استفاده از ابزارک وردپرس میتونه تا برای نمایش انواع مختلفی از دادههای سایت و یا نمایش محتواهای چند رسانهای در وردپرس مورد استفاده قرار بگیره، وقتی شما قالبی رو دانلود و نصب میکنید، بسته به نوع کدنویسی قالب و امکاناتی که نویسنده قالب براتون قرار داده تا از طریق ابزارک بتونید در بخشهای گوناگون قالب هر نوع محتوا و المانی که مد نظر شما هست رو قرار بدین.به عنوان نمونه میتونید تا از ابزارکهای مختلفی مثل فرم جستجو، فرم نمایش ورود و خروج به سایت، نمایش دستهبندیهای سایت و برچسبها، نمایش آخرین مطالب و… خیلی موارد این چنینی که فکرش رو بکنید نمایش بدین.ابزارکهای وردپرس به دلیل شخصی سازی گسترده که برای شما فراهم کردن میتونید تا هر نوع محتوایی رو در مکانی از قالب که تعریف شده در اینجا ابزارک قرار بگیره نمایش بدین. در این مقاله قصد دارم تا به معرفی بخش ویجت یا ابزارک در وردپرس بپردازم تا با استفاده از این آموزش بتونید تا استفاده از ابزارک در وردپرس را فرا بگیرید، پس با ما همراه باشید.
آموزش نصب ابزارک وردپرس و افزودن ابزارک در وردپرس
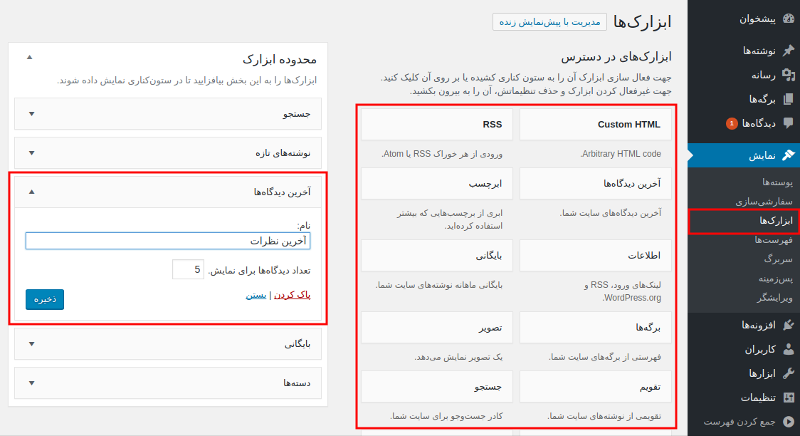
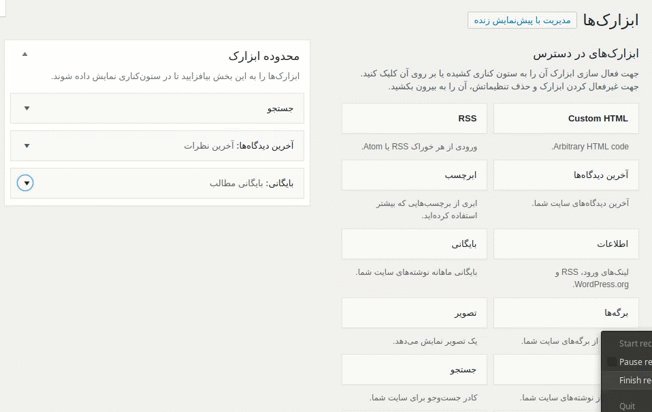
برای شروع کار با ابزارک وردپرس ابتدا لازمه تا وارد صفحهای که وردپرس برای نصب ابزارک وردپرس و مدیریت اونها قرار داده وارد شوید، برای این منظور پس ای اینکه به حساب کاربری خودتون در پیشخوان وردپرس وارد شدید به مسیر نمایش> ابزارکها مراجعه کنید تا با صفحهای مشابه تصویر زیر روبهرو شوید، همونطور که در تصویر میبینید بنا به اونچه که قالب شما از ابزارکها پشتیبانی میکنه میتونید تا در بخشهای تعیین شده از قالب خودتون هر نوع ابزارکی را قرار دهید.
برای قرار دادن ابزارکها در هر مکان از قالب کافیه تا ابزارک مورد نظرتون را که در سمت راست قرار داره انتخاب کنید و با استفاده از خاصیت کشیدن و رها کردن و یا کلیک روی ابزارک و انتخاب مکان ابزارک به سمت چپ منتقل کنید. سپس میتونید تا بسته به نوع ابزارک یک نام برای اون انتخاب کنید و اگر ابزارک شما تنظیماتی برای سفارشی سازی داره اونو شخصی سازی و مدیریت کنید. ابزارکهای وردپرس به همین چیزهایی که در تصویر میبینید ختم نمیشه و با نصب افزونه و کدنویسی در قالب میشه هر نوع ابزارکی را در وردپرس ایجاد کرده و در بخشهای خیلی وسیعتری از قالب نمایش داد.
به عنوان نمونه ابزارکهای وردپرس تا جایی میتونه گسترده باشه که میتونید شرایطی رو برای نمایش ابزارک فراهم کنید، به عنوان نمونه شرایطی مثل موارد زیر که نمونههای خیلی کوچیکی هستند:
- نمایش ابزارک صرفا در صفحه نوشته و یا محصول
- نمایش ابزارک صرفا در صفحه دستهبندی و یا برچسب
- نمایش ابزارک صرفا برای کاربران وارد شده و یا کاربرانی که هنوز وارد نشدهاند
- نمایش بخشهای دیگر ابزارک در صورتی که کاربر وارد شده باشد
- نمایش ابزارک به کاربرانی که از طریق نتایج جستجو به سایت وارد شدهاند
- و…
پس میبینیم که ابزارکهای وردپرس بسیار وسیع بوده و اگر که روی اونها کدنویسی کنید میتونید تا مانور بسیار زیادی روی طراحی سایتتون داشته باشید.
آموزش نصب ابزارک وردپرس
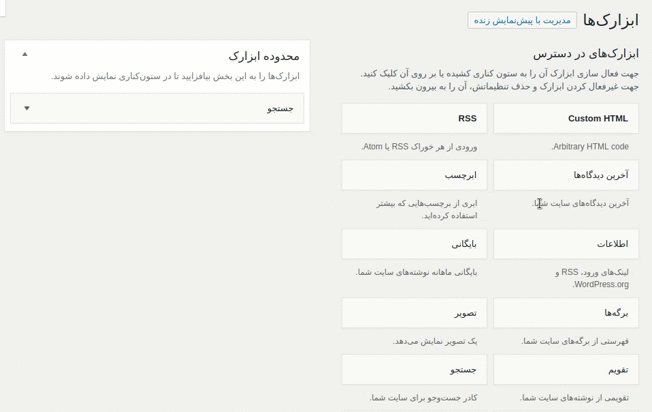
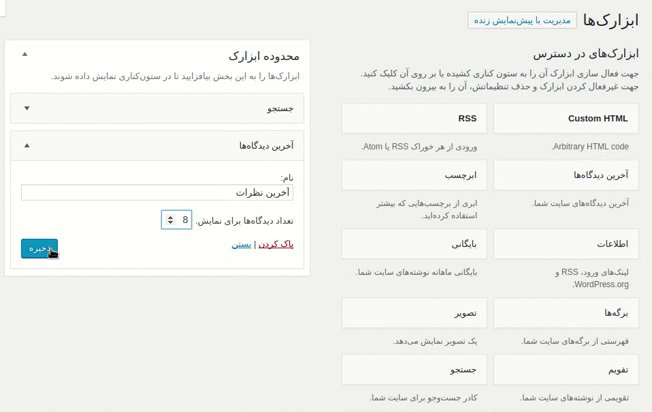
برای افزودن یک ابزارک در ناحیهای از قالب ابتدا مشابه تصویر زیر ابزارک مورد نظر را انتخاب کنید و یا اینکه با استفاده از خاصیت کشیدن و رها کردن اونو بگیرید و به مکانی از ابزارک که قصد دارید تا اونو نمایش بدین اضافه کنید. در تصویر gif. زیر هر دو روش برای افزودن ابزارک در وردپرس را مشاهده میکنید.
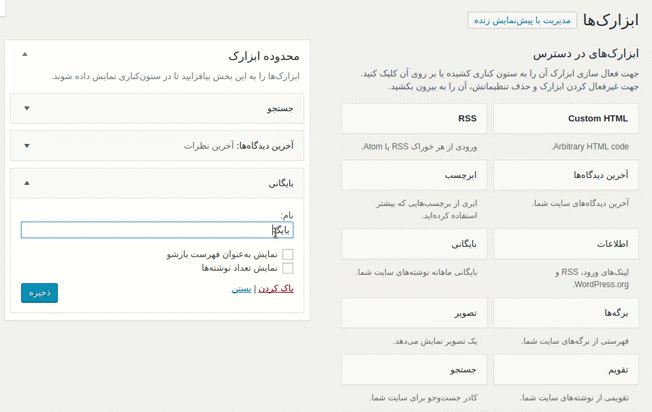
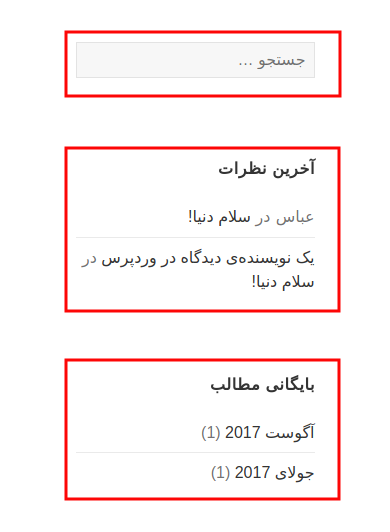
حالا بعد از اینکه ابزارک مورد نظرتون را به مکانی که قصد دارید نمایش داده بشه منتقل کردید روی دکمه ذخیره کلیک کنید تا ابزارک در سایت به صورت منتشر شده نمایش داده شود، حالا میتونید تا آدرس سایتتون را باز کرده و ابزارکی را که به اون اضافه کردهاید مشاهده کنید. که در زیر تصویری از ابزارکهای فعلی که در مرحله قبل ساختم رو میبینید.
نحوه غیرفعال کردن و حذف ابزارک وردپرس
اگر هم قصد دارید تا ابزارکی را در وردپرس غیرفعال کنید هیچوقت سعی نکنید تا به صورت کلی اونو پاک کنید، چرا که برخی ابزارکهای وردپرس هستند که تنظیمات خیلی زیادی دارند و ممکنه در آینده بخواهید تا دوباره از اونها استفاده کنید، برای اینکار سعی کنید تا ابزارک رو غیرفعال کنید. به این منظور ابزارکی رو که قصد دارید غیرفعال کنید رو انتخاب کنید و سپس با استفاده از خاصیت کشیدن و رها کردن ابزارک رو با نشانگر ماوس گرفته و به بخش انتهای صفحه که با عنوان ابزارکهای غیرفعال قرار داره منتقل کنید. در تصویر زیر هم میتونید تا نمونهای از بخش ابزارکهای غیرفعال وردپرس را مشاهده کنید.
امیدوارم که این آموزش هم مورد توجه شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا به راحتی نسبت به استفاده از ابزارک وردپرس و افزودن ابزارک در وردپرس اقدام کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






