حتما در وبسایت های بزرگ گرافیکی و آموزشی دیده اید که در بین محتوا تصویری که برای کار استفاده شده را در یک قالب بسیار زیبا با نتیجه کار یکجا قرار داده اند تا کاربر بتواند مقایسه ای زنده بین مرحله اول کار و نتیجه ی پایانی داشته باشد. مسلما این ویژگی زمانی که به وردپرس راه پیدا کرد طرافداران خاص خود را پیدا کرد. لازم به ذکر است در حال حاضر این ویژگی بدون هیچ محدودیتی توسط افزونه ها در وردپرس قابل استفاده است. اغلب وبسایت های آموزش گرافیکی میتوانند با این افزونه تجاری وردپرس نمونه کار و نتیجه کار را یکجا نمایش دهند.
Smart Before After Viewer نام یک افزونه تجاری برای سیستم وردپرس می باشد که برای معرفی آن باید بگویم که این افزونه نه تنها بسیار سبک است، بلکه شما با یک کد کوتاه می توانید دو تصویر کنار هم را سریعا درون یک کادر قرار داده و به کاربر اجازه دهید بین دو تصویر، کلید تعویض را حرکت داده و دو تصویر را با هم مقایسه کند. همین امروز میتوانید بهترین افزونه وردپرس ایجاد اسلایدر های قبل و بعد یا نمونه و نتیجه را در وبسایت وردپرسی خود در اختیار داشته و زیباترین اسلایدرهای نمونه و نتیجه را در اختیار داشته باشید. در ادامه به برخی دیگر از قابلیت های این افزونه به صورت کلی نیز اشاره می کنیم
برخی از امکانات افزونه قبل و بعد تصاویر Smart Before After Viewer :
- ایجاد اسلاید برای تصویر در ۱۰ ثانیه و دو حرکت
- حالت نگه داری اجباری رسپانسیو حتی برای تصاویر بزرگ
- قابلیت تنظیم دستی ابعاد تصاویر بر اساس درصد یا پیکسل
- قابلیت تنظیم حالت های هاور برای برچسب ها
- پشتیبانی از دستگاه های لمسی
- حالت حرکت خودکار همراه نشانگر ماوس
- اسلایدر در حالت افقی و عمودی
- برچسب سفارشی روی تصاویر
- پشتیبانی از چند اسلاید در یک نوشته یا برگه
- رنگ بندی نامحدود برچسب و ماشه تعویض تصویر
- قابلیت تنظیم رنگ نامحدود برای ماشه رفت و برگشت
- قابل استفاده در قسمت های مختلف قالب وردپرس
- قابل استفاده به صورت کد کوتاه
- ساده، سبک و بهینه
- و..
- دانلود حجم 81 کیلوبایت
- پیش نمایشپیش نمایش آنلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.
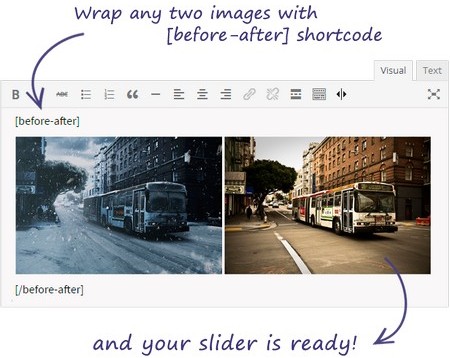
برای استفاده از افزونه با استفاده از کد های کوتاه باید دو تصاویر که می خواهید اسلاید شود را مابین این [before-after/] 2 عکس مورد نظر [before-after] دو تگ قرار دهید

































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






