وسط چین کردن ویدیو در وردپرس
آیا می خواهید ویدیو مرکزی را در وردپرس قرار دهید؟ به طور پیش فرض، اگر عرض ویدئو شما کمتر از منطقه مقاله شما باشد، سپس وردپرس به طور خودکار آن را به سمت چپ منتقل می کند و سمت چپ اضافی سفید را در سمت راست قرار می دهد. در این مقاله ما به شما نشان خواهیم داد که چگونه به راحتی ویدیو را در وردپرس قرار دهید.
به طور پیش فرض زمانی که یک ویدیو را در وردپرس قرار می دهید، به طور خودکار آن ویدئو در سمت راست ترازبندی و به نمایش گذاشته می شود. به طور کلی بهتر است ویدیوها به طور مستقیم در وردپرس آپلود نشوند. به این ترتیب، بگذارید ببینیم چگونه می توانید ویدیو را در وردپرس به هم متصل کنید یا آن را گسترده تر کنید تا در محتوای شما خوب به نظر برسد.
نحوه ترازبندی ویدئو در مرکز وردپرس
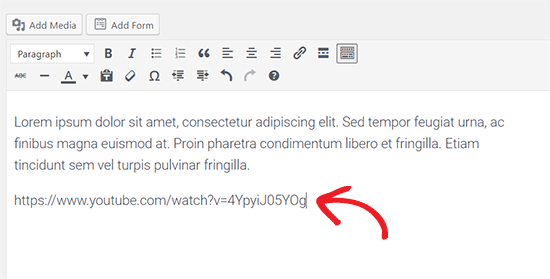
اگر می خواهید ویدئوی خود را درعرض منطقه محتویات خود پر کنید، بهترین راه این کار این است که به جای استفاده از قرار دادن کد فیلم ، یک ویدیو YouTube یا Vimeo را مستقیما در ویرایشگر پست اضافه کنید. به سادگی با وارد کردن URL، وردپرس به طور خودکار سعی می کند ویدیو را متناسب با ناحیه محتوا شما نمایش دهد.
با این وجود گاهی اوقات به دلیل یک یا چند مورد ممکن است لازم باشد از کد برای نمایش فیلم های خود استفاده کنید. در این مورد، شما باید تعدادی HTML ساده را در اطراف کد ویدیو اضافه کنید.
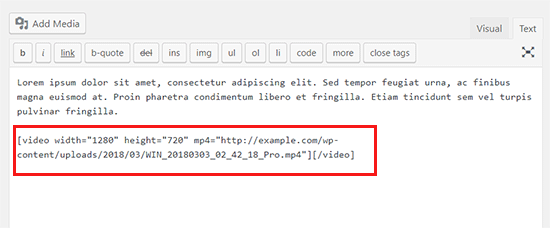
برای این کار، در نوشته یا برگه خود روی تب متن رفته و کد زیر را در کنار کد فیلم قرار دهید.
<div style="text-align:center;"> /// your video embed code goes here </div>
حال تغییرات خود را ذخیره کنید و پیش نمایش نوشته یا صفحه را مشاهده کنید. مشاهده میکنید ویدیوی شما به صورت منظم در مرکز ناحیه محتوا شما قرار گرفته است.
همچنین میتوانید عرض ویدئو خود را به صورت دستی افزایش دهید تا متناسب با ناحیه محتوا باشد. تنها با تغییر و یا افزودن پارامتر width در کد ویدئو این عمل امکان پذیر است
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
اگر ویدیو را به طور مستقیم در وردپرس آپلود کنید، می توانید با استفاده از شورتکد ویدیو عرض آن را افزایش دهید. پس از قرار دادن ویدیو خود با استفاده از رسانه آپلود پیش فرض وردپرس، در بخش ویرایشگر روی تب “متن” کلیک کیند و پارامتر width را در شورتکد ویدئو افزایش دهید.
موفق و پیروز باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






