همانطور که می دانید امروزه ویدیو ها به یک ابزار قدرتمند برای جذب بازار هدف توسط شرکت ها و افراد مختلفی مورد استفاده قرار می گیرند. این امر به این دلیل است که اکثر مردم مشاهده ی ویدیو ها و تصاویر را بجای خواندن متن ترجیح می دهند. بنابراین علاوه بر اشتراک گزاری آنها در سایت های اشتراک ویدیو مانند YouTube، aparat و … می توان آن ها را در وبلاگ ها و وب سایت ها برای مشاهده ی اثر بخش تر به اشتراک گذاشت. در این مطلب قصد معرفی افزونه ای حرفه ای برای وردپرس را داریم که توسط آن قادر به ایجاد گالری و اشتراک گذاری ویدئو در وردپرس خود خواهید بود.
اشتراک گذاری ویدئو در وردپرس با Video Embed & Thumbnail Generator
یک افزونه ی کاملا رایگان و حرفه ای برای وردپرس می باشد که شما را برای ایجاد گالری و اشتراک گذاری ویدئو در وردپرس یاری می کند. این افزونه که توسطKyle Gilman توسعه یافته، توانسته است بیش از ۳۰۰۰۰ نصب فعال را در مخزن وردپرس ثبت کند.
مزیت های افزونه
- افزونه مذکور متناسب برای ویرایشگر تصویری وردپرس می باشد.
- همچنین می توانید به کمک این افزونه تصاویر شاخص را تعیین کنید.
- کد گذاری این افزونه متناسب با تگ های HTML5 می باشد و می توانید به راحتی و بدون مشکل از این افزونه استفاده لازم را داشته باشید.
برای نصب افزونه ی Video Embed & Thumbnail Generator به پیشخوان وردپرس> افزونه ها> افزودن مراجعه کرده و اقدام به نصب و فعال سازی افزونه کنید. قبل از شروع کار کردن با افزونه مطمئن شوید که تمام انواع MIME خود را به درستی پیکربندی کرده اید، زیرا در اکثر سرور ها فرمت های .ogv، .mp4، .m4v و .webm پشتیبانی نشده است. برای پیکربندی آنها چندین راه وجود دارد. شما می توانید با مراجعه به پوشه public_html فایل htaccess را یافته و کد های زیر را به آن اضافه کنید.
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/mp4 .m4v AddType video/webm .webm
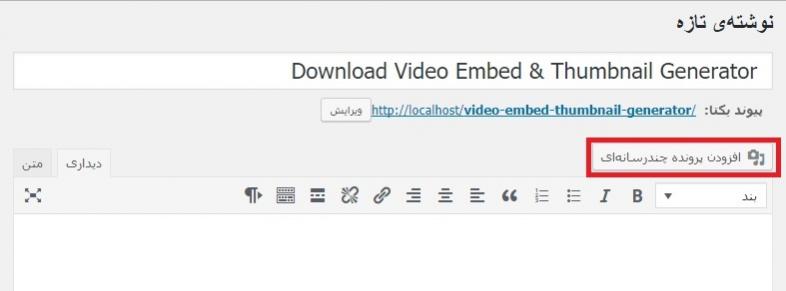
بعد از اینکه افزونه را نصب و فعال کردید برای اشتراک گذاری ویدئو در وردپرس در نوشته ها و صفحات باید در صفحه ی نوشته ی تازه بر روی “افزودن پرونده چندرسانه ای” کلیک کنید.
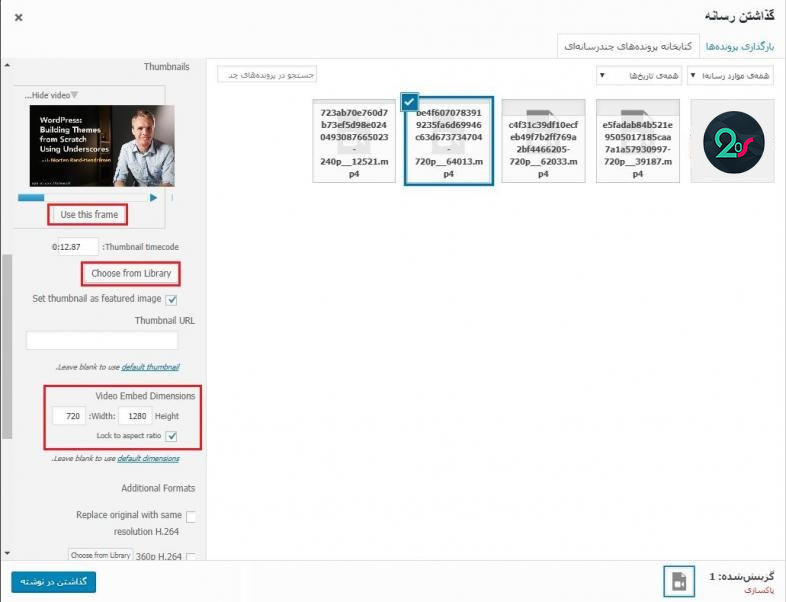
در پنجره ی باز شده بر روی گزینه ی “گزینش پرونده ها” کلیک کرده و ویدیو های مورد نظر خود را بارگذاری کنید.
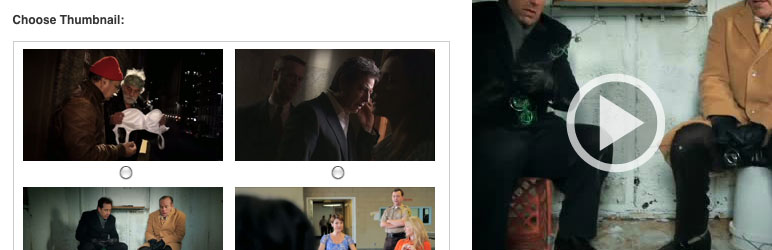
بعد از بارگذاری، ویدیو مورد نظر را انتخاب کنید، از پنجره سمت چپ می توانید تنظیمات دلخواه خود را وارد کنید. با انتخاب گزینه ی Use this frame می تونید قسمتی از ویدیو را به عنوان تصویر شاخص در نظر بگیرید در غیر اینصورت با استفاده از گزینه ی Choose from Library می توانید تصویر دلخواه را به عنوان تصویر شاخص به ویدیو در وردپرس اضافه کنید.
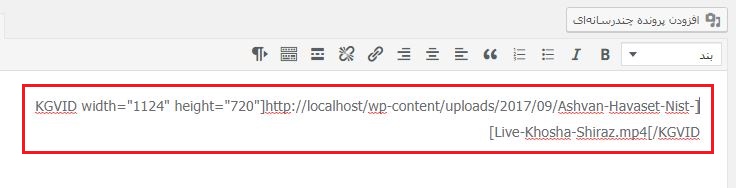
از بخش Video Embed Dimensions می توانید اندازه ی ویدیو را جهت قرار دادن در صفحه ی نوشته تنظیم کنید. بعد از اتمام تنظیمات مورد نظر بر روی گزینه ی “گذاشتن در نوشته” کلیک کنید. خروجی بصورت یک شورت کد در نوشته ی شما اضافه می گردد.
خروجی عملکرد
برای اشتراک گذاری ویدئو در وردپرس با استفاده از آدرس URL می توانید لینک خود را در شورت کد زیر قرار داده و نسبت اندازه ویدیو را به صورت دستی تنظیم کنید.
[KGVID width="1124" height="720"]لینک مورد نظر را وارد کنید[/KGVID]
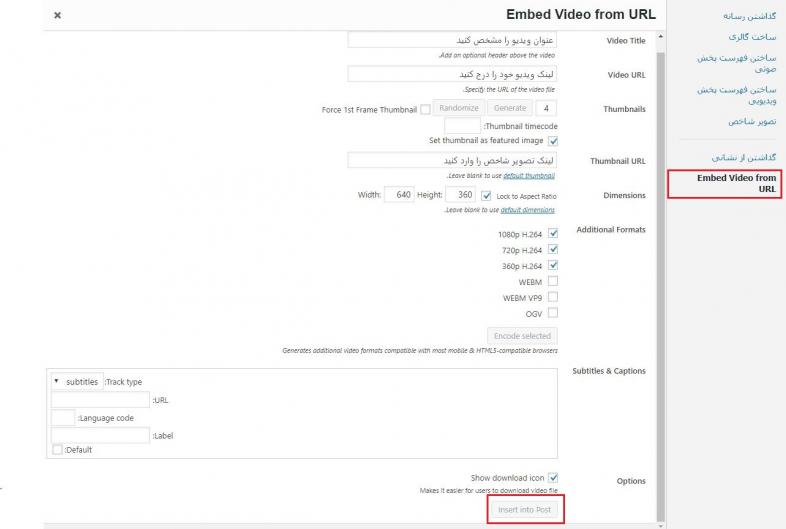
و یا می توانید از بخش “گذاشتن رسانه”مطابق تصویر زیر عمل کنید.
بر روی گزینه ی Embed Video from URL کلیک کنید. در صفحه ی باز شده از قسمت Video Title عنوان ویدیو خود را می تواید مشخص کنید. در فیلد Video URL لینک ویدیو خود را وارد کنید. لینک تصویر شاخص ویدیو را در فیلد Thumbnail URL می توانید جایگذاری کنید. از بخش Dimensions می توانید نسبت تصویر را تظیم کنید. اگر ویدیو شما داری زیرنویس هست، می توانید در کادر Subtitles & Captions تنظیمات مربوط به آن را انجام دهید در نهایت بر روی Insert into post کلیک کنید.
ایجاد گالری ویدئو
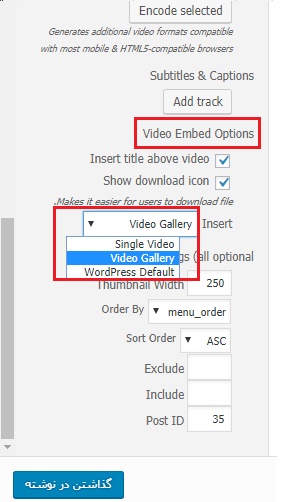
برای ایجاد گالری ویدیو در صفحات وب سایت، کافی است تنظیمات ویدیو های مد نظر خود را از بخش Video Embed Options بر روی گزینه ی Video Gallery تنظیم و اقدام به انتشار نوشته کنید.
راه دیگر ایجاد گالری برای اشتراک گذاری ویدئو در وردپرس استفاده از شورت کد زیر می باشد. توجه داشته باشید که بجای اعداد، آی دی ویدیو هایی که بارگذاری کرده اید را باید وارد کنید.
[KGVID gallery="true" gallery_include="2596,2750,2721,2719,2634,2591" gallery_orderby="rand" gallery_thumb="226"][/KGVID]
نتیجه پایانی
نمونه ای از اشتراک گذاری ویدئو در وردپرس و ایجاد گالری ویدیویی توسط افزونه Video Embed & Thumbnail Generator در تصویر زیر قابل مشاهده می باشد.
دوستان شما همچنین می توانید برای شخصی سازی افزونه به صفحه ی تنظیمات افزونه مراجعه کرده و تنظیمات دلخواه خود را پیکربندی کنید. برای ورود به بخش تنظیمات افزونه کافی است از بخش تنظیمات پیشخوان وردپرس بر روی نام افزونه کلیک کنید.
- دانلود حجم 872 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






