آیا میخواهید فاصله بین خطوط در وردپرس به صورت استاندارد برای نوشتههای وردپرسی خود در ویرایشگر ایجاد کنید؟ شما میتوانید با استفاده از کد <br/> یک خط فاصله خالی در بین خطوط بیاندازید. مقاله امروز به یک مطلب جالب و کوتاه پرداخته که پیشنهاد میکنیم حتما آن را مطالعه کنید.
فاصله بین خطوط در وردپرس
br مخفف Break یعنی شکستن و فاصله انداختن است. ما با استفاده از این تگ فاصله و شکستی بین خطوط ایجاد میکنیم.
اول از همه باید ببینیم ارتباط تگ <br> با مرورگرها به چه صورت است؟
این تگ با مرورگرهای کروم، IE، فایرفاکس،Safari، Opera سازگار است و در آنها نمایش داده میشود. پس میتوان گفت تقریبا با مرورگرهای اصلی ارتباط خوبی دارد.
معمولا از تگ <br> برای نوشتن آدرس و شعار سایت در ویرایشگر متن استفاده میشود. به این صورت که فاصلهای بین خطوط در بخش متنی ایجاد میکند که باعث نظم بهتر خواهد شد.
نکته: فاصله بین خطوط در وردپرس با تگ <br> فقط برای افزودن یک خط خالی در HTML کاربرد دارد، نه پاراگراف جدید.
تفاوت در نسخههای معمول HTML
این تگ در HTML4.01 و HTML5 هیچ فرقی با یکدیگر ندارد و در هر دو به یک شکل میباشد.
تگ <br> در HTML
اگر دستی در کدنویسی داشته باشید، یقینا میدانید هر تگی که باز میشود، در جایی از کد بسته میشود. به طور مثال: تگ فونت (هدر) با کد دستوری <h1> باز و با کد دستوری </h1> بسته میشود.
اما در ایجاد فاصله بین خطوط در وردپرس با تگ <br> از یک تگ تک قسمتی استفاده میکنید که بسته نمیشود.
تگ <br> در XHTML
تفاوتی در کاربرد این تگ در XHTML وجود دارد و آن بستن اجباری این تگ است. یعنی این تگ باید به صورت </br> بسته شود.
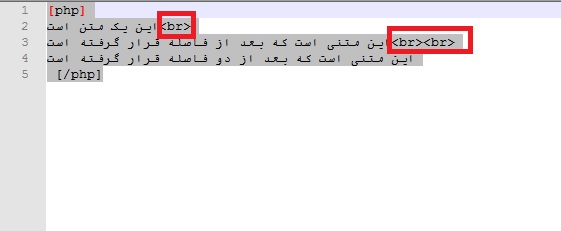
به کد های HTML زیر که به عنوان نمونه آورده شدهاند دقت کنید:
این یک متن است این متنی است که بعد از فاصله قرار گرفته است این متنی است که بعد از دو فاصله قرار گرفته است
حال بعد از اینکه با تئوری فاصله بین خطوط در وردپرس با تگ <br> آشنا شدیم، بهتر است چند نکته مهم و مثال را با هم مرور کنیم:
نکته اول: از تگ <br> در قسمت متن ویرایشگر استفاده کنیم. مطابق شکل:
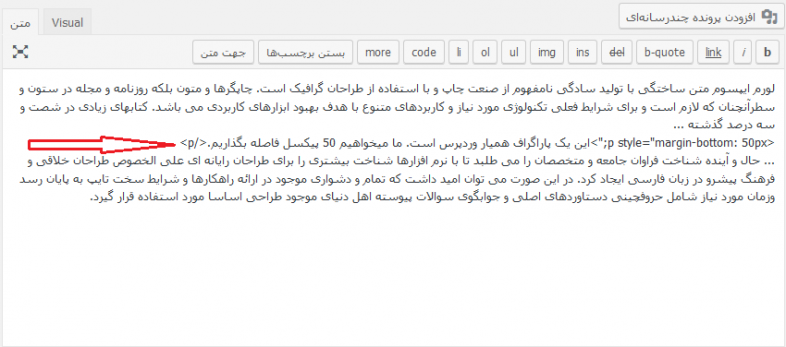
نکته دوم: اگر میخواهید چند پیکسل فاصله بگذارید، میتوانید از تگ <p> به روش زیر عمل کنید:
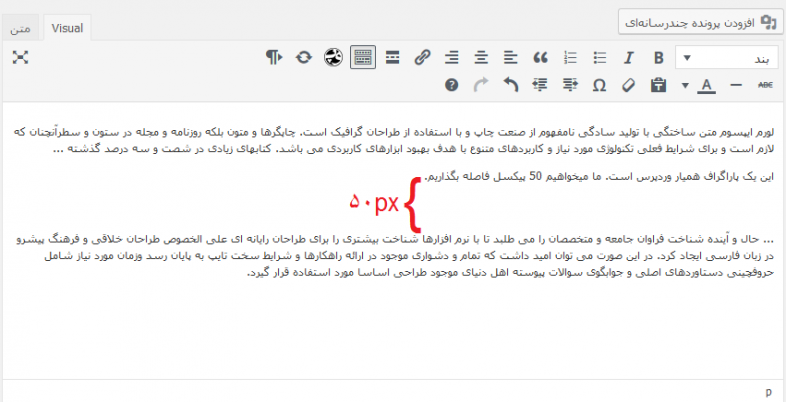
بعد از نوشتن این کد، اگر به سربرگ visual بازگردید، فاصله ۵۰ پیکسلی را بعد از پاراگراف مشاهده خواهید کرد. مطابق شکل:
امیدوارم این آموزش سریع و کوتاه پاسخگوی مشکلات شما باشد،
موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






