این روزها بعید است که قبل یا بعد از راهاندازی سایت خود یک صفحه اینستاگرام برای کسبوکار آنلاین خودمان نسازیم. همه ما با اینستاگرام سر و کار داریم و پست های جدیدی را در اینستاگرام شخصی یا کسبوکارمان ارسال میکنیم. حالا اگر به دنبال راهی برای نمایش پست های اینستاگرام در وردپرس هستید، این مقاله را تا انتها دنبال کنید.
اگر روی اینستاگرام خود پستی را منتشر میکنید و قصد دارید این پستها در سایت شما مستقیما نمایش داده شود میتوانید از افزونه Smash Balloon Social Photo Feed استفاده کنید.
نمایش پست های اینستاگرام در وردپرس
پس همانطور که گفتیم برای نمایش پست های اینستاگرام در وردپرس کافیست افزونه Smash Balloon Social Photo Feed را دانلود و نصب کنید. آموزش نصب افزونه در وردپرس را ببینید.
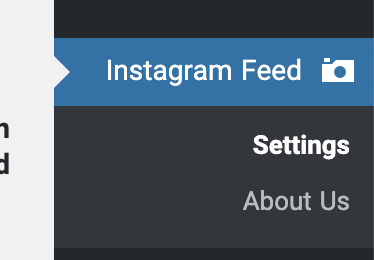
بعد از نصب افزونه و فعال کردن آن، روی بخش instagram feed در منوی سمت راست سایت خود کلیک کنید.
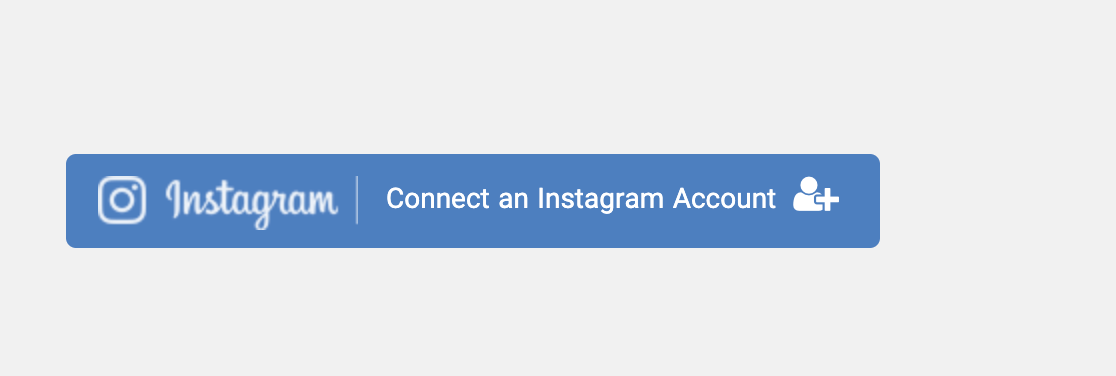
روی connect an instagram account کلیک کنید.
در صفحه بعدی نوع اکانت خود را مشخص کنید. اگر اکانت شخصی دارید personal account و اگر اکانت بیزنسی دارید روی business account کلیک کنید.
در نهایت وارد سایت اینستاگرام خواهید شد. از شما دسترسی برای ساخت Token و اتصال سایت شما به اینستاگرام درخواست میشود. این دسترسی اجازه نمایش پستهای اینستاگرام شما روی وردپرس را خواهد داد.
بعد از انجام عملیات اتصال، باید پستها را روی سایت خود نمایش دهید. پس به تنظیمات افزونه بازگردید و روی گزینه display your feed کلیک کنید.
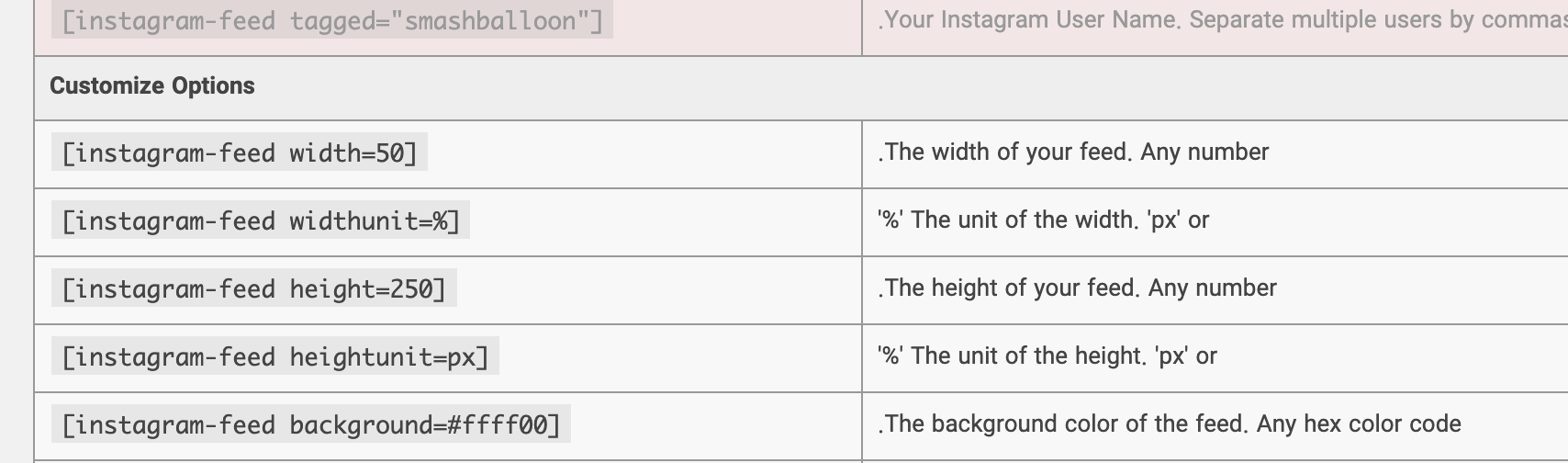
در اینجا لیستی از شورتکدهای وردپرس به شما نمایش داده میشود.
هر کدام از این شورتکدها را که میخواهید انتخاب کنید. مثلا:
[instagram-feed width=50]این شورتکد فید اینستاگرام را به شما نمایش میدهد با عرض ۵۰ پیکسل و در هر بخشی از سایت شما قابل نمایش است. برای اطلاعات بیشتر درباره نحوه کار کردن با این شورتکدها، آموزش استفاده از شورتکدهای وردپرس را مشاهده کنید.
موفق باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






