فروشگاه اینترنتی هر نوع فعالیتی را که انجام دهد در نهایت به یک صفحه می رسد به نام صفحه ی پرداخت! اینجا همان بخشی است که به مشتریان امکان پرداخت هزینه ی محصول خریداری شده را می دهد و مسلما حائز اهمیت است و باید کنترل شود. حال این کنترل به چه صورت باید انجام شود؟
برخی از فروشگاه های اینترنتی بزرگ هستند و خرید و فروش در آن ها زیاد صورت می گیرد به همین دلیل کنترل آن ها کمی سخت تر می شود و ممکن است دچار اشتباهاتی شوید. برای همین منظور باید مدیریت درستی بر فیلدهای صفحه ی پرداخت داشته باشید یا مواردی را با توجه به عملکرد خود کم و زیاد کنید یا تغییراتی را حاصل کنید. اما چگونه؟!
در آموزش ووکامرس امروز افزونه ای را در نظر گرفتیم که طرفداران زیادی دارد و می توان گفت بالای ۳۰۰۰۰ نفر از آن استفاده می کنند. این افزونه مدیریت صفحه ی پرداخت را بر عهده می گیرد و عملیات متفاوتی را می تواند انجام دهد. از جمله:
- مدیریت پرداختی های مجدد
- تغییر نام
- گسرش دادن یا مخفی کردن پرداخت در هنگام صدور صورت حساب
- بخش حمل و نقل و…
چنانچه موافق باشید به معرفی افزونه و آموزش کار با آن می پردازیم.
افزونه WooCommerce Checkout Manager
به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “Woocheckout” در منوی سمت راست وردپرس نمایان می شود.
با کمک این گزینه ها می توانید تنظیمات را انجام دهید.
Woocheckout
این بخش شامل چند تب کاربردی می باشد که می توانید تنظیماتی را برای صفحه ی پرداخت هماهنگ کنید.
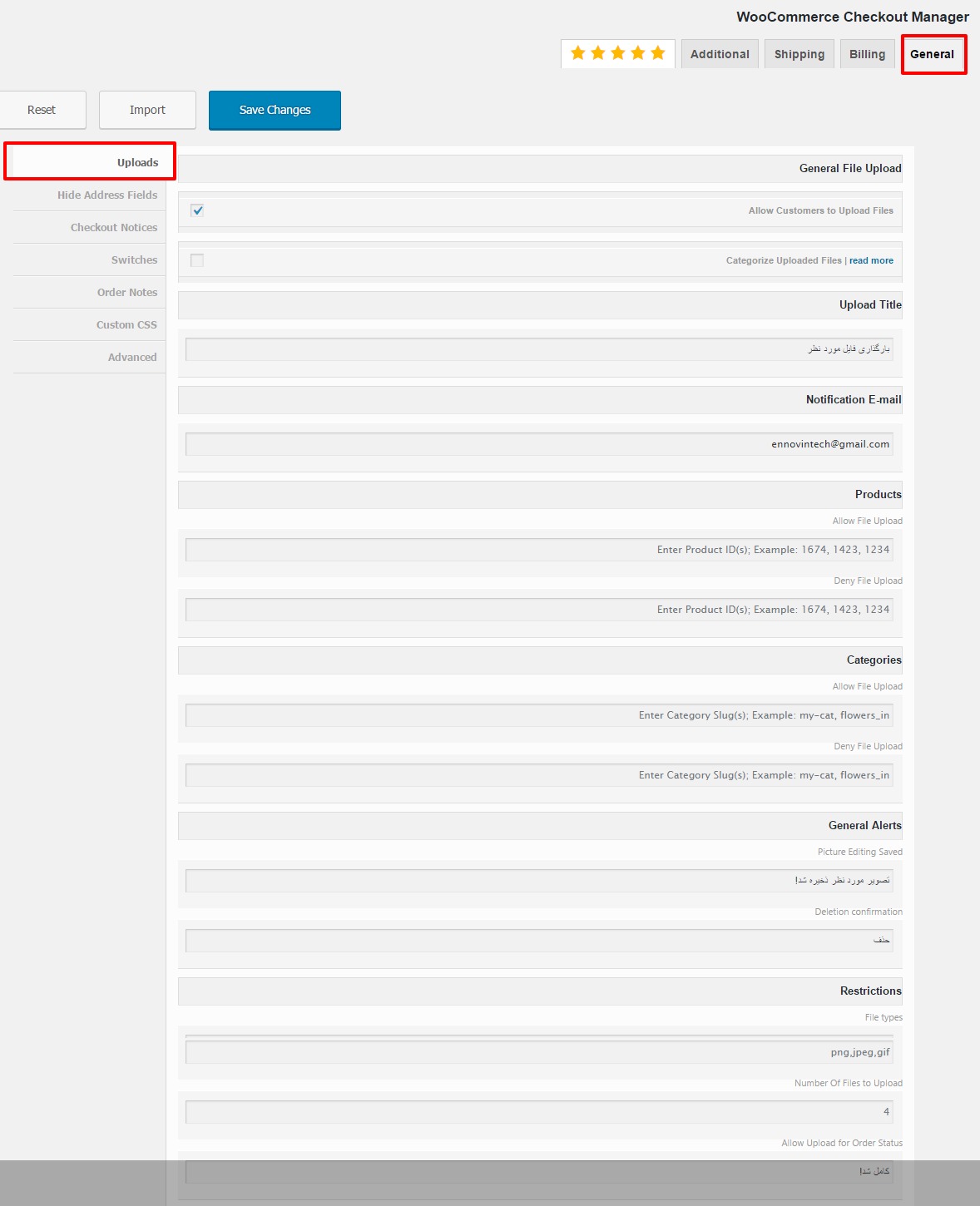
General
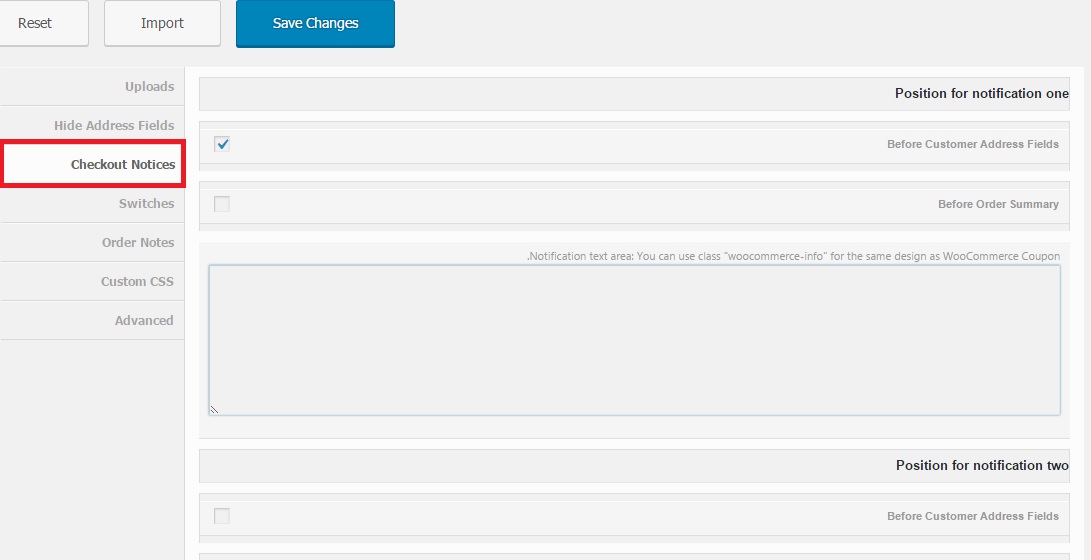
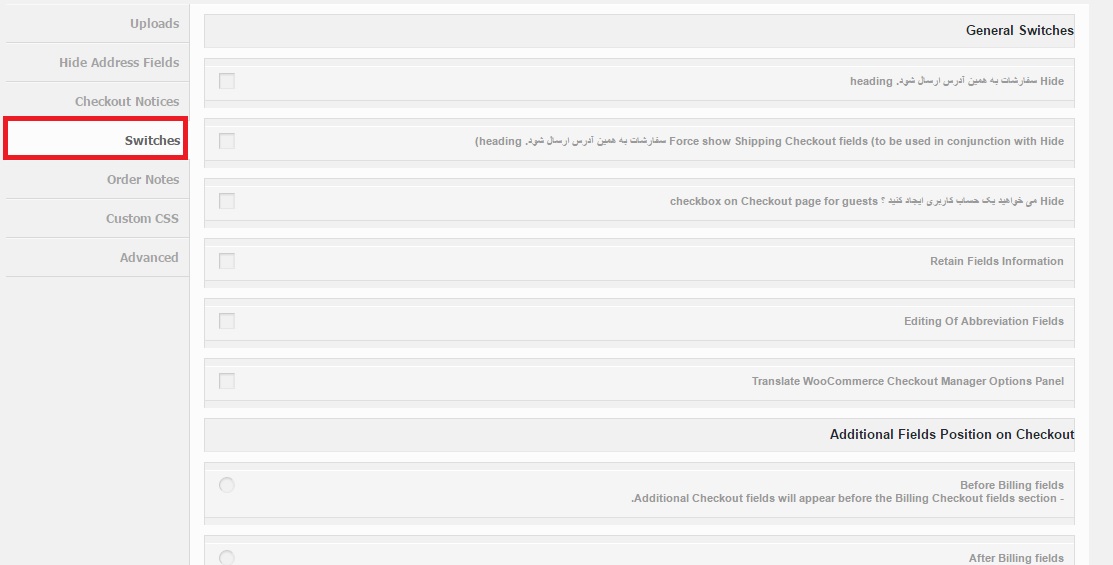
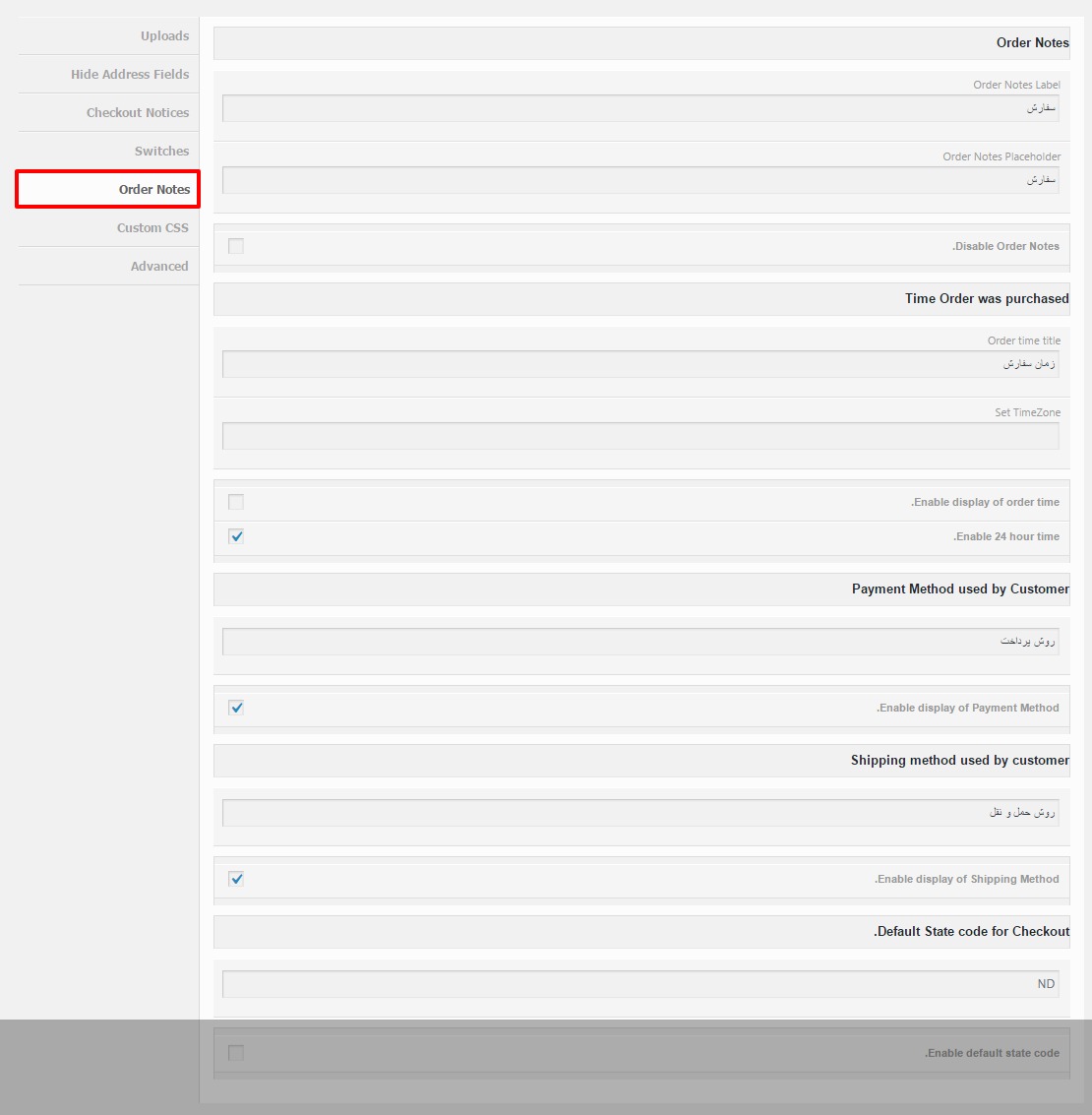
این بخش خود دارای تب های متفاوتی می باشد که می توانید در تصویر زیر مشاهده کنید.
Upload: در این تب می توانید تنظیمات مربوط به بارگذاری فایل، تصویر و… را در صفحه ی پرداخت اضافه کنید. یعنی می توانید به مشتریان خود امکان بارگذاری فایل دهید. اینکه چرا باید این کار را انجام دهید را می توانید با توجه به امکانات و فعالیت خودتان در نظر بگیرید.

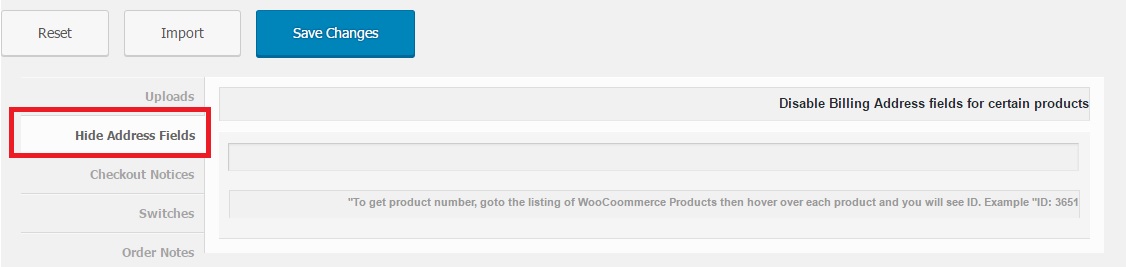
Hide address field: در اینجا می توانید فیلد محصولاتی را که می خواهید پنهان بمانند مخفی کنیدو فقط کافیست آی دی محصول را در اینجا وارد کنید.
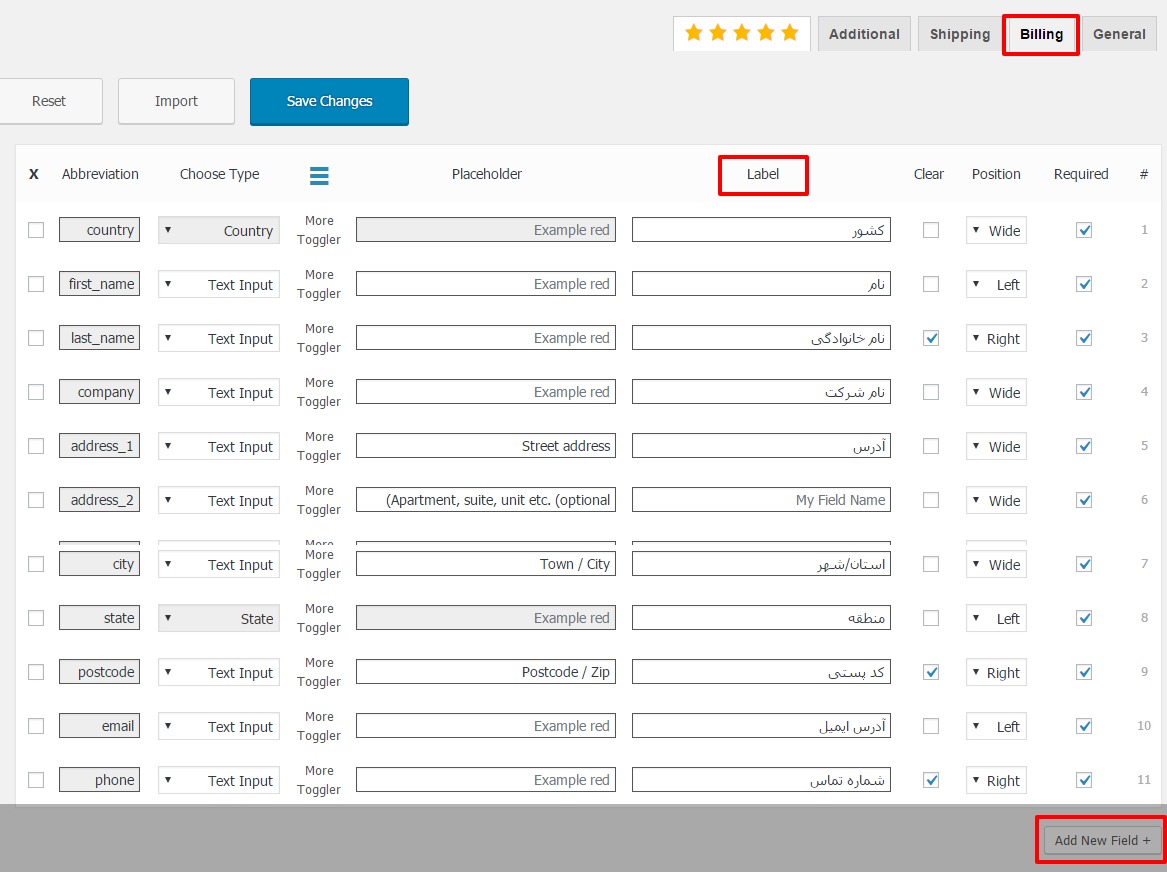
Billing
در اینجا فیلدهایی مشاهده می شوند که برای صفحه ی صدور صورت حساب ضروری هستند. اطلاعات کاربری و ضروری که از مشتری در هنگام خرید سوال می شود. البته بخش label به زبان اصلی بوده و ما به زبان فارسی تغییر دادیم. (مانند نام، نام خانوادگی و…)
همچنین می توانید در صورت تمایل فیلدهای دیگری را با کلیک روی گزینه ی Add new field ایجاد کنید.
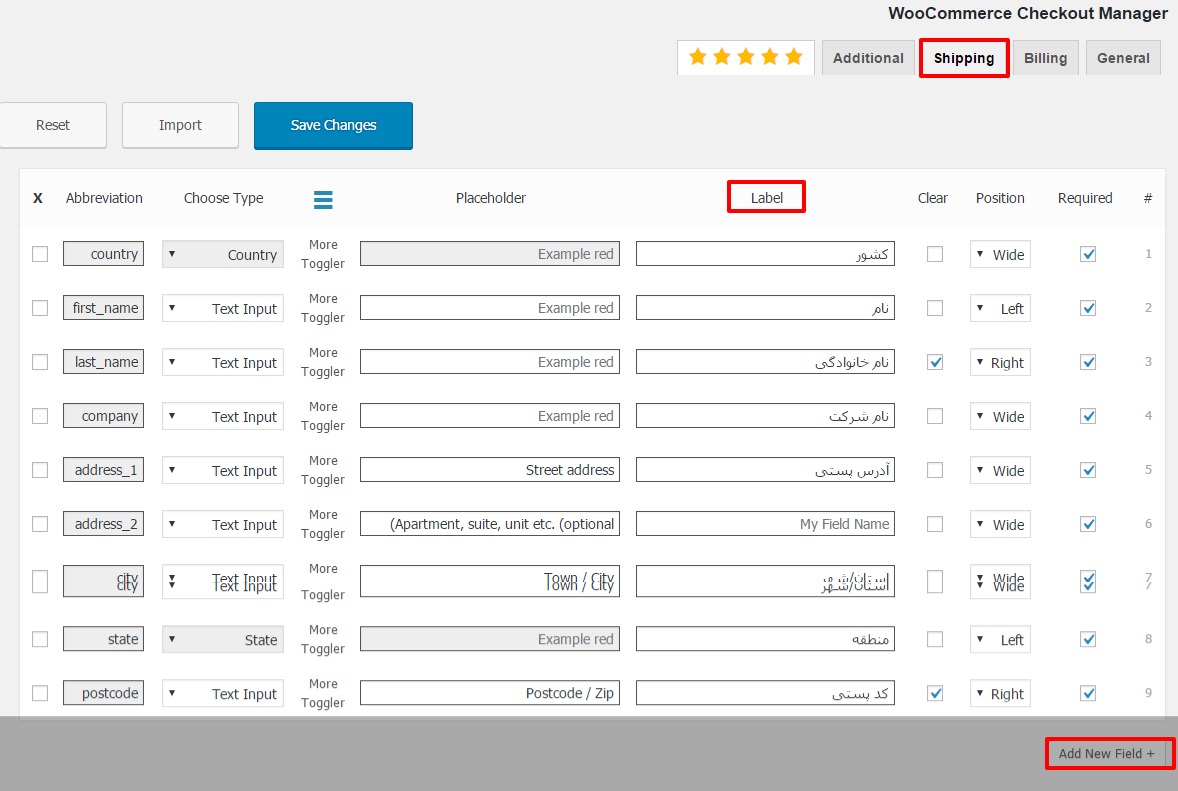
Shipping
این بخش هم مانند قسمت قبلی باید اطلاعات کاربری را بخواهد زیرا برای بخش حمل و نیز اطلاعاتی از قبیل نام، نام خانوادگی، آدرس پستی و… لازم است. پس این بخش را نیز مانند قبلی انجام می دهیم و اگر نیاز به فیلد اضافی داشتیم می توانیم آن را اضافه کنیم.
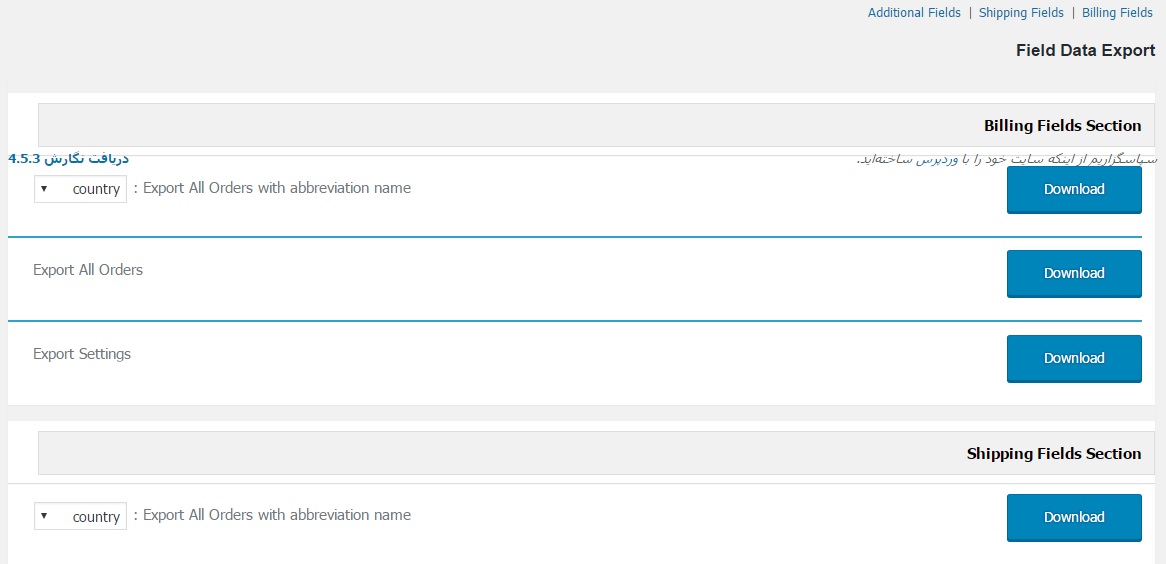
Export
این افزونه قابلیت درون ریزی قسمت های مربوط به خود را دارد. مثلا درون ریزی اطلاعات کاربری حمل و نقل، درون ریزی اطلاعات صورت حساب ها و …
جمع بندی!
به کمک افزونه ای که امروز خدمت شما معرفی کردیم به راحتی می توانید بخش صدور صورت حساب ها و در واقع صفحه ی پرداخت را مدیریت کرده و فیلدهای مورد نظر خود را اضافه و کم کنید.
- دانلود حجم 1.2 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید










































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






