نمایش تصویر قبل و بعد بصورت اسلایدر در وردپرس
در وبسایتها تصاویر نقش مهمی دارد و سایت بدون تصویر معنی ندارد. حال با دنبال کردن این آموزش میتونید تصاویر خود را بهصورت متفاوت و جذاب نشان دهید. یعنی قبل و بعد تصاویر خود را با افکت اسلایدر نشان دهید. به این صورت تفاوت تصویر قبلی و بعدیبهصورت واضح مشخص است. با ما همراه باشید تا نحوه این کار در وردپرس را توضیح دهیم.
امکانات افزونه Twenty20 Image Before-After
-
صد در صد رسپانسیو در تمامی دستگاه ها
-
دارای رابط کاربری آسان
-
دارای ابزارک نمایش تصاویر قبل و بعد
-
سازگاری با تمامی صفحه سازهای محبوب
نحوه کار با افزونه Twenty20 Image Before-After
ابتدا افزونه Twenty20 Image Before-After را نصب و فعال کنید. بعد ازفعالسازی افزونه، به بخش نوشتهها برید و نوشته موردنظر را انتخاب و ویرایش کنید. حال در بالای صفحه ویرایشگر در بخش نوارابزارها روی دکمه Add Twenty20 کلیک کنید.
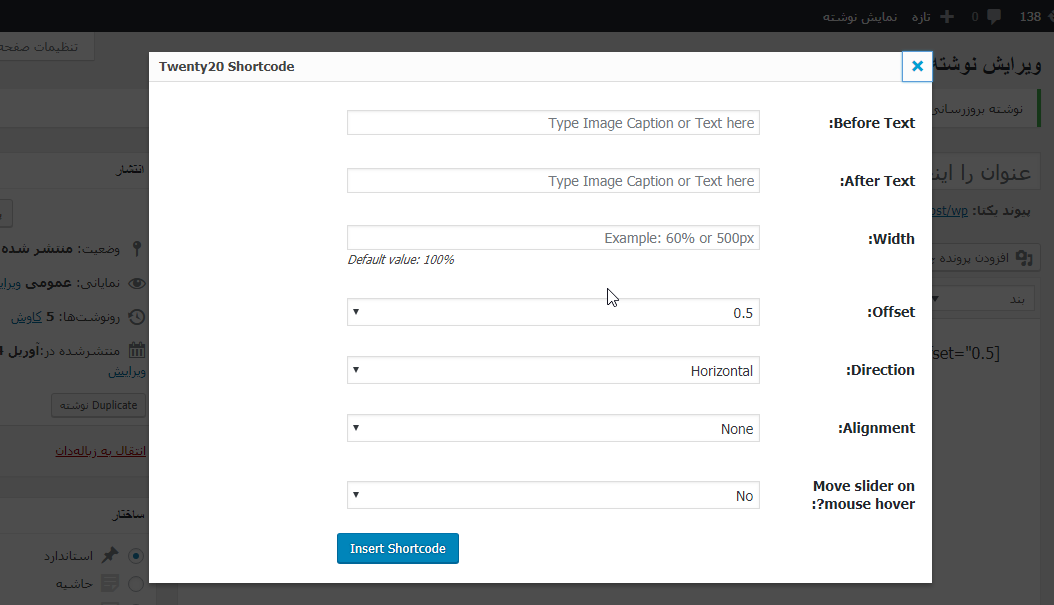
در صفحه جدید دو تصویر موردنظر خود برای قبل و بعد را انتخاب و روی دکمه Insert کلیک کنید. سپس، فیلدهای افزونه را پر کنید. در ابتدا متن موردنظرخود را برای قبل و بعد، اندازه اسلایدر، مسیر حرکت تصاویر و تراز بندی و افستاسلایدر وارد و تنظیم کنید.
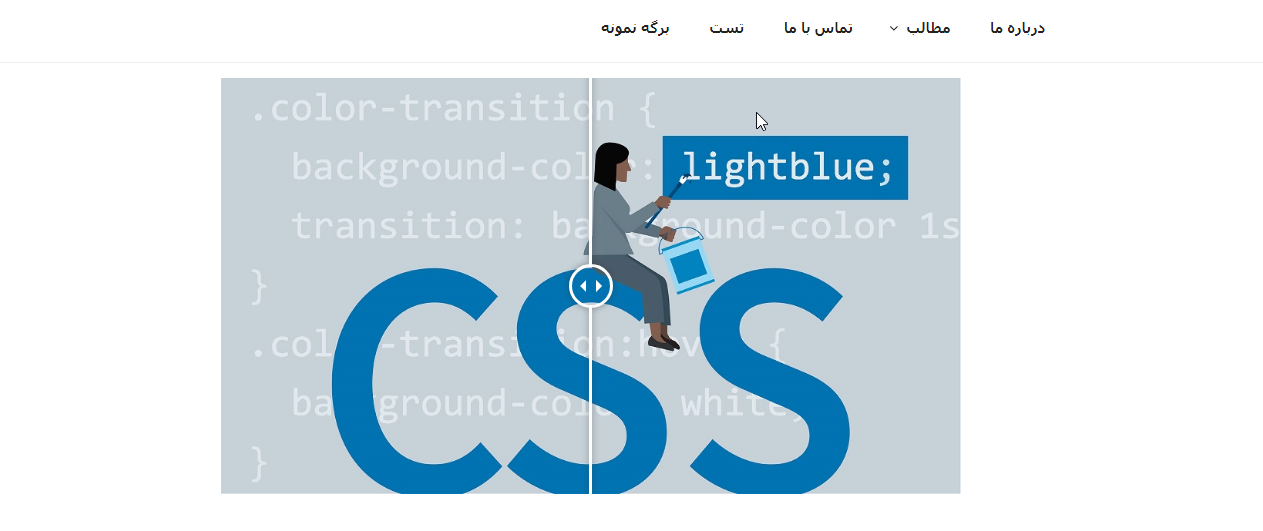
در آخر روی دکمه Insert Shortcode کلیک کنید و شورت کد را را در نوشته درج کنید. حال تصویر را در سایت خود مشاهده نمایید. بهعلاوه میتونید به بخشابزارک ها برید و ابزارک Twenty 20 Slider را به سایدبار موردنظر خود دراگکنید و اسلایدر تصویر را در سایدبار مشاهده نمایید.
موفق و پیروز باشید.
- دانلود حجم 828 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






