در این آموزش همراه شما هستم تا نحوه ایجاد تب در مطالب و برگههای وردپرس را با هم بررسی کنیم، با استفاده از تب بندی قادر خواهید بود تا نوشته خود را بخش بخش کنید تا هنگام کلیک بر روی سربرگ هر قسمت محتوای آن نمایش داده شود.
تب بندی مطالب وردپرس

افزونهای که قصد معرفی آن را دارم با نام Tabs Shortcode and Widget در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از ۲.۰۰۰ نصب فعال و کسب امتیاز ۳.۴ را ازآن خود نماید.
برخی امکانات افزونه
- امکان انتخاب چندین تب
- امکان افزودن آیکون برای تبها
- امکان افزودن آیکون از آدرس و آپلود
- تعیین عنوان برای هر تب به صورت جدا
- امکان سفارشی سازی استایل و ظاهر
- امکان افزودن تب در نوشته، برگه و هر نوع پست تایپ سفارشی موجود در وردپرس
- و…
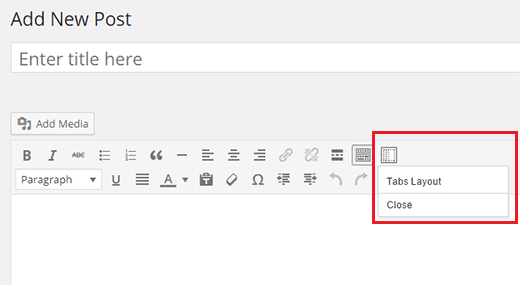
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر دکمه ای در ویرایشگر سایت وردپرسی شما افزوده خواهد شد که با کلیک بر روی آن میتوانید تب های خود را ایجاد نمایید.
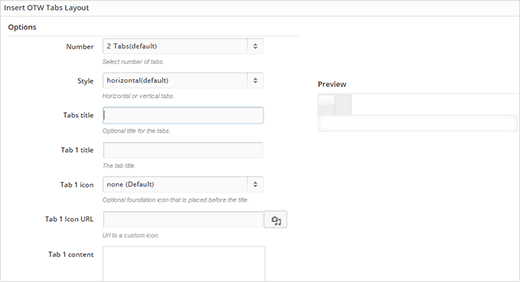
روی آیکون مورد نظر کلیک کنید تا در پنجره باز شدهای که مطابق تصویر زیر خواهید دید، اقدام به شخصی سازی لایه ایجاد شده نمایید.
همانطور که در تصویر میبینید در قیلد number تعداد تب مورد نظر خود را تعیین کنید، سپس از بین استایلهای موجود در افزونه یکی از آنها را از بخش style انتخاب نمایید. حال نوبت به درج عنوان تب رسیده است که میتوانید آن را در فیلد tabs title وارد کنید. سپس برای تعیین نام هر تب نیز فیلدهای tab۱، tab۲ و.. را وارد نموده و از بخش icon نیز آیکون دلخواه خود را برای آن انتخاب نمایید. سپس برا درج محتوای هر تب آن را در باکس متنی tab content وارد نمایید که با کلیک بر روی هر تب به کاربر نمایش داده خواهد شد.
پس از اینکه محتوا و استایل مورد نظر خود را برای تب ایجاد شده وارد نمودید قبل از انتشار بر روی دکمه preview کلیک کنید تا پیشنمایش تغییرات را در هر مرحله ببینید تا اگر جایی لازم به تغییر بود آن را اصلاح کنید.
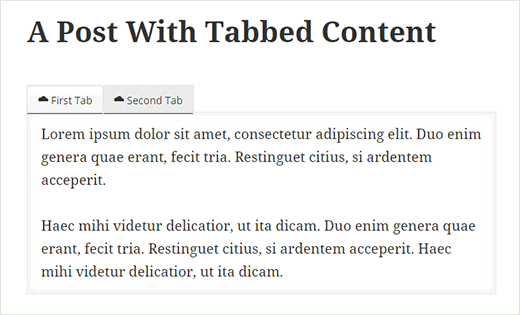
در نهایت نوشته خود را منتشر کنید تا مشابه تصویر زیر تبهای خود را مشاهده کنید.
موفق باشید.
- دانلود حجم 979 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






