با سلام به همراهان همیشگی بیست اسکریپتی . در این مطلب می خواهیم افزونه ای را برای لیست مقایسه ی محصولات ووکامرس به شما دوستان معرفی کنیم. همانطور که می دانید وقتی مدت زمانی از فعالیت یک فروشگاه می گذرد مسلما محصولات در آن زیاد می شود و احتمال دارد در هر دسته محصولات مشابهی وجود داشته باشد که فقط در بعضی موارد کوچک با هم تفاوت کنند برای همین ما باید امکانی را جهت انتخاب راحت تر به مشتری بدهیم. این کار را با استفاده از افزونه ای که در این مطلب به شما آموزش می دهیم می توانید انجام دهید. پس برای آموزش این افزونه در ادامه مطلب با ما همراه باشید.
افزونه WooCommerce Compare List
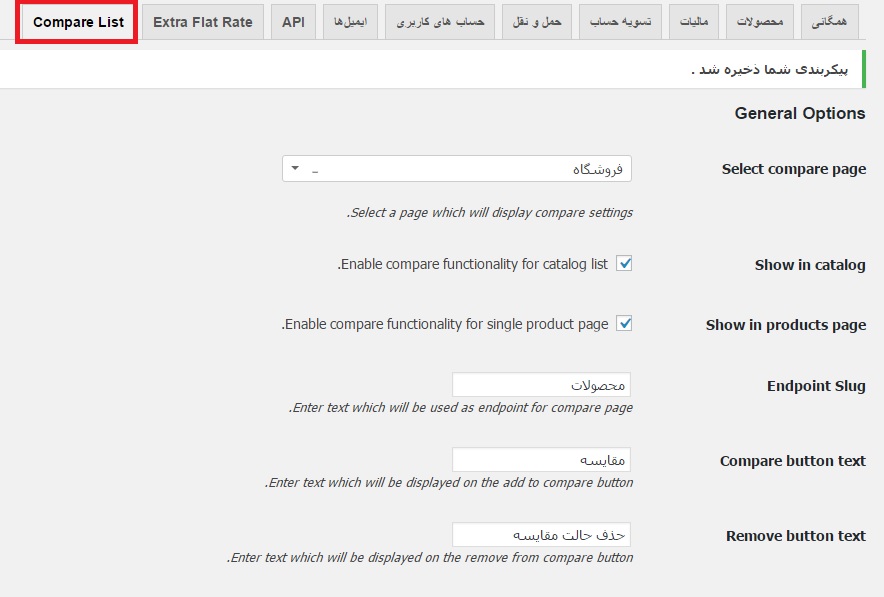
اولین کار باید افزونه را از لینک موجود در پایان مطالب دانلود کنید و بعد برای نصب این افزونه به پیشخوان وردپرس رفته و مراحل نصب و فعال سازی را انجام دهید. بعد از آن از منوی ووکامرس و قسمت پیکربندی تب Compare list مشاهده می شود.
Compare list
- Select compare page: صفحه ای را که می خواهیم دکمه ی مقایسه در آن دیده شود را مشخص کنید.
- Show in catalog: در صورتی که می خواهید امکان مقایسه در حالت کاتالوگ هم دیده شود می توانید این گزینه را فعال نمایید.
- Show in products page: نمایش امکان مقایسه در صفحه ی محصولات
- Endpoint Slug: کلمه ای قرار است به عنوان مقایسه قرار بگیرد.
- Compare button text: متن دکمه ی مقایسه
- Remove button text: متن دکمه ی حذف حالت مقایسه
حال تنظیمات خود را ذخیره کنید.
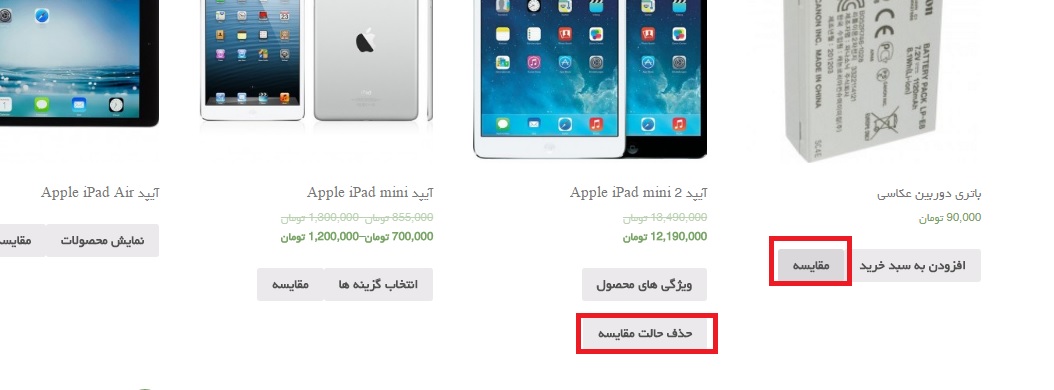
به این ترتیب می توانید امکان مقایسه را بین محصولات ایجاد نمایید.
در کل می توان گفت در صورتی که صاحب فروشگاه اینترنتی هستید همیشه سعی کنید راحتی مشتری را در اولویت کار خود قرار دهید. یکی از مسائلی که به راحتی مشتریان کمک می کند امکان مقایسه بین محصولاتی میباشد که در یک نوع دسته خاص قرار می گیرند. با افزونه ای که امروز خدمت شما معرفی کردیم می توانید این امکان را به وجود آورید.
- دانلود
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






