نمایش تصاویر اینستاگرام در وردپرس این امکان را به شما خواهد داد که پستها و ویدئوهایی که در این شبکه اجتماعی محبوب به اشتراک گذاشتهاید را در سایت وردپرسی خود به نمایش بگذارید. این روزها با افزایش روزافزون و چشمگیر کاربران در شبکههای اجتماعی و استفاده مداوم در طول روز چنین وبسایتهایی به عنوان مکان مناسبی جهت معرفی خدمات و برندینگ به حساب میآیند.
در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا تصاویر و رسانههایی که در اینستاگرام به اشتراک میگذارید را در بخشی از سایت خود نمایش داده و ضمن تمرکز بر روی برندینگ سایت خود تعداد فالوورهای خود در این شبکه اجتماعی را نیز افزایش دهید.
نمایش تصاویر اینستاگرام در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان WP Instagram Widget در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۲۰۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۱ را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا اقدام به نمایش تصاویر و ویدئوهای اپلود شده اینستاگرام در سایت خود کنید. همانطور که از نام افزونه مشخص است این افزونه امکان نمایش پستهای اینستاگرام را از طریق ابزارک در اختیار شما قرار خواهد داد.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر به منوی نمایش> ابزارکها مراجعه کرده و ابزارک جدیدی که با عنوان Instagram اضافه شده است را انتخاب کرده و در مکان مورد نظر از قالب خود که قصد دارید تا تصاویر و پستهای اینستاگرام را در وردپرس نمایش دهید قرار دهید.
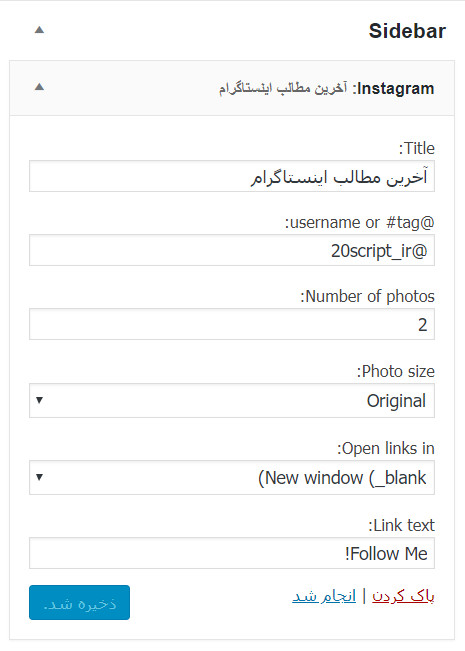
حال همانطور که در تصویر مشاهده میکنید، ابتدا در فیلد Title یک عنوان برای ابزارک خود انتخاب کنید تا در قالب وبسایت نمایش داده شود.
سپس در بخش Username نام کاربری صفحه اینستاگرام خود را وارد کنید تا تصاویر مربوط به این اکانت نمایش داده شود. دقت کنید که نام کاربری شما نباید شامل @ باشد. سپس در فیلد Number of photos تعداد تصاویر و پستهای قابل نمایش در ابزارک را تعیین کنید تا این تعداد از آخرین پستهای اینستاگرام نمایش داده شوند.
در بخش Photo size اندازه تصاویر جهت نمایش را انتخاب کنید که در اینجا ۴ نوع اندازه در حالت بندانگشتی، کوچک، بزرگ و اندازه اصلی قرار دارد که میتوانید یکی از آنها را برای نمایش انتخاب کنید.
سپس در فیلد Open links in تعیین کنید که با کلیک بر روی تصاویر لینک مربوط به پست اینستاگرام در صفحه جدیدی باز شود و یا اینکه در همین صفحهای که کاربر قرار دارد به پست مورد نظر هدایت شود.
و در نهایت در فیلد Link text متن مورد نظر برای لینک دادن به صفحه پروفایل را وارد کنید تا کاربران با کلیک بر روی آن به صفحه پروفایل هدایت شوند. سپس ابزارک را ذخیره کرده و سایت خود را جهت مشاهده ابزارک باز کرده و نتیجه آن را مشاهده کنید.
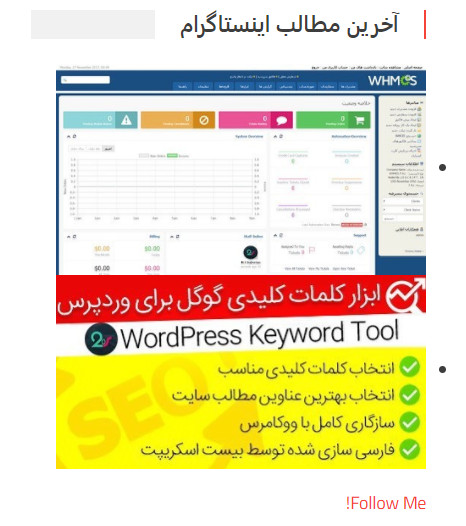
همانطور که در تصویر مشاهده میکنید، پستهای اینستاگرام به صورت فوق در ابزارک سایت نمایش داده خواهند شد.
- دانلود حجم 16 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






