در این بخش از آموزش وردپرس به شما نشان خواهیم داد که چگونه میتوانید کلمات پیشفرض در وردپرس را سفارشی سازی کنید و به کلمات دلخواه خود تغییر دهید. در ادامه به معرفی افزونهای کاربردی خواهیم پرداخت که با استفاده از آن قادر خواهید بود تا هر یک از رشتههای زبان موجود در افزونه، قالب و حتی هسته وردپرس را به دلخوه خود تغییر داده و نامی که مدنظر شماست برای آن انتخاب کنید.
افزونه Say what وردپرس
این افزونه وردپرس بیش از ۱۰٫۰۰۰ نصب موفق و فعال در مخرن وردپرس به ثبت رسانده است. میتوانید در انتهای این نوشته افزونه Say what وردپپرس را بصورت رایگان دانلود کنید
همچنین باید گفت که این پلاگین وردپرس از آپدیت های منظمی برخوردار است. مهمترین و کاربردی ترین ویژگی این پلاگین وردپرس این است که این افزونه به شما کمک میکند تا بدون از دست دادن اطلاعات هنگام بهروزرسانی هسته و یا قالب و افزونه وردپرس همچنان نام دلخواه خود را برای هر بخش وارد کنید.
پس از دانلود، نصب و فعالسازی این افزونه وردپرس، زیرمنوی جدید تحت عنوان Text Changes در آیتم ابزارهای منوی پیشخوان وردپرس ایجاد خواهد شد.
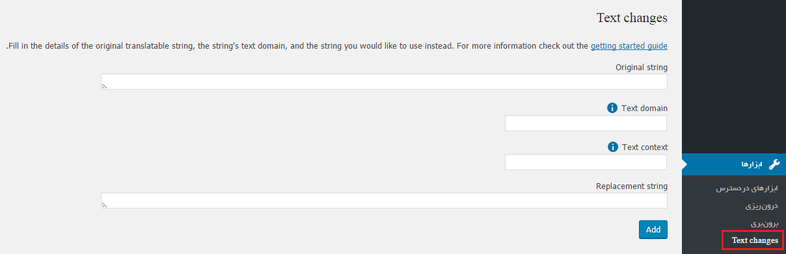
پس از کلیک بر روی این زیرمنو، وارد صفحه ی زیر خواهید شد:
- Original string: در این بخش نامی که در حال حاضر و به صورت پیشفرض برای رشته مورد نظر استفاده میشود را وارد کنید.
- Text domain: در این بخش نامی که برای Text domain قالب یا افزونه استفاده شده است را وارد کنید.
- Text context: در این بخش نیز نام محتوای نوشته را وارد کنید.
- Replacement string: و در نهایت در این بخش نیز نام جدید خود را که میخواهید از آن استفاده کنید را وارد کنید.
- سپس بر روی گزینه ADD کلیک کنید.
با استفاده از افزونه Say what در وردپرس میتوانید به راحتی در هر بخش از وردپرس امکان تغییر کلمات پیشفرض وردپرس را فراهم کنید. تنها کافی است تا نام رشته مورد نظر را به جای رشته اصلی وارد کنید.
- دانلود حجم 343 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






