وجود دکمه های اشراک گذاری شبکه های اجتماعی در سایت یکی از مهمترین تکنیک های سئو off-page است. برای ایجاد دکمه شبکه های اجتماعی در وردپرس میتوانید از افزونه های متعددی استفاده کنید. در ادامه به معرفی و بررسی افزونه Social Pug خواهیم پرداخت. با ما همراه باشید…
ساخت دکمه شبکه های اجتماعی در وردپرس با افزونه Social Pug
در آموزش های گذشته بیست اسکریپت بارها و بارها به بررسی و تحلیل افزونه های مختلف جهت ایجاد دکمه های شبکه های اجتماعی پرداختیم. در این نوشته از آموزش وردپرس به معرفی و بررسی افزونه Social Pug وردپرس خواهیم پرداخت.
افزونه Social pug وردپرس
این افزونه وردپرس بیش از ۴۰٫۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه Social pug وردپرس را بصورت رایگان دانلود کنید
مهمترین ویژگی این افزونه وردپرس این است که دکمه های شبکه های اجتماعی که در این افزونه وجود دارند میتوانند در بسیاری از قسمت های سایت شما قرار بگیرند.
آموزش کار با افزونه Social pug وردپرس
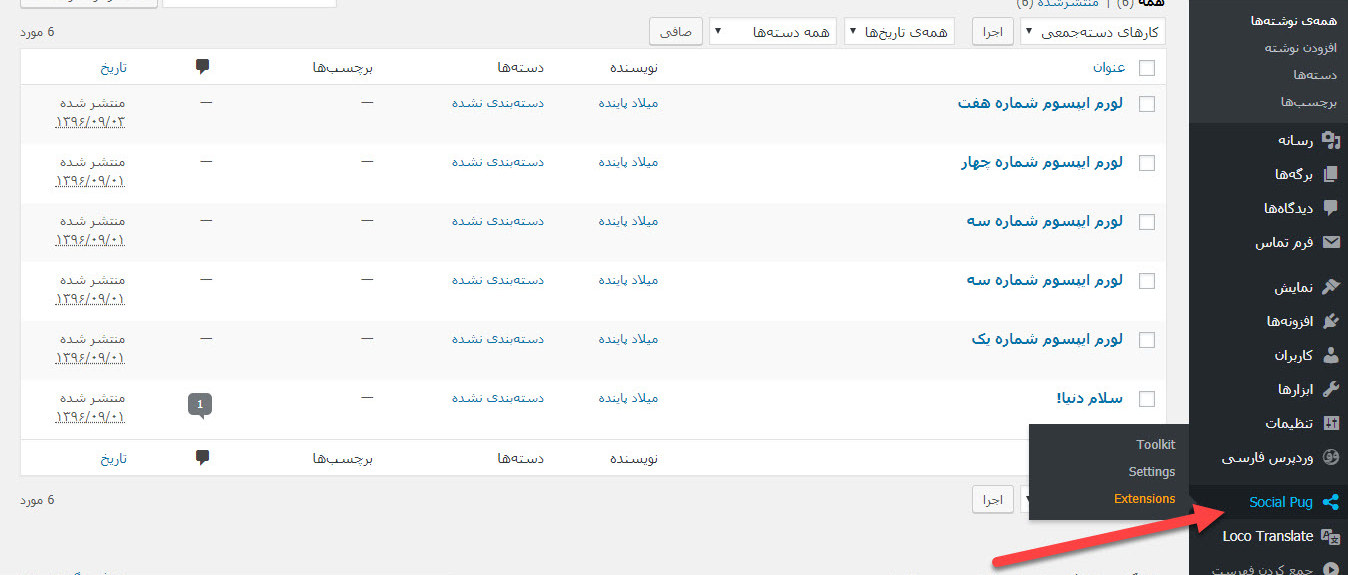
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام Social Pug در منو پیشخوان وردپرس شما ایجاد خواهد شد. مانند تصویر زیر:
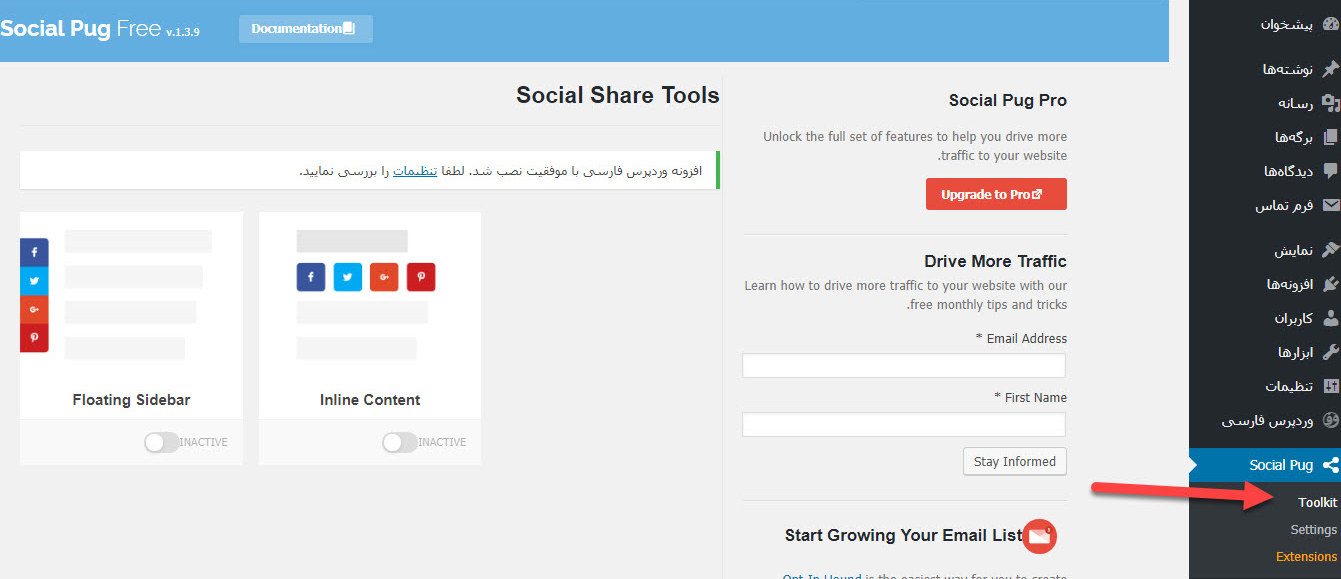
پس از کلیک بر روی گزینه toolkit به صفحه زیر هدایت خواهید شد:
به دو شکل میتوانید از این افزونه وردپرس استفاده کنید، هم به صورتی که در کنار صفحه به صورت شناور باشد و هم در اول یا آخر پست های وبسایت قرار گیرد. حتی شما میتوانید از هر دو حال همزمان استفاده کنید. حال یکی از این ها را فعال کنید. اگر شما Floating Sidebar را فعال کنید گزینه Floating Sidebar به افزونه اضافه میشود و اگر Inline Content را فعال کنید گزینه Content به افزونه اضافه میشود.
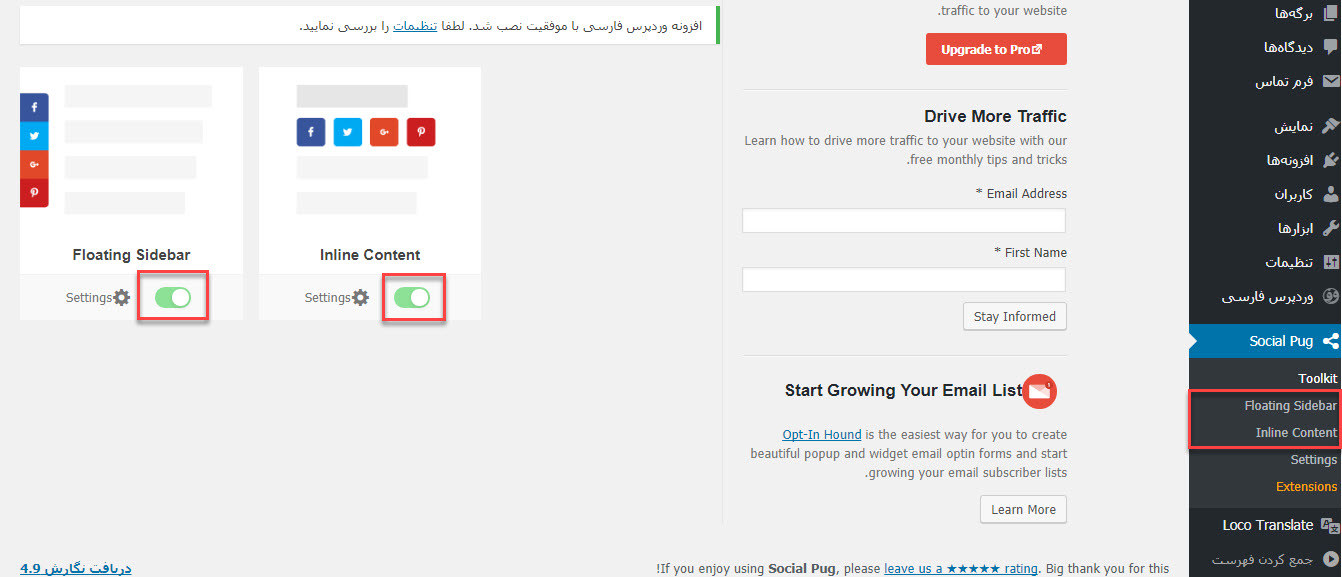
پس از فعالسازی بخش مورد نظر، آیتم مربوطه برای اعمال تنظیمات به زیرمنو های اصلی افزونه اضافه میشود. مانند تصویر زیر:
تنظیمات Floating Sidebar
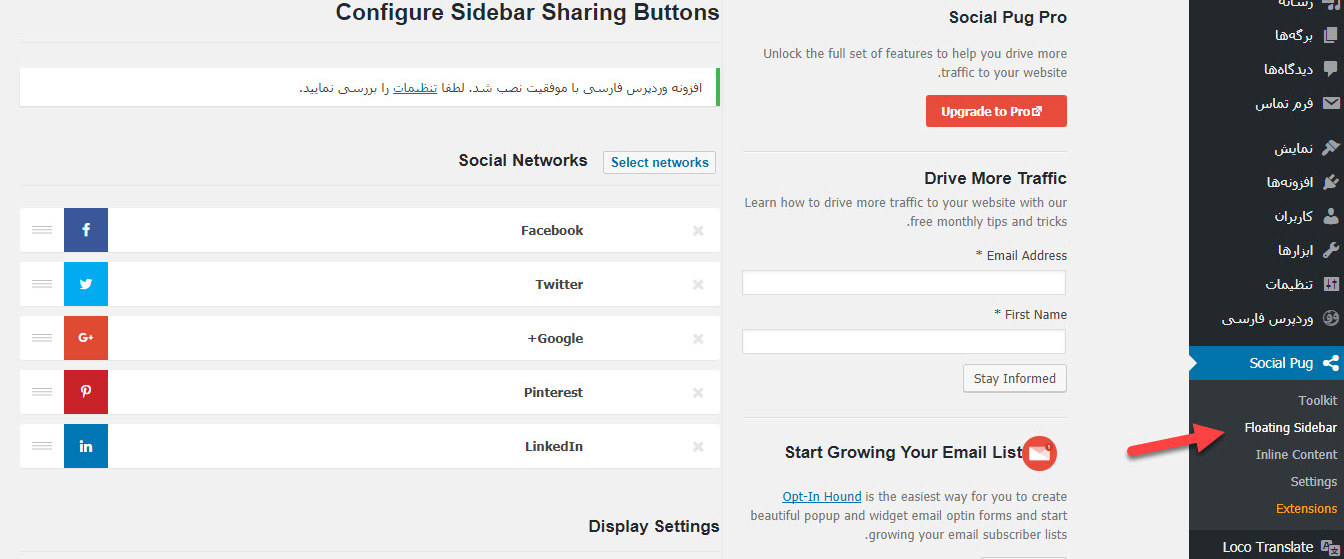
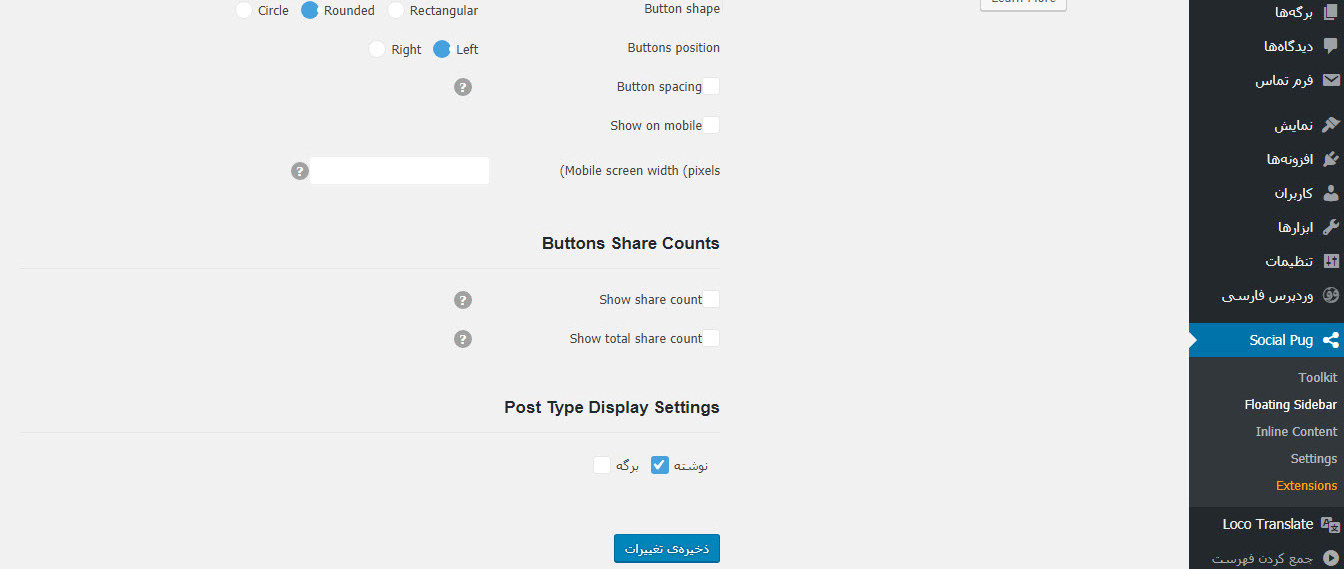
بر روی گزینه Floating sidebar کلیک میکنیم. شما اول باید تعیین کنید که چه شبکه هایی برای به اشتراک گذاشتن مطالب استفاده شوند. از قسمت Select networks میتوانید شبکه ها را انتخاب کنید:
- در قسمت Button shape مشخص کنید که شکل دکمه ها چگونه باشد.
- در قسمت دوم یعنی Button position مشخض میکنید که دکمه ها در سمت راست یا چپ سایت باشند.
- در این قسمت اگر تیک Button spacing را بزنید بین دکمه ها فاصله خواهد بود و اگر بردارید فاصله نخواهد بود.
- در قسمت بعدی اگر تیک Show on mobile را بزنید دکمه ها در دستگاه های موبایل ها نشان داده میشوند و اگر تیکش را بردارید نشان داده نمیشوند.
- در قسمت (Mobile screen width (pixels مقداری را به پیکسل وارد میکنید و دکمه ها برای صفحه نمایش های کوچک تر از اندازه موردنظر نمایش داده میشوند
اگر تیک Show share count را بزنید در جلوی هر یک از دکمه شبکه های اجتماعی در وردپرس نشان میدهد که این مطلب از سایت شما چقدر در هر شبکه اجتماعی به اشتراک گذاشته شده است.
بعد از زدن این تیک یک گزینه دیگر زیرش ظاهر میشود که با زدن آن دیگر جلوی هر دکمه تعداد اشتراک مطلب در شبکه های اجتماعی را نشان نمیدهد بلکه در یک مکان مجموع تعداد اشتراک مطلب را نشان میدهد که در گزینه بعدی مکان را مشخص میکنیم.
حالا اگر میخواهید مجموع را نشان دهد گزینه Show total share count را انتخاب کنید. بعد از زدن تیک این گزینه باید محل قرار گرفتن اعداد* را مشخص کنید.
برای این کار از قسمت Total count positions محل قرار گرفتن اعداد را مشخص میکنیم.
با انتخاب گزینه Before Buttons اعداد قبل از دکمه ها نشان داده میشوند و با انتخاب گزینه After Buttons اعداد بعد از دکمه ها قرار میگیرند.
در Post Type Display دو گزینه هست که هر کدام را فعال کنید دکمه شبکه های اجتماعی در وردپرس در آنجا ظاهر میشوند. مثلا اگر برگه ها را فعال کنید دکمه ها فقط در برگه ها ظاهر میشوند و اگر نوشته ها را فعال کنید در نوشته ها ظاهر میشوند. شما میتوانید هر دو گزینه را فعال کنید!
تنظیمات Inline content
در این حالت تمام گزینه ها همانند حالت Floating Sidebar است.
- گزینه اول: در گزینه Number of columns شما میتوانید تعداد ستون ها را مشخص کنید.
- گزینه دوم: در گزینه Share text شما یک متن را مینویسد که در بالای دکمه ها به صورت شکل زیر نشان داده می شود.
- گزینه سوم: اگر شما گزینه Show labels را فعال کنید اسم شبکه در کنار دکمه اش نشان داده میشود و اگر فعال نکنید فقط آیکون شبکه نمایش داده میشود.
- پس از اعمال تنظیمات مورد نظر خود در هر رو بخش، تنظیمات را ذخیره کنید.
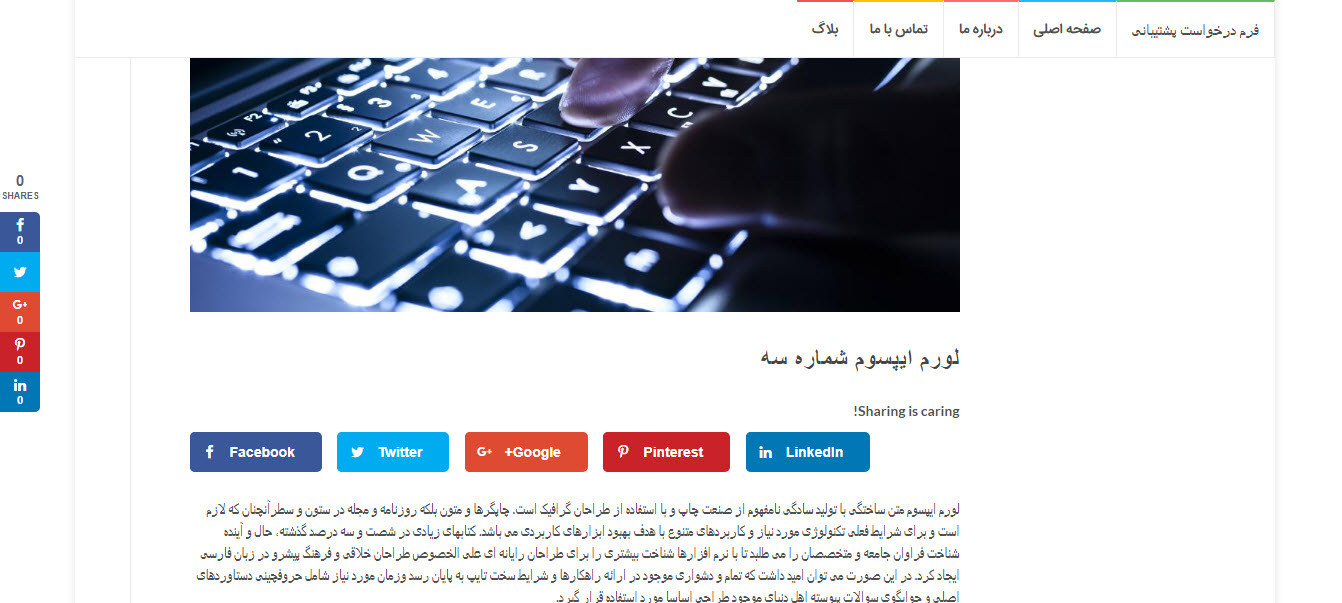
اکنون زمان مشاهده نتیجه است:
همانطور که دیدید این افزونه وردپرس نیاز به اعمال تنظیمات پیچیده ندارد و براحتی میتوانید از آن در وردپرس خود استفاده کنید.
پیشنهاد: همچنین میتوانید آموزش های زیر را مطالعه کنید:
- افزودن دکمه اشتراک گذاری مطالب وردپرس با افزونه Share Buttons by AddThis
- افزونه وردپرس دکمه اشتراک گذاری مطالب Easy Social Share Buttons
- ایجاد دکمه های اشتراک گذاری مطالب وردپرس با Share Buttons
- افزونه دکمه اشتراک گذاری مطالب در وردپرس Easy Social Icons
- افزونه اشتراک گذاری حرفه ای وردپرس Monarch
موفق باشید.
- دانلود حجم 912 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.








































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






