همه شما عزیزان در انواع سایت ها، وقتی به پایین صفحه اسکرول میکنید، متوجه ظاهر شدن یک دکمه زیبا در گوشه و کنار سایت میشوید. این دکمه بازگشت به ابتدای صفحه در سایت برای راحتی کاربران در نظر گرفته میشود و معمولا در سایت هایی که محتواهای طولانی دارند، از این دکمه برای راحتی کاربر استفاد ه میکنند. در این نوشته از آموزش وردپرس به معرفی و بررسی افزونه ایی خواهیم پرداخت که رایگان بوده و برای شما چنین قابلیتی را ایجاد میکند.
افزونه دکمه بازگشت به ابتدای صفحه در وردپرس
در آموزش های گذشته بیست اسکریپت نیز به معرفی و بررسی افزونه هایی دیگر در این زمینه پرداختیم. در ادامه به معرفی و بررسی افزونه Scroll Bar With Back To Top خواهیم پرداخت.
افزونه Scroll Bar With Back To Top وردپرس
این افزونه وردپرس بیش از ۱٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه Scroll Bar With Back To Top را بصورت رایگان دانلود کنید
یکی از مهمترین ویژگی های این افزونه وردپرس، نداشتن تنظیمات پیچیده و راحتی کار با ان است. یعنی شما عزیزان پس از نصب و سفارشی سازی ساده تنظیمات مربوط به دکمه بازگشت به ابتدای صفحه، براحتی میتوانید از این قابلیت در سایت وردپرسی خود استفاده کنید.
آموزش کار با افزونه Scroll Bar With Back To Top وردپرس
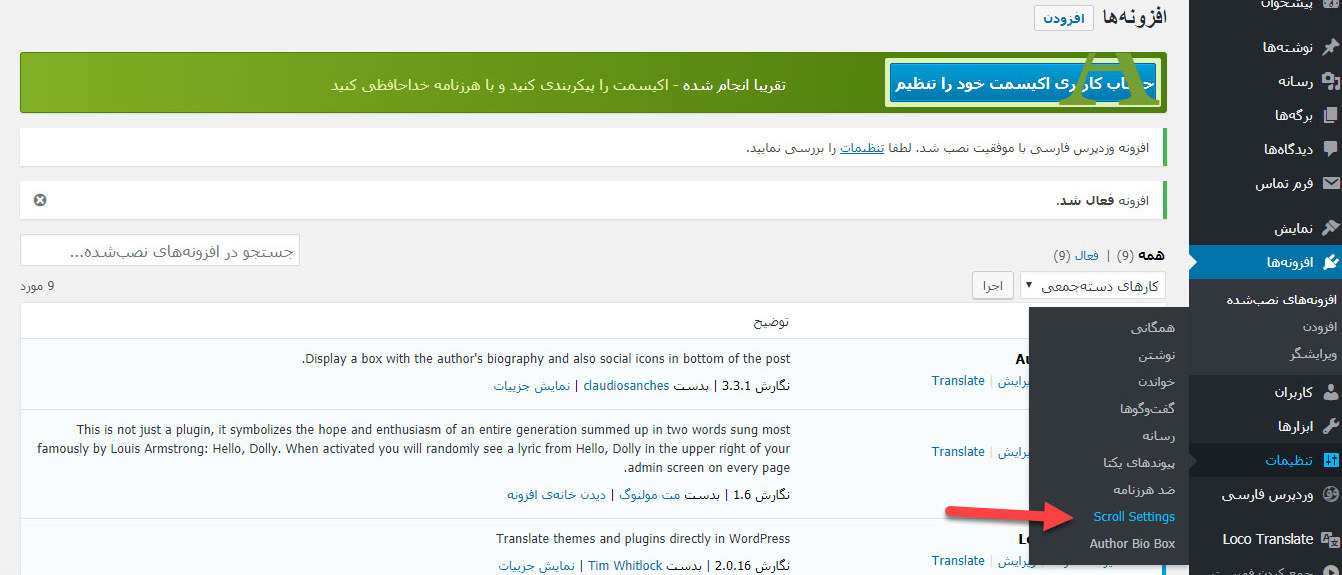
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس یک زیرمنو جدید در آیتم تنظیمات منو پیشخوان وردپرس شما با نام Scroll Settings ایجاد خواهد شد. مانند تصویر زیر:
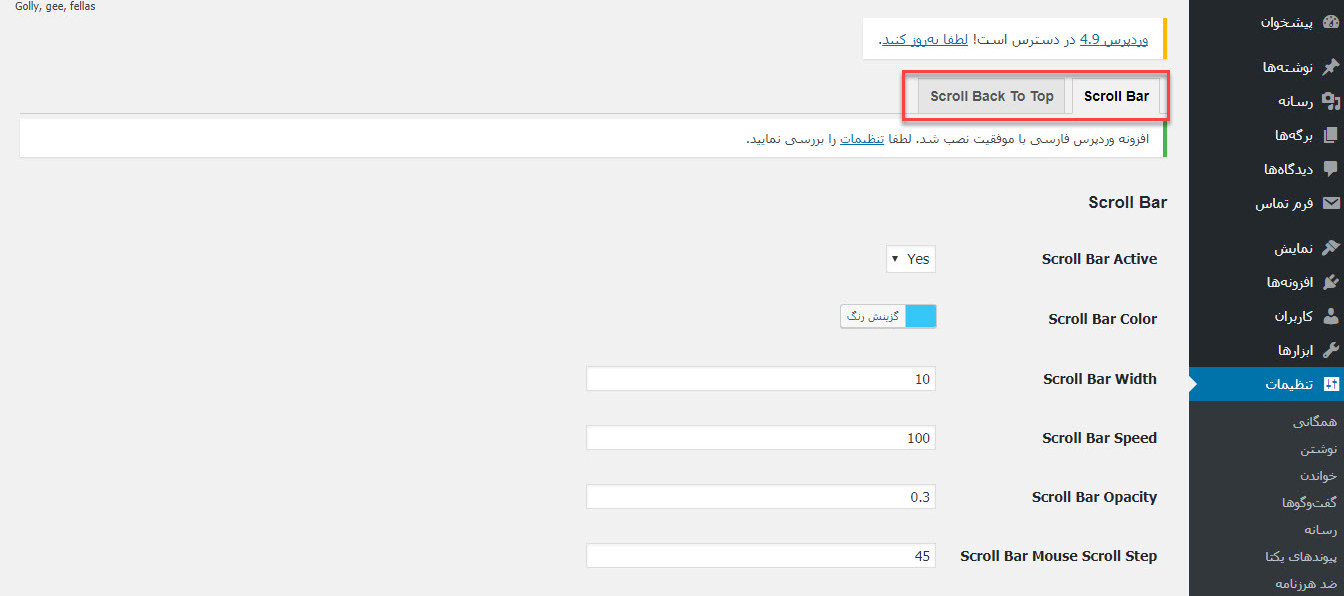
پس از کلیک بر روی گزینه Scroll Settings شاهد صفحه زیر خواهید بود:
همانطور که ملاحظه می کنید در بخش تنظیمات این افزونه دو Tab وجود دارد که به صورت پیش فرض وارد بخش Scroll Bar خواهیم شد که در واقع تنظیمات این بخش میتوان گفت که ظاهری می باشد و هیچ عملیات و پردازشی انجام نمیدهد ولی بخش دوم تنظیمات، کلیه پردازش های مربوط به اسکرول در وردپرس را انجام می دهد.
تب scroll bar
در ابتدای تنظیمات این افزونه وردپرس ما می بایستی مشخص کنیم که افزونه فعال باشد یا غیر فعال! ولی ما نمیخواهیم افزونه غیر فعال باشد بنابراین این بخش را به صورت پیش فرض در حالت فعال قرار میدهیم.
در بخش بعدی ما میتوانیم رنگ پس زمینه دکمه را مشخص نماییم که این بخش به صورت سلیقه ای می باشد و هر شخص با توجه به سلیقه خود، این بخش را انتخاب می کند. در قسمت بعدی ما میتوانیم اندازه آیکون داخل دکمه را مشخص کنیم که واحد اندازه گیری آن (پیکسل) می باشد. در بخش Scroll Top Icon Color ما میتوانیم رنگ آیکون داخل دکمه را مشخص کنیم که دقیقا مانند بخش رنگ پس زمینه روی گزینه گزینش رنگ کلیک کرده و رنگ مورد نظر را انتخاب میکنیم.
خب تا اینجا درواقع ۵۰ درصد تنظیمات را انجام داده ایم. اگر میخواهید ببینید که تنظیماتی که تا کنون انجام داده اید چگونه شده است روی گزینه ذخیره تغییرات کلیک کنید و وارد مرورگر شوید و خروجی ۵۰ درصدی این افزونه وردپرس را مشاهده کنید.
تب scroll back to top
در بخش Scroll Top Border Radius ما میتوانیم انحنا یا خمیدگی دور شکل به صورت مربع می باشد را تغییر دهیم. در قسمت بعدی از تنظیمات که در واقع مهم ترین بخش می باشد ما میتوانم شکل آیکون را مشخص کنیم که روی هر شکل که دوست داشتیم کلیک میکنیم.
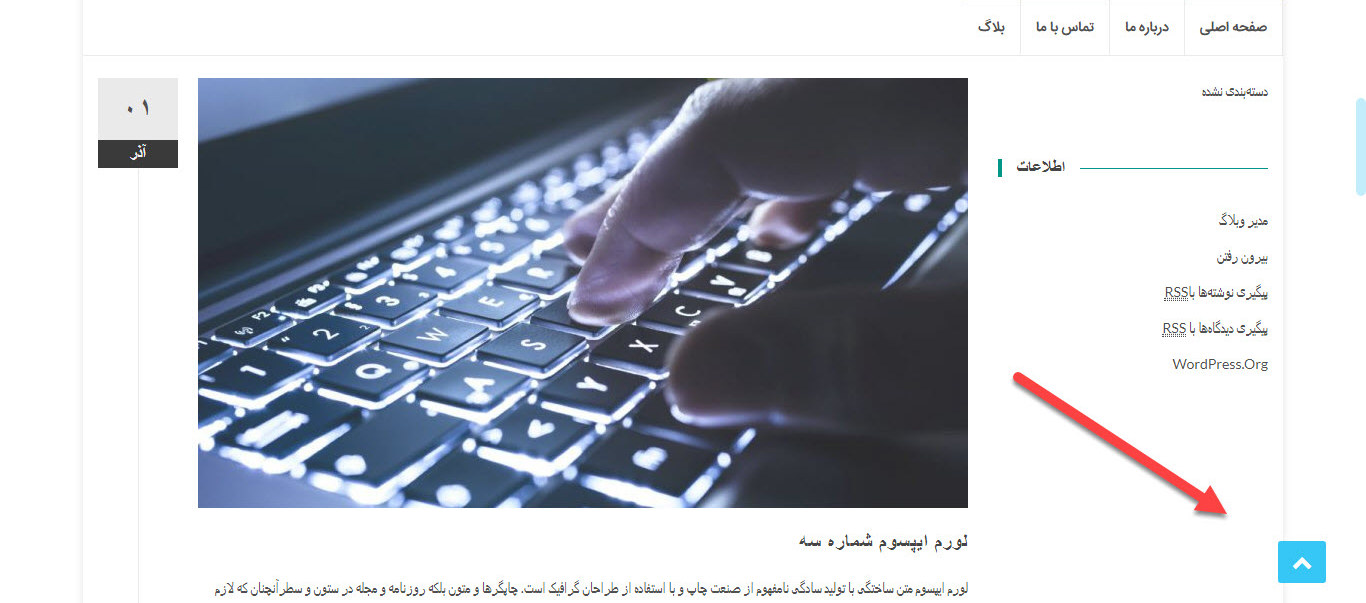
اکنون کافیست که روی گزینه ذخیره تغییرات کلیک کنید و وارد صفحه اصلی سایت شوید و خروجی کار خویش را برای اسکرول در وردپرس مشاهده کنید.
موفق و پایینده باشید…
- دانلود حجم 109 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






