ویرایش آنلاین کدهای استایل وردپرس این امکان را به شما خواهد داد تا مشابه ابزار Inspect Element مرورگر اقدام به ویرایش کدهای استایل قالب وردپرس و یا افزونههایی که از آنها استفاده میکنید اقدام کنید، اما با امکاناتی بیشتر و امکان ویرایش آسانتر برای کاربران مبتدی که آشنایی با کدنویسی ندارند. در این مقاله از بیست اسکریپت قصد دارم به معرفی افزونهای برای ویرایش آنلاین کدهای استایل وردپرس بپردازم که با استفاده از آن قادر خواهید بود تا هر بخش از وبسایت را انتخاب کرده و سپس موارد مربوط به تغییر استایل را برای بخش مورد نظر ویرایش کنید. این افزونه به راحتی تمامی آیدی و کلاسهای Css را شناسایی کرده و سریعا قادر خواهید بود تا اقدام به تغییر استایل قالب خود کنید.
افزونهای که قصد معرفی آن را دارم با عنوان SiteOrigin CSS در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۱۰۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۹ را ازآن خود نماید که با استفاده از آن قادر به ویرایش کدهای استایل در قالب خود خواهید بود.
نصب و فعال سازی
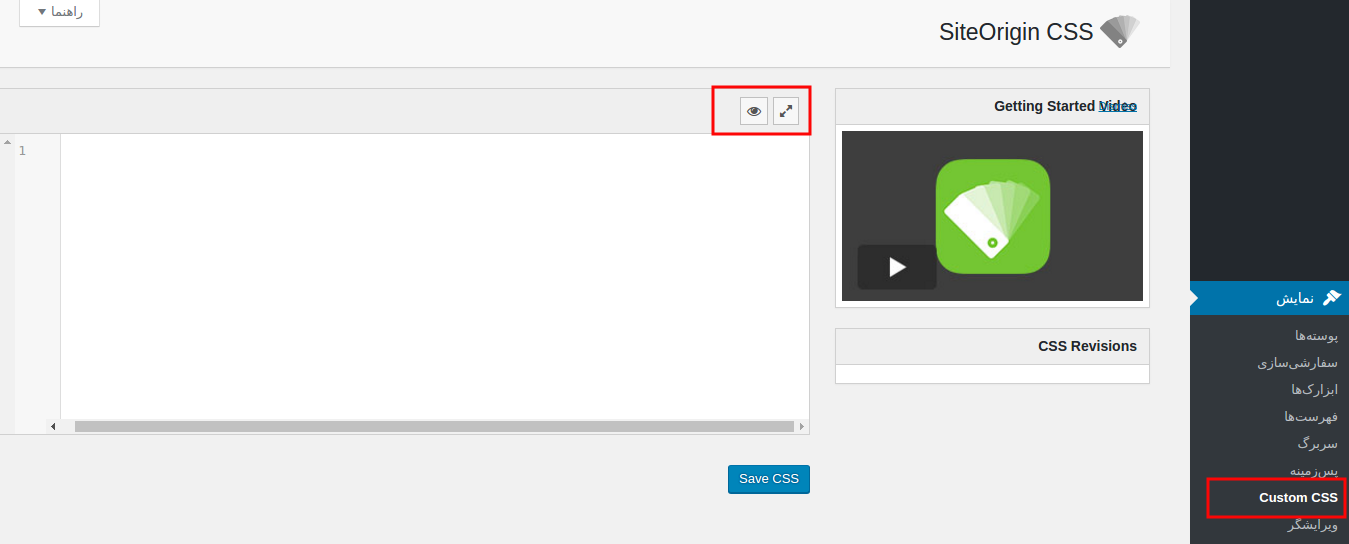
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان custom CSS در بخش نمایش پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی آن کلیک کنید تا به صفحه افزونه هدایت شوید.
حال همانطور که در تصویر مشاهده میکنید بر روی آیکون بزرگنمایی کلیک کنید تا وارد صفحهای مشابه تصویر زیر شوید.
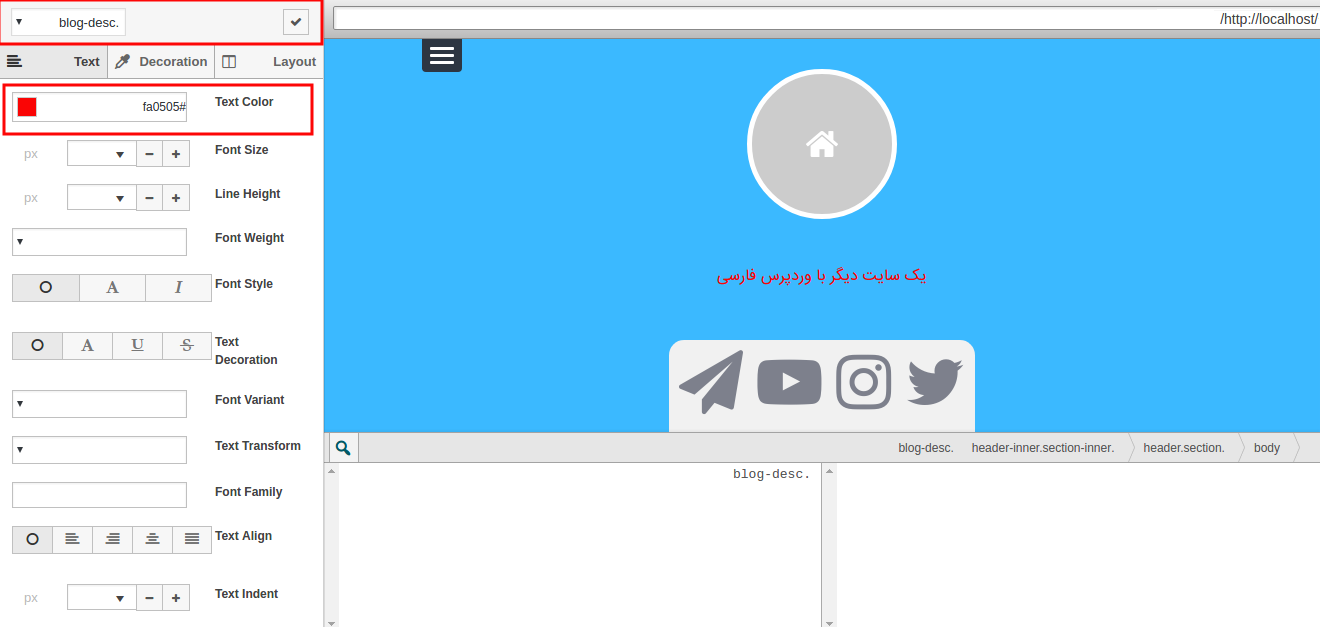
حال همانطور که در تصویر مشاهده میکنید با کلیک بر روی هربخش همچون عنوان سایت، محتوای توضیحات سایت و سایر بخشهای قالب در ستون سمت چپ تصویر که در بالا قرار گرفته است عنوان کلاس استایل نمایش داده خواهد شد و میتوانید از منوی سمت چپ موارد قابل تغییر همچون رنگ، نوع فونت، اندازه فونت، چینش و… را به انتخاب خود تغییر دهید که در اینجا برای نمونه رنگ متن توضیحات سایت به رنگ قرمز تغییر داده شده است.
پس از اینکه تغییرات خود را به صورت زنده بر روی استایل قالب اعمال کردید بر روی تیک گزینهای که در سمت چپ بالای تصویر و در کنار عنوان کلاس قرار دارد کلیک کنید و بر روی آیکون کوچکنمایی کلیک کنید.
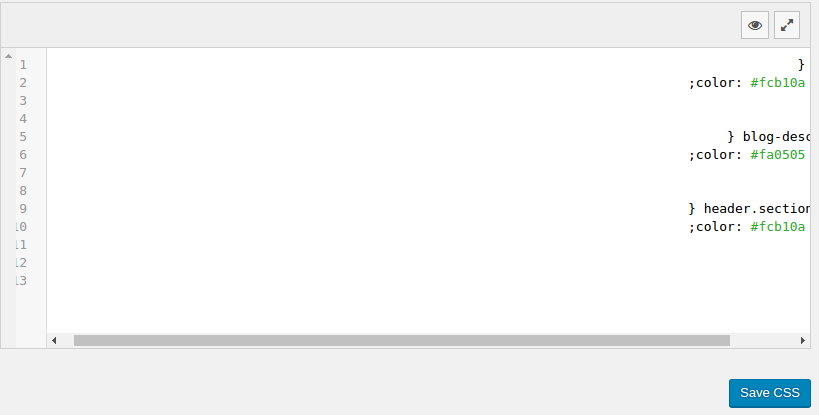
پس از اینکه پنجره را کوچک کنید مشابه تصویر فوق خواهید دید که کدهای مورد نظر برای تغییرات قالب اضافه خواهند شد، حال بر روی دکمه Save Css کلیک کنید تا تغییرات ذخیره شده و استایل قالب تغییر یابد.
موفق باشید
- دانلود حجم 1.00 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






