همه شما عزیزان با فایل Style.css آشنا هستید و میدانید که بارها و بارها نیاز به ویرایش کدهای این فایل، هنگام مدیریت و ایجاد تغییرات میباشد. برای اینکه بتوانید با دسترسی راحت تر و بصورت زنده کدهای Style.css را ویرایش کنید
ویرایش زنده کدهای Style.css در وردپرس با افزونه Visual CSS Style Editor :
بسیاری از مواقع پیش آمده که مایل باشید نوع نوشتار، جایگاه المان ها و تصاویر، جلوه های ویژه و نوع نمایش هر محتوایی را تنظیم کنید. برای انجام این فرآیند به صورت پیشفرض گاهی دست به inspect element مرورگر می برید و به صورت دستی استایل ها را در قالب وردپرس خود تغییر میدهید. اما کار برای دوستانی که با سی اس اس (css) و ساختار آن آشنا نیستند کمی دشوارتر خواهد شد اگر با این افزونه ی ویژه وردپرس آشنا نباشند.
افزونه Visual CSS Style Editor وردپرس
این افزونه وردپرس بیش از ۱۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است.شما میتوانید در انتهای همین نوشته، افزونه Visual CSS Style Editor را بصورت رایگان دانلود کنید
افزونه ویژوال سی اس اس استایل ادیتور ویژگی های یک ویرایشگر زنده را در اختیار شما خواهد داشت تا بدون نیاز به هرگونه کد نویسی و تنها با انتخاب و تغییر شاخصه های ویرایشی به راحتی قالب وردپرس دلخواه خود را ویرایش، راستچین یا دارای جلوه های منحصر به فردی نمایید که قبل از آن به فکر شما خطور نمیکرد.
قابلیت های افزونه Visual CSS Style Editor وردپرس
- اختصاص بیش از ۵۰ ویژگی و خصوصیت برای المنت های قالب شما
- تغییر استایل های هر المنت بدون نیاز به کد نویسی و دانش تغییر کدی استایل
- تغییر زنده و بدون نیاز به بارگذاری مجدد صفحه جهت مشاهده آنی تغییرات اعمال شده
- قابلیت کشیدن و رها کردن هر المنت جهت جابجایی همیشگی در قالب ورپرسی شما
- تغییر زنده سایز هر المنت بدون نیاز به هرگونه کد نویسی
- ساخت انیمیشن برای هر المنت به صورت زنده در حالت های مختلف
- وجود بیش از ۵۰ مدل انیمیشن جهت بکارگیری در محتوای وب سایت وردپرسی
- استفاده از حالت قاب و تعیین فاصله برای هر قسمت از قالب شما
- بیش از ۵۰ حالت انیمیشنی آماده برای استفاده در قالب وردپرس
- راهنمای هوشمند هر بخش جهت سهولت در استفاده از افزونه
- قرارگیری اطلاعات طراحی و قابلیت مشاهده و ویرایش کد های ایجاد شده در استایلها
- انتخاب رنگ دلخواه جهت نسبت به متون و بخش های وب سایت شما
- امکان استفاده از جلوه های ویژه و فیلتر های سی اس اسی در نسخه پیشرفته
- پشتیبانی از انتخاب خصوصیات هر نطقه ای از وب سایت که کلیک خواهید کرد
- پشتیبانی از تغییر سایز، تغییر استایل و مدیریت استایل ها در افزونه
- قابلیت بازگردانی به حالت قبل در صورت بروز مشکلامکان تغییر قالب استایل ها برای صفحات مجزا و بکارگیری در مطالب خاص
- کلید های میانبر ، بروز رسانی خودکار و مستندات افزونه
- بکارگیری بیش از ۶۰۰ فونت انگلیسی در نسخه پرو و انگلیسی این افزونه
- بکارگیری بیش از ۳۰۰ تصویر زمینه جهت استفاده در جایگاه های مورد نظر شما
- استفاده از پالت رنگ های استاندارد فلت ( رنگ های تخت محبوب ) در المان ها
- ابزار اندازه گیری و تغییر اندازه المان ها و محتوای قالب
- امکان ساخت انیمیشن دلخواه و ذخیره جهت استفاده های بعدی
- پشتیبانی از وب سایت های واکنشگرا و عدم تداخل در این خصوصیت قالب ها
- انتخاب جلوه ویژه جهت هنگامی که موس بروی محتوایی قرار می گیرد یا بروی آن کلیک می شود
- انتخاب حالت های ویژه جهت مدیریت جستجو در وب سایت شما
- ویژگی های گرفتن و رها کردن هر المنت و محتوا (drag & drop)
آموزش کار با افزونه Visual CSS Style Editor
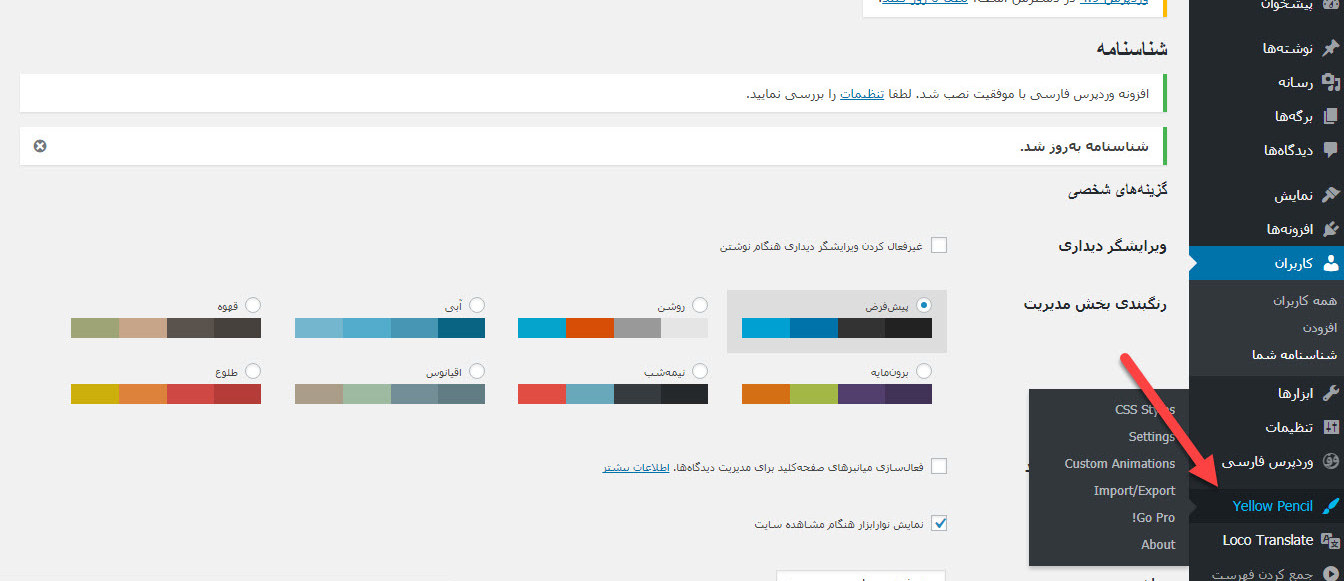
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید در منو پیشخوان وردپرس شما با نام Yellow Pencil ایجاد خواهد شد. مانند تصویر زیر:
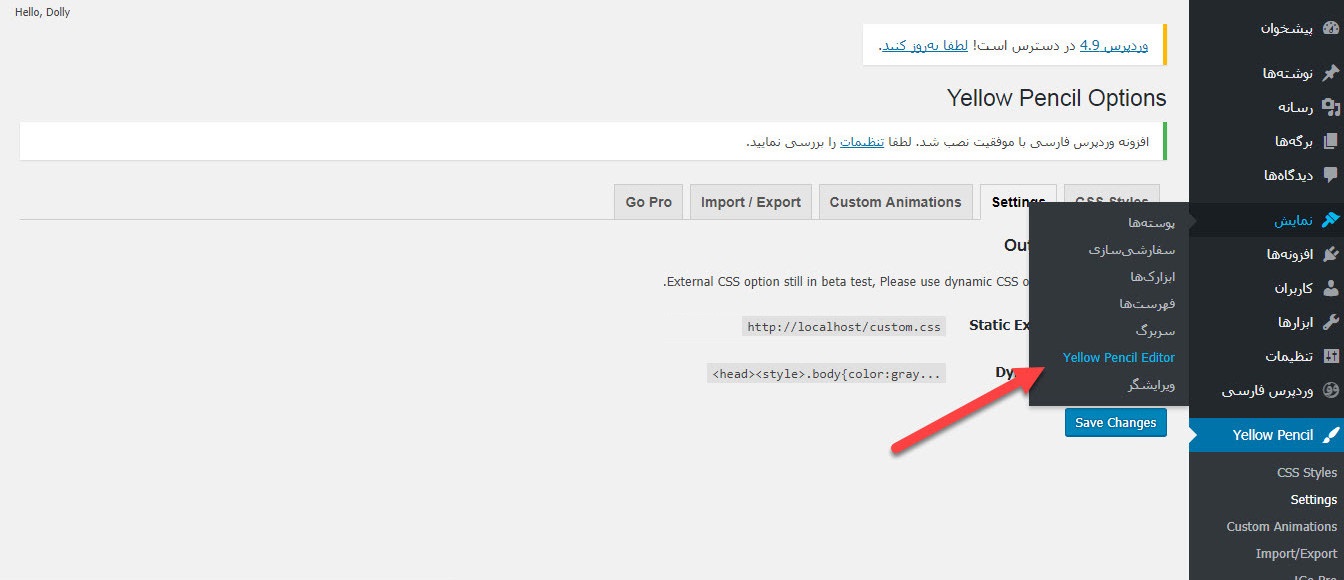
همچنین در آیتم نمایش نیز یک زیر منو با نام Yellow Pencil Editor ایجاد خواهد شد. مانند تصویر زیر:
پس از کلیک بر روز گزینه Yellow Pencil Editor، به صفحه مربوط به ویرایش زنده کدهای سی اس اس برای قالب وردپرس خود هدایت میشوید. مانند تصویر زیر:
در این صفحه میتوانید براحتی از تمامی ویژگی های سی اس اس برای تمامی المنت های موجود در صفحه استفاده کنید.
- پیشنهاد: همچنین میتوانید آموزش ویرایش زنده کدهای CSS در وردپرس با افزونه SiteOrigin CSS را مطالعه کنید.
امیدوارم این افزونه وردپرس و همچنین این آموزش وردپرس برای شما عزیزان مفید و کاربردی باشد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






