اگر در وب سایت وردپرسی خود فایل های مختلفی را برای دانلود قرار می دهید، می توانید با ساخت باکس دانلود در وردپرس برای هر فایل دانلودی، یک باکس جداگانه طراحی کرده و تعداد دانلودهای آن را نیز نمایش دهید.
به طور پیش فرض امکان دانلود فایل برای کاربران با کلیک راست وجود خواهد داشت، اما ممکن است فایل های شما حجم بیشتری داشته و نیاز به ایجاد دکمه دانلود فایل داشته باشید. در این آموزش ازبیست اسکریپت افزونه ای کاربردی را برای ساخت باکس دانلود در وردپرس معرفی خواهم کرد و نحوه ایجاد جعبه های دانلود را آموزش خواهم داد.
آموزش ساخت باکس دانلود در وردپرس
افزونه ای که در این آموزش برای ایجاد جعبه های دانلود معرفی می کنم، با عنوان Simple Download Monitor در مخزن وردپرس به ثبت رسیده است. این افزونه تا کنون با بیش از 20.000 نصب فعال توانسته است امتیاز 4.4 را از کاربران خود به دست بیاورد.
برای ساخت باکس دانلود در وردپرس، با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
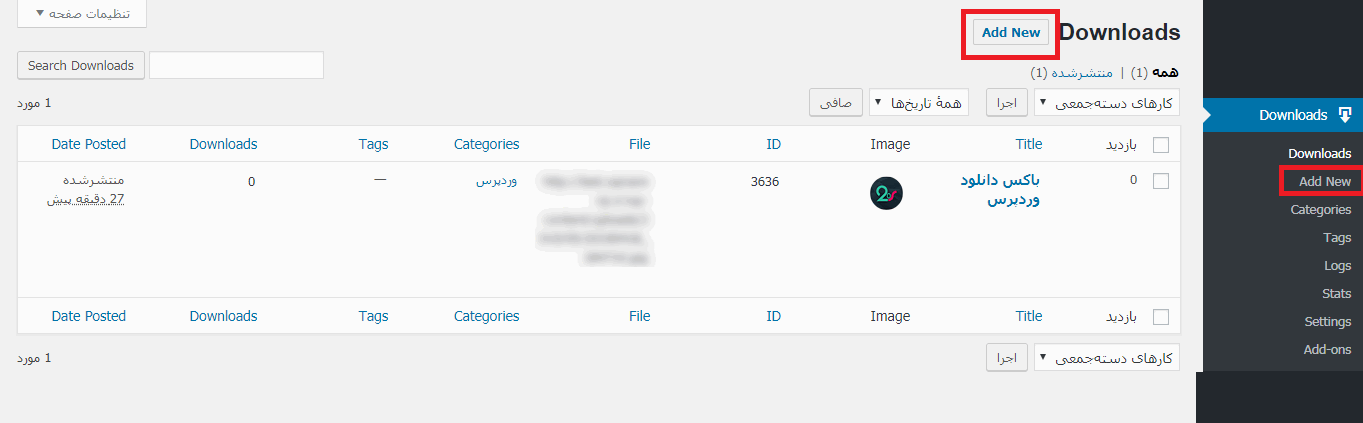
پس از نصب و فعال سازی افزونه منویی با عنوان Downloads در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه باکس های دانلود ایجاد شده هدایت خواهید شد.
برای ساخت باکس دانلود در وردپرس در این صفحه روی دکمه Add New کلیک کنید.
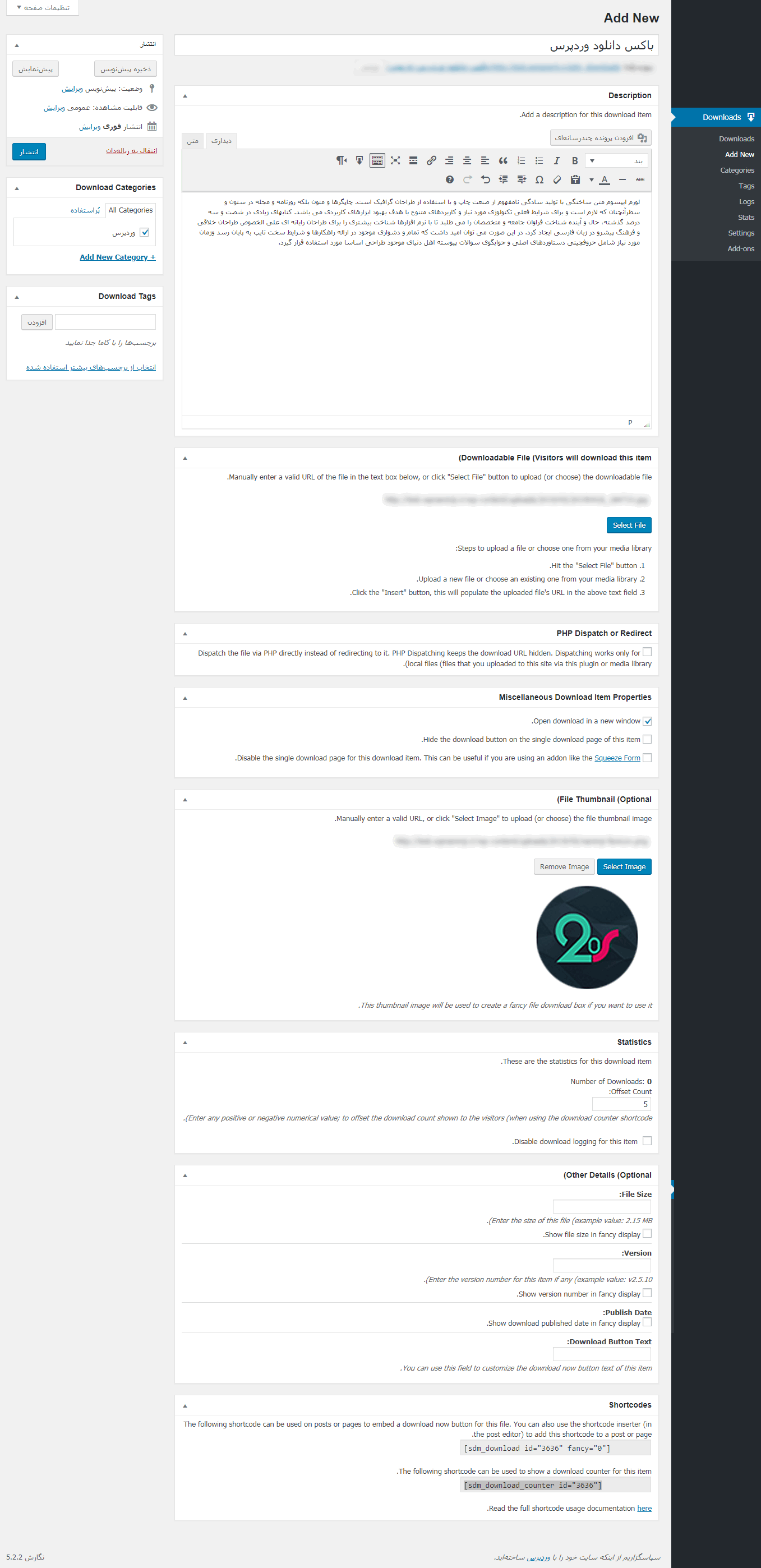
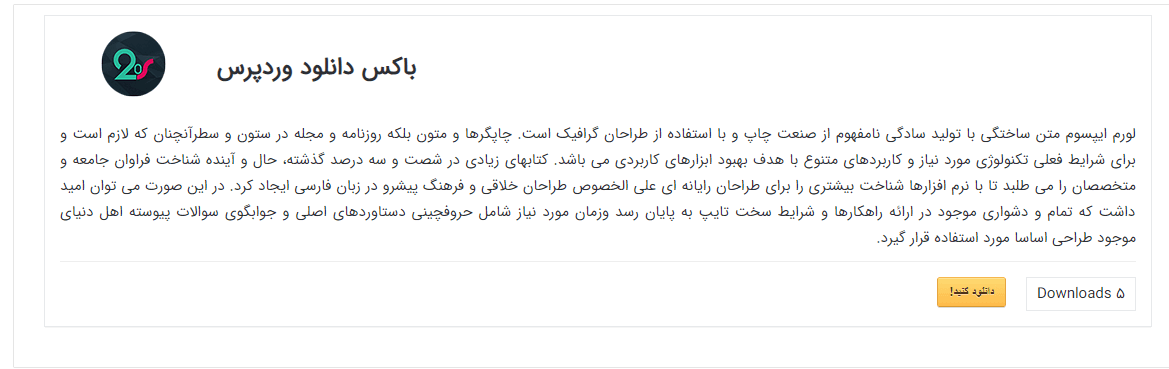
همانطور که مشاهده می کنید در این صفحه می توانید برای باکس دانلود خود عنوان و توضیحات کوتاهی وارد کنید تا قبل از دانلود به کاربر نمایش داده شود.
- در بخش Downloadable File، فایلی که می خواهید کاربران پس از ساخت باکس دانلود در وردپرس بتوانند دانلود کنند، انتخاب نمایید و یا آدرس آن را وارد کنید.
- در این صفحه با فعال سازی گزینه PHP Dispatch or Redirect، آدرس محل قرارگیری فایل دانلودی شما مخفی خواهد شد.
- در بخش Miscellaneous Download Item Properties می توانید ویژگی هایی مانند باز شدن لینک دانلود در صفحه جدید و … را فعال یا غیرفعال کنید.
- برای ساخت باکس دانلود در وردپرس در بخش File Thumbnail، یک تصویر بندانگشتی مناسب انتخاب کنید.
- در بخش Statistics نیز می توانید تعداد دانلود فایل را برای نمایش در باکس دانلود وارد کرده و سایر جزئیات از قبیل اندازه فایل، تاریخ انتشار، ورژن، متن دکمه دانلود و … را نیز در بخش Other Details وارد کنید.
- در نهایت پس از ذخیره تغییرات می توانید از شورت کدهای نمایش داده شده در بخش Shortcodes برای نمایش باکس دانلود ساخته شده استفاده کنید.
- همچنین برای ساخت باکس دانلود در وردپرس می توانید برای باکس های خود دسته بندی در زیرمنوی Categories و برچسب در زیرمنوی Tags انتخاب کنید.
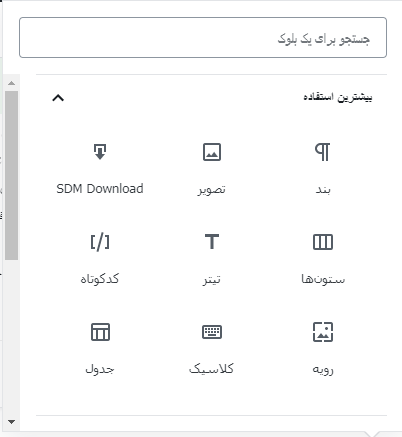
پس از ساخت باکس دانلود در وردپرس با کلیک روی دکمه انتشار می توانید از آن در برگه های خود استفاده کنید. برای این منظور به صفحه ایجاد برگه در وردپرس رفته و چنانچه از ویرایشگر گوتنبرگ استفاده می کنید، بلوک SDM Download را اضافه نمایید.
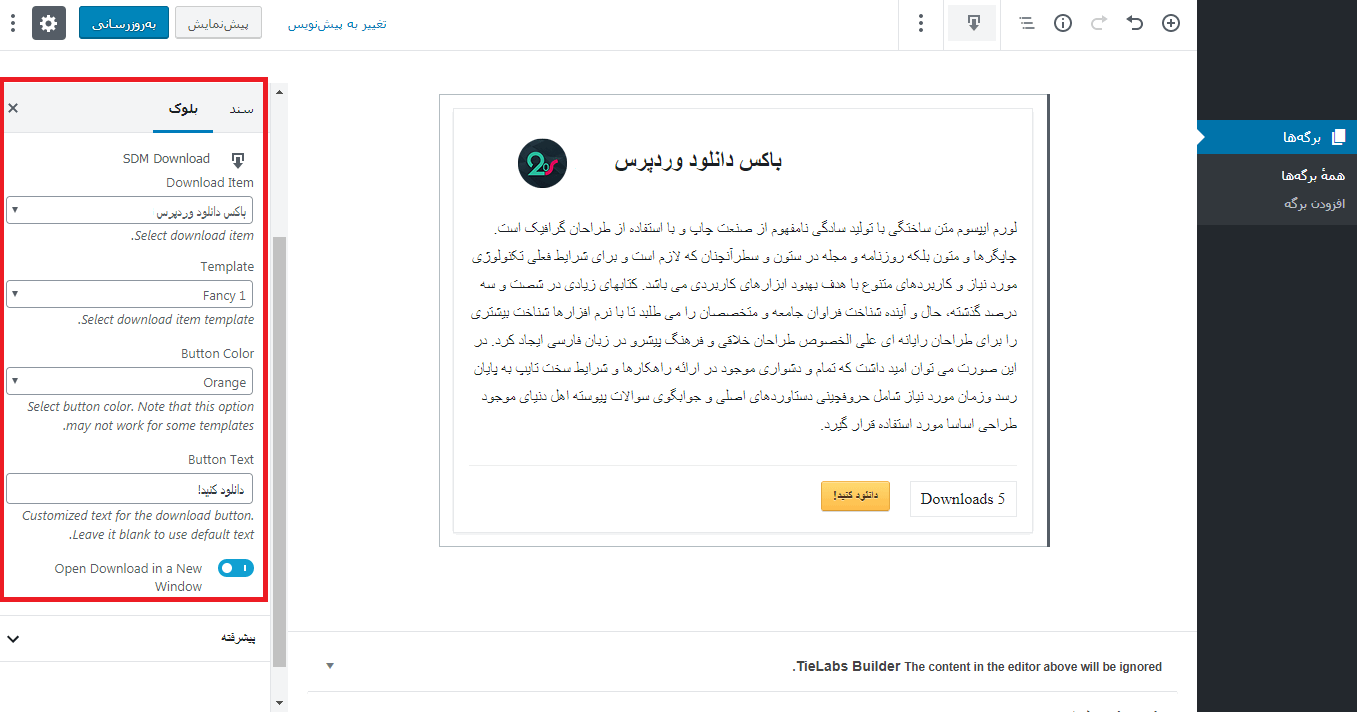
همانطور که در تصویر زیر مشاهده می کنید، پس از افزودن بلوک می توانید از بین آیتم های دانلودی که پیش از این ساخته اید یکی را انتخاب کرده، قالب مورد نظر، رنگ دکمه دانلود و متن آن را به دلخواه تغییر دهید.
پس از ساخت باکس دانلود در وردپرس می توانید به دلخواه خود آن را در صفحات مختلف به نمایش در بیاورید.
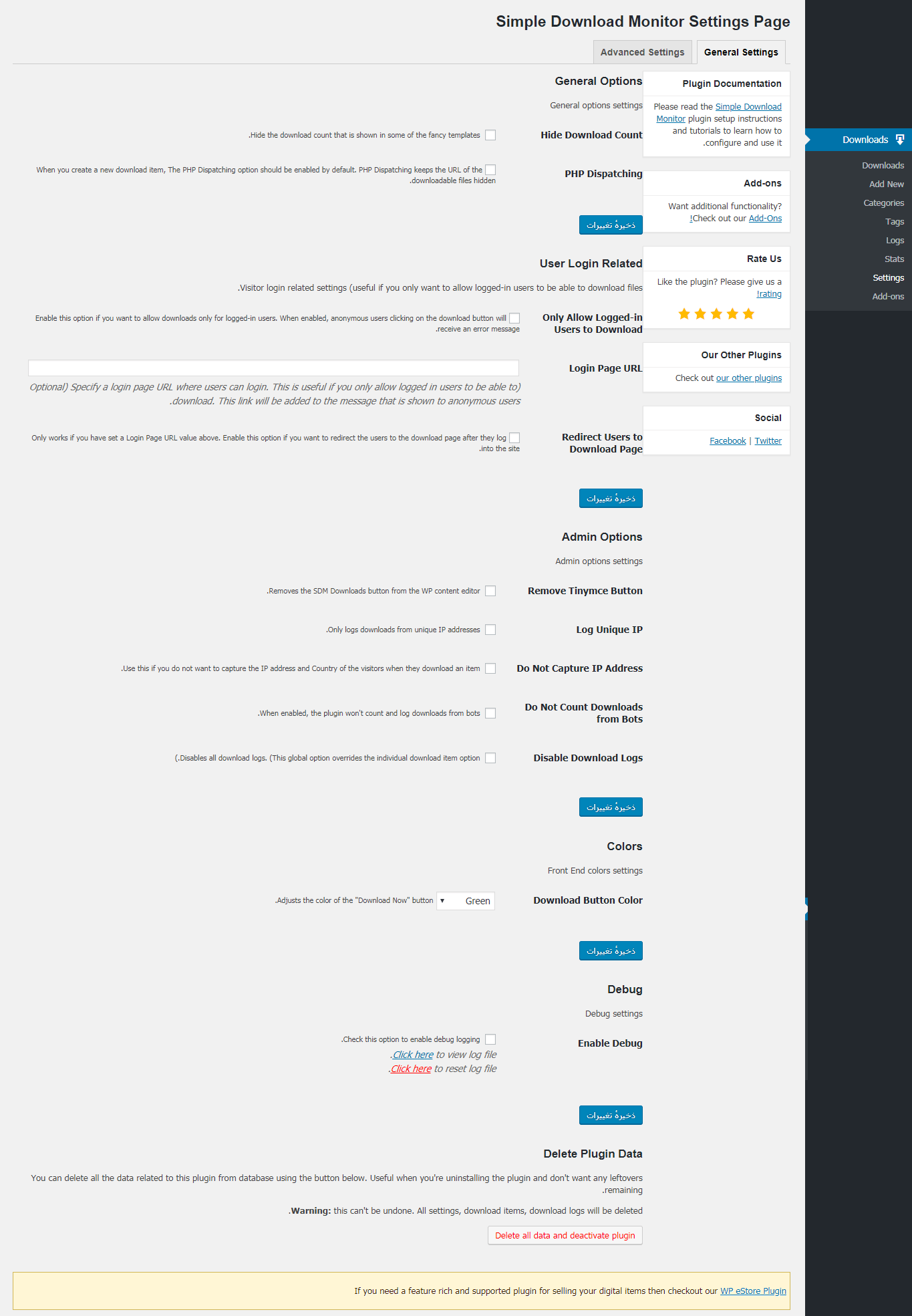
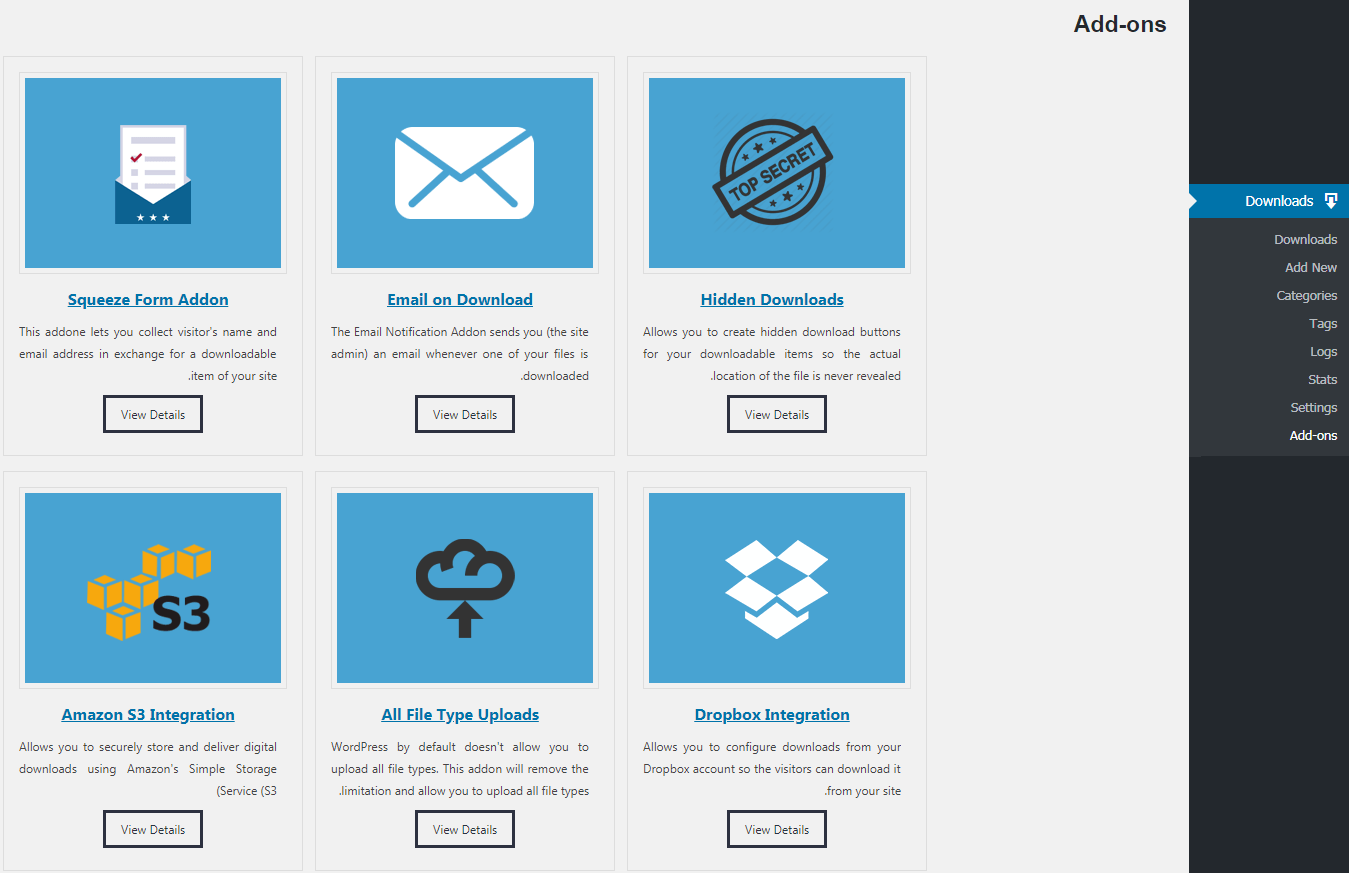
علاوه بر تمام بخش های توضیح داده شده، افزونه Simple Download Monitor دارای دو زیرمنوی دیگر با عنوان های Setting و Add-ons نیز می باشد.
در بخش تنظیمات افزونه می توانید برای ساخت باکس دانلود در وردپرس تنظیماتی از قبیل دانلود فقط برای کاربران ثبت نام شده، مخفی کردن تعداد دانلود ها، رنگ، فعال سازی کپچای گوگل، فعال سازی نقشه گوگل، تبلیغات و … را مدیریت کنید.
در بخش Add-ons نیز می توانید اضافات افزونه را مشاهده و در صورت تمایل دانلود و نصب نمایید.
با ساخت باکس دانلود در وردپرس می توانید دانلود فایل های خود را حرفه ای تر کرده و وب سایت های دانلودی مانند freepik را با وردپرس راه اندازی کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید










































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






