رابط کاربری سایت میتواند گزینه مناسبی برای محبوبیت سایت باشد. از رنگبندی و استفاده از اخرین کدنویسیها متناسب با html۵ و css۳ گرفته تا استفاده از تصاویر و رسانههای مناسب و همچنین هموارد کردن راه برای تمامی کاربران در انواع مرورگرهای موبایل و دسکتاپ! در این آموزش از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا دکمه بالارونده برای سایت خود ایجاد کنید. دکمه بالارونده برای سایتهایی که محتوای طولانی دارند شدیدا توصیه میشود چرا که کاربران موبایلی مجبور هستند تا مدام صفحه را اسکرول کنند تا به ابتدای صفحه بازگردانده شوند.
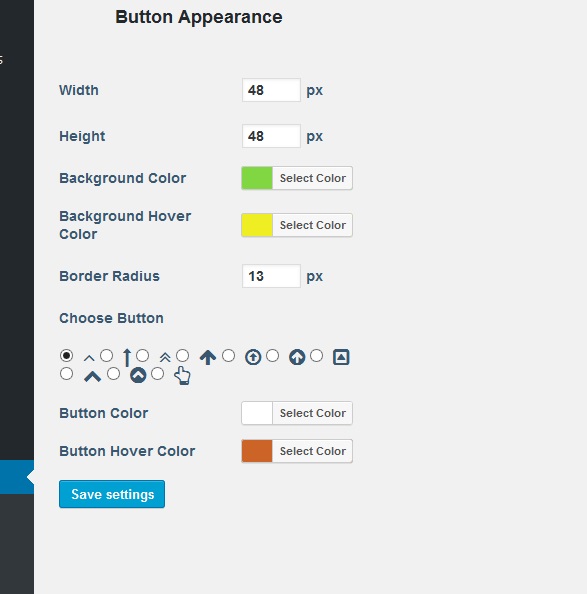
افزونهای که قصد معرفی آن را دارم با عنوان Tipu Scroll To Top در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۸۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود کند.پس از نصب و فعال سازی افزونه به مسیر تنظیمات افزونه مراجعه کرده و مشابه تصویر زیر دکمه بالارونده وردپرس را سفارشی سازی کتید.
همانطور که در تصویر مشاهده میکنید ابتدا در فیلد width و height اندازه دکمه را بر حسب پیکسل وارد کرده و سپس از بخش background color رنگ مورد نظر برای پس زمینه دکمه را انتخاب کنید.سپس از بخش background hover color رنگ مورد نظر برای هاور (رفتن نشانگر موس روی دکمه) را انتخاب کنید و از بخش border radius میزان گردی دکمه را وارد کنید.
برای انتخاب دکمه نیز از بخش choose button اقدام کنید و دکمه مورد نظر را انتخاب کرده و از بخش button color و button hover color به ترتیب رنگ آیکون دکمه و رنگ هاور را برای آن انتخاب کرده و تنظیمات خود را ذخیره کنید.
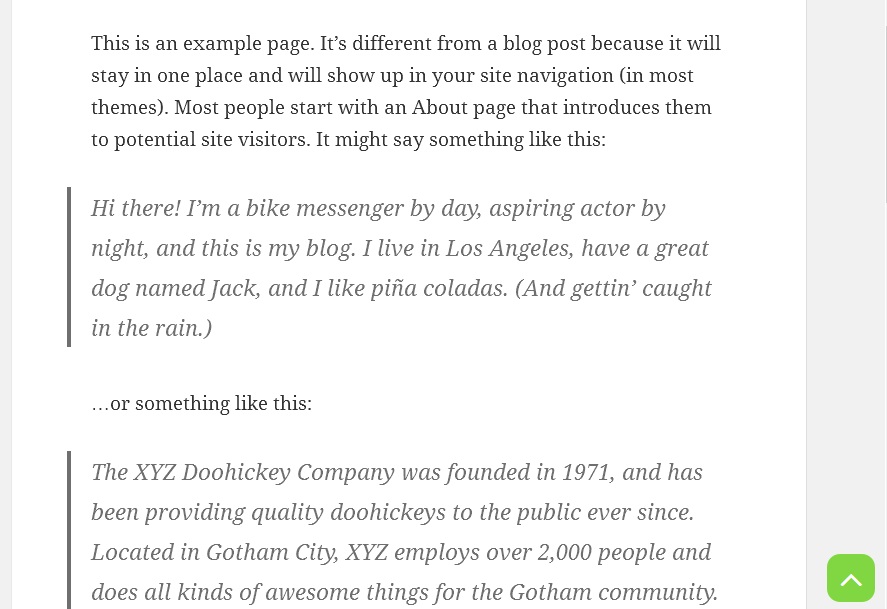
در نهایت مشابه تصویر فوق دکمه بالارونده در سایت وردپرسی شما ایجاد خواهد شد.
موفق باشید
- دانلود حجم 497 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






