخته میشود و قادر به بررسی و مشاهده سایت نصفه کاره هستید و در حین طراحی میتوانید این مسئله را بررسی کنید.
حتما از ابزارهای بالا برای تست قالبهایی که پیشنمایش آنها در دسترس است کمک گرفته و سپس تصمیم به خرید قالب بگیرید.
نتیجهگیری نهایی
در دنیای امروز یک سایت باید در هر نوع دستگاهی مانند کامپیوتر، لپتاپ، تبلت و موبایل قابل مشاهده باشد. یعنی به گونهای وضوح و کیفیت داشته باشد که کاربر از دیدن آن لذت ببرد. به این نوع عملیات رسپانسیو کردن سایت گویند. برای طراحی واکنش گرای سایت های وردپرسی باید مراحلی طی شود اما خوشبختانه امروز تمامی قالبهای موجود این قابلیت را دارند و میتوانید با خیال راحت به آنها اعتماد کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






