امروز در این مطلب از وردپرسیاد قصد معرفی افزونهای را داریم که شما را در ساخت منو موبایل در وردپرس یاری نماید. پس همراه ما باشید. افزونه WP Mobile Menu یکی از بهترین افزونهها برای ساخت منو موبایل رسپانسیو در وردپرس است. این افزونه وردپرس شما را در ساخت منویی زیبا و کارا یاری کرده و این امکان را برای شما فراهم میکند تا منو وبسایت وردپرسی خود را برای صفحات گوشی و تبلت به بهترین شکل ممکن بهینه سازی نمایید. با این آموزش وردپرس همراه باشید. 🙂
امکانات افزونه WP Mobile Menu ساخت منو موبایل در ورپرس
- ایجاد منو واکنشگرا در سمت چپ و راست سایت.
- امکان شخصی سازی کامل هدر.
- امکان تعیین پسزمینه برای منوها.
- امکان شخصی سازی کامل ظاهر منوها.
- فونتهای گوگل.
خب برای شروع ساخت منو موبایل در وردپرس ابتدا افزونه را از مخزن وردپرس یا انتهای همین مطلب دانلود کرده و از بخش افزونهها > افزودن آن را نصب نمایید. پس از نصب افزونه گزینهای در منو سمت راست پیشخوان مدیریت وردپرس با نام Mobile Menu Options ایجاد میشود. لطفا بر روی آن کلیک کنید.
پس از کلیک بر روی گزینه Mobile Menu Options وارد صفحه تنظیمات افرونه ساخت منو موبایل در وردپرس میشوید. این صفحه دارای تبهای مختلفی است که به وسیله آن قادرید بخشهای مختلف منو خود را شخصی سازی کنید.
بخش General Options ساخت منو وردپرس
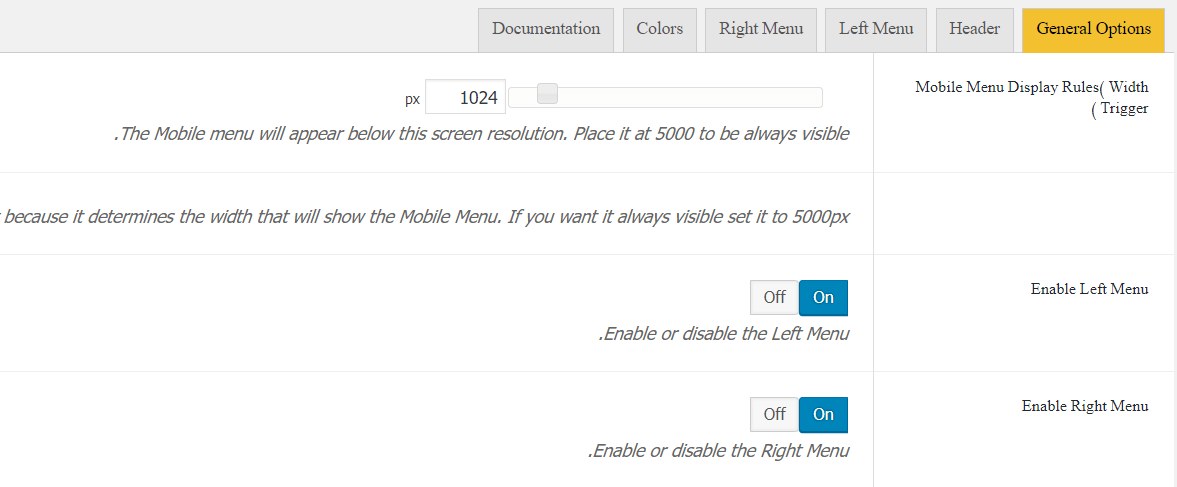
در این بخش میتوانید تنظیمات عمومی افزونه و منو وبسایت خود را پیکربندی نمایید. در ادامه بخشهای مختلف آن را توضیح خواهم داد.
Mobile Menu Display Rules: با استفاده از این گزینه تعیین میکنید که منو موبایل مورد نظر شما در چه صفحه نمایشگرهایی قابل نمایش باشد. یعنی اگر این مقدار را برابر با ۱۰۲۴px قرار دهید. منو موبایل شما برای صفحه نمایشهایی از رزولوشین ۱۰۲۴px به پایین قابل نمایش خواهد بود. اگر هم برابر با ۵۰۰۰px قرار دهید برای همیشه قابل نمایش خواهد بود.
- Enable Left Menu: فعال سازی منو سمت چپ.
- Enable Right Menu: فعال سازی منو سمت راست.
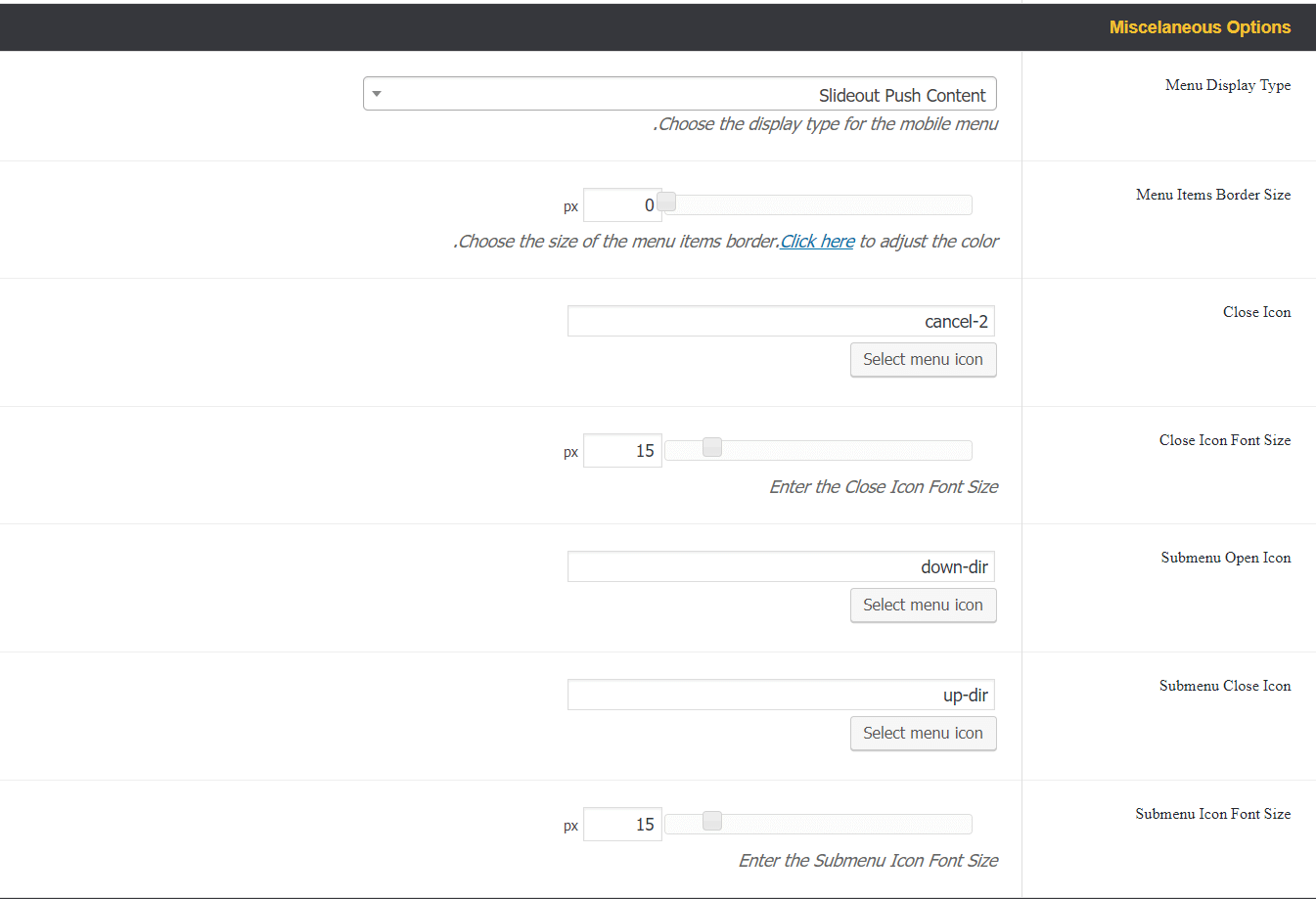
Menu Display Type: این گزینه شیوه باز شدن منو موبایل را پیکربندی میکند. اگر شما گزینه Slideout Push Content را انتخاب کنید با باز شدن منو محتوای سایت نیز در جهت باز شدن آن حرکت میکند. اگر هم گزینه Slideout Over Content را انتخاب کنید منو مورد نظر شما بر روی محتوای سایت شما باز خواهد شد.
- Menu Items Border Size: با استفاده از این گزینه حاشیهای در اطراف هر گزینه در منو ایجاد میشود.
- Close Icons: انتخاب آیکون بستن منو موبایل.
- Submenu Open Menu: انتخاب آیکون باز کردن ساب منوها.
- Submenu Close Icon: انتخاب آیکون بستن ساب منوها.
بخش Header منو رسپانسیو موبایل
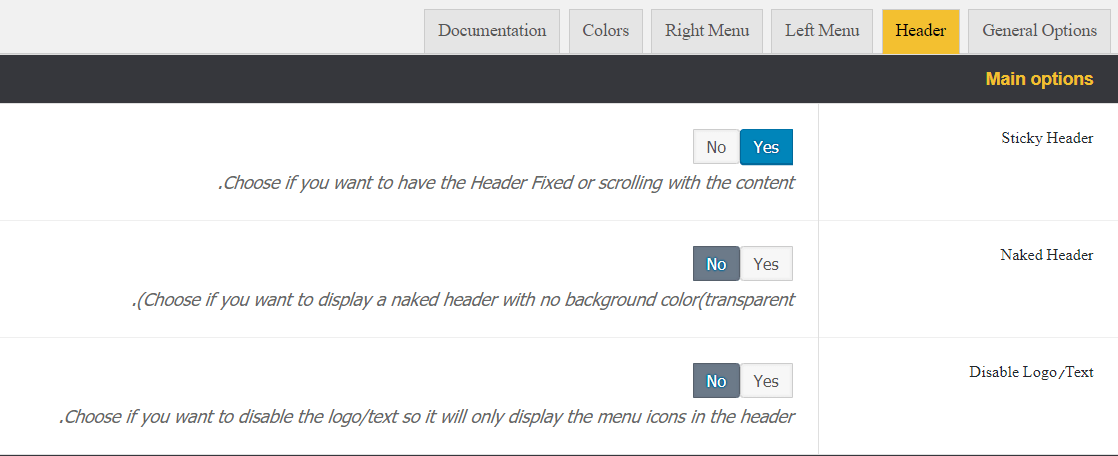
این بخش دارای سه قسمت کلی Main Options، Logo Options و Header Options میباشد. در ادامه توضیحات هر بخش را خدمتتان عرض میکنم.
- Sticky Header: با فعال کردن این گزینه قابلیت هدر چسبان به وبسایت شما اضافه خواهد شد.
- Naked Header: فعال کردن این گزینه باعث میشود که بکراند هدر شما از بین برود.
- Disable Logo/Text: فعال بود این گزینه هم باعث عدم نمایش متن و لوگو در هدر میشود.
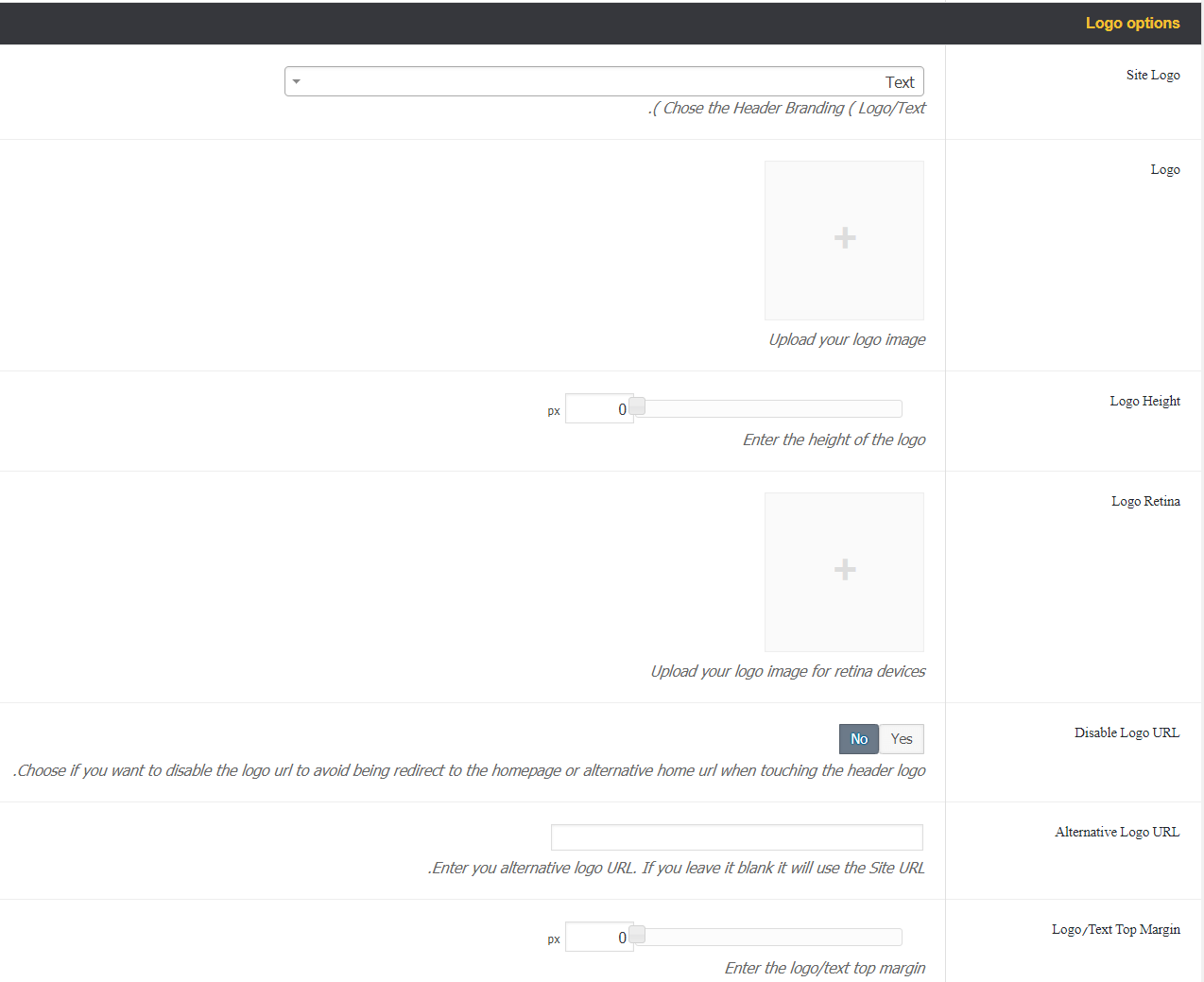
در قسمت Logo options تنظیمات مربوط به لوگو و عنوان سایت شما قابل پیکربندی میباشد. در بخش Site Logo میتوانید به راحتی تعیین کنید که عنوان سایت شما در هدر نمایش داده شود یا لوگو مورد نظرتون. لوگو خودتون رو هم میتونید از بخش Logo انتخاب و ارتفاع آن را نیز در بخش Logo Height تنظیم کنید.
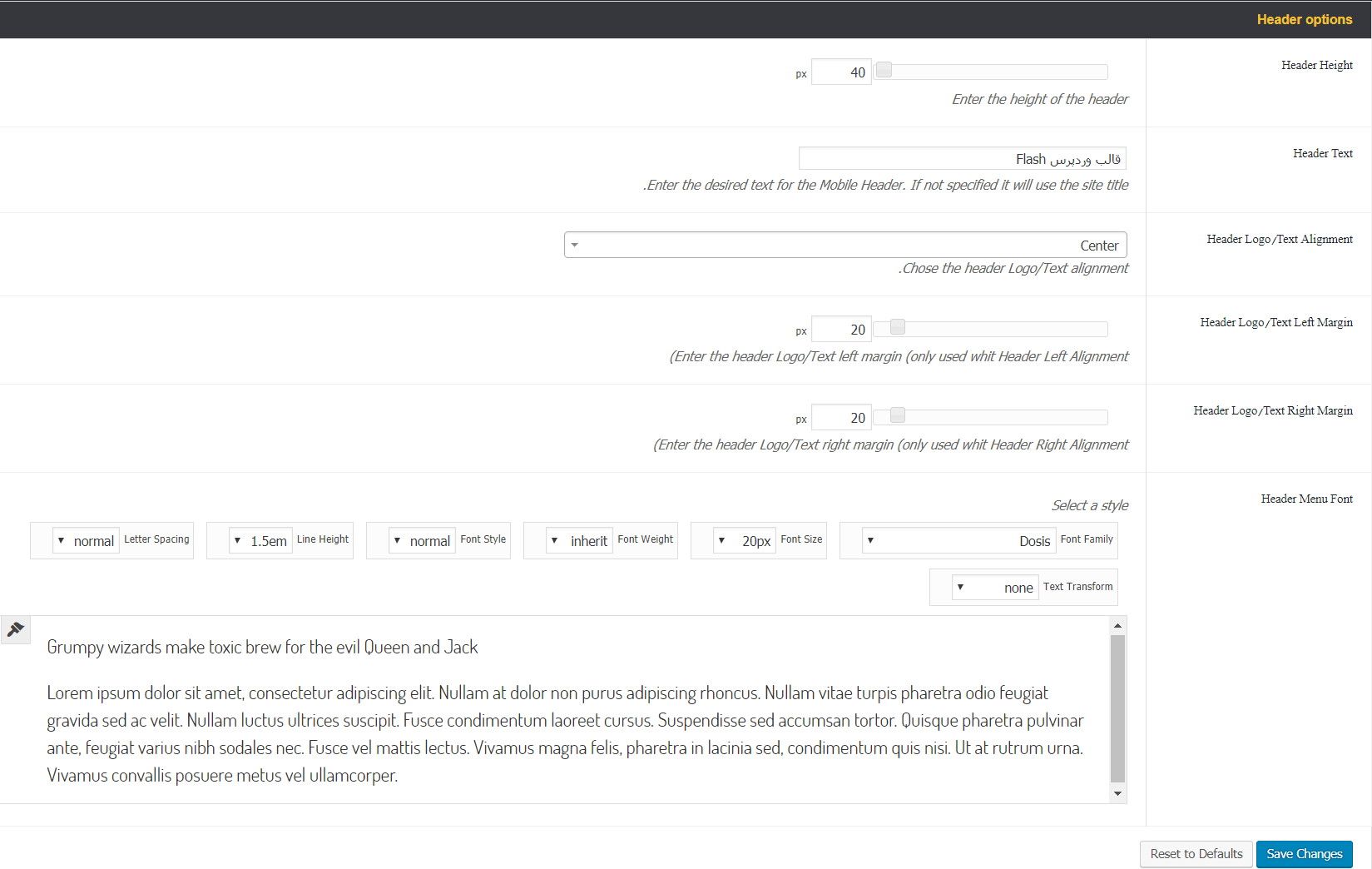
در قسمت Header options نیز میتوانید تنظیمات مربوط به هدر از جمله ارتفاع و عنوان هدر و موقعیت، میزان فاصله از چپ و راست و نوع فونت عنوان هدر را به ترتیب پیکربندی نمایید.
بخش Right Menu و Left Menu منوی سایت برای موبایل
تنظیمات هر دو بخش منوی سمت راست و چپ شبیه به هم هست. در این آموزش ساخت منو موبایل در وردپرس صرفا به منو سمت راست خواهیم پرداخت.
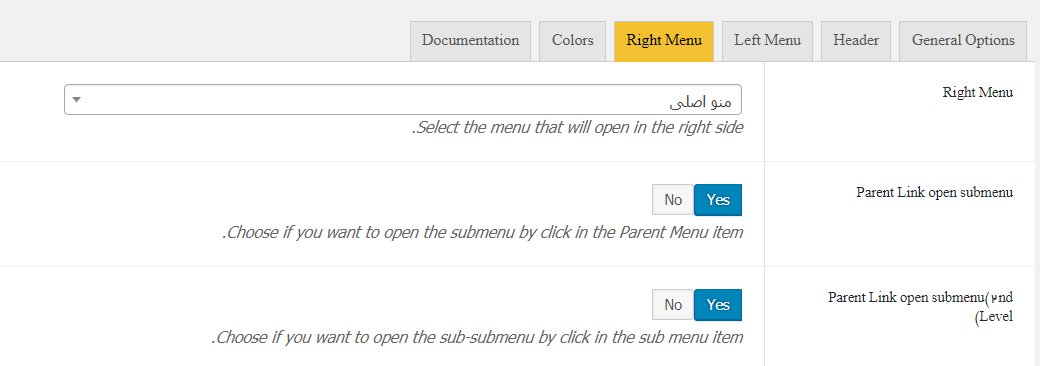
در این صفحه ابتدا منویی که میخواهید در بخش راست صفحه نمایش دهید را از بخش Right Menu انتخاب کنید. گزینههای Parent Link open submenu و Parent Link open submenu (2nd Level) برای غیرفعال سازی لینک عنوانهایی که داری سابمنو هستند میباشد.
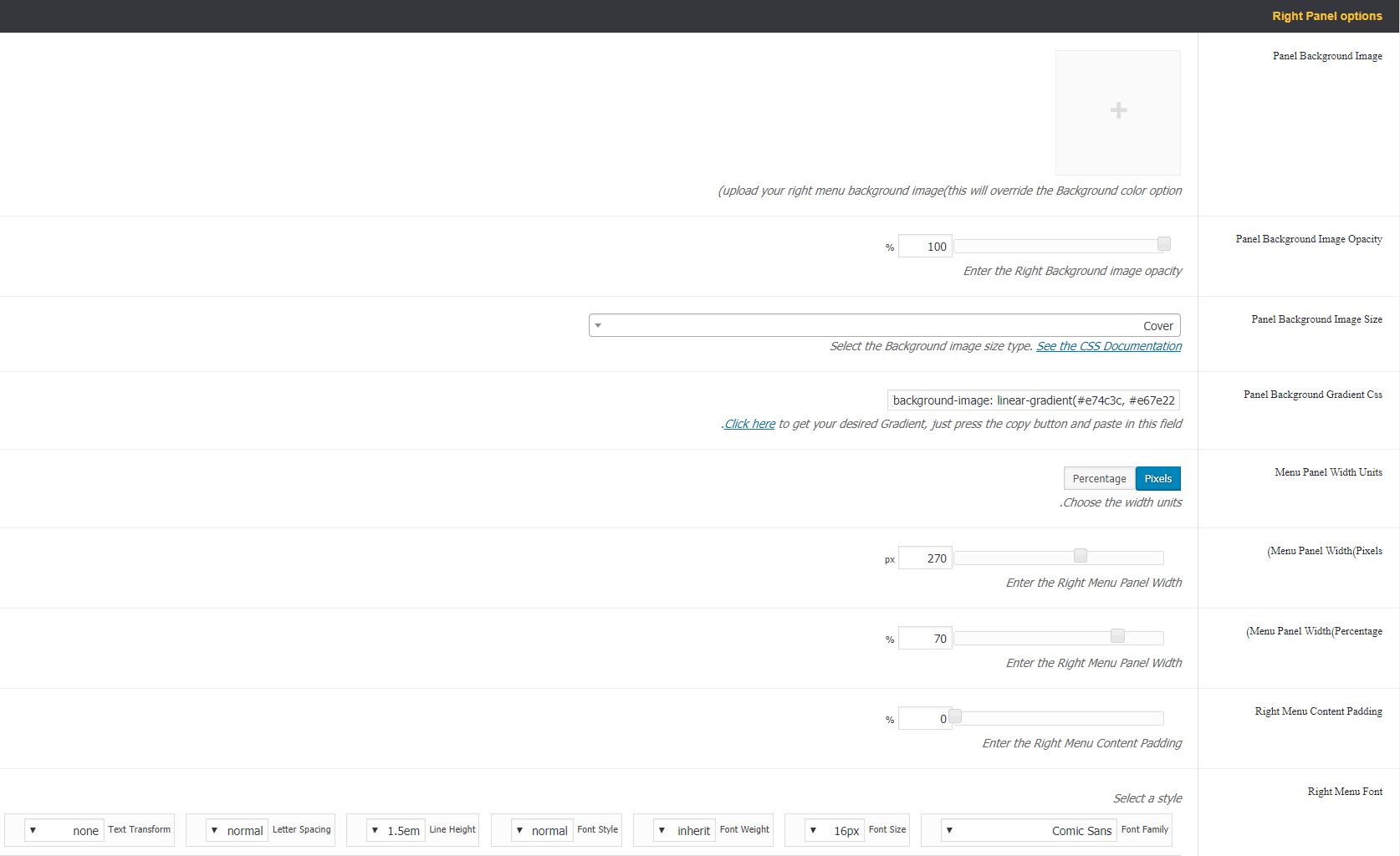
در قسمت Right Panel Options تنظیمات مربوط به پسزمینه و اندازه منو را قادرید به راحتی پیکربندی نمایید. در ادامه گزینههای آن را توضیح خواهم داد.
- Panel Background Image: تصویر مورد نظر خود را از این بخش انتخاب کنید.
- Panel Background Image Opacity: وضوح تصویر خود را از این بخش تنظیم کنید.
- Panel Background Image Size: از این بخش نوع تصویر پسزمینه خود را تعیین کنید.
- Panel Background Gradient Css: در این قسمت با استفاده از کد css به راحتی خاصیت گرادیانت را به آن اضافه کنید. میتوانید از کد css زیر استفاده نمایید.
background-image: linear-gradient(#e74c3c, #e67e22);
اندازه عرض منو، فاصله نوشتههای درون منو از حاشیه و نیز تنظیمات مربوط به فونت را نیز در ادامه این بخش میتوانید به راحتی پیکربندی نمایید. در پایان بر روی گزینه Save Changes کلیک کنید.
بخش Colors
در این بخش تنظیمات مربوط به رنگ منوهای سمت راست و چپ از جمله رنگ پس زمینه منو، رنگ نوشتهها و رنگ زیرمنوها قابل پکربندی میباشد.
جمعبندی نهایی
همانطور که مشاهده کردید ساخت منو موبایل در وردپرس با استفاده از افزونه WP Mobile Menu به سادگی امکان پذیر است. تنها کافیست افزونه را نصب کرده و تنها در عرض چند دقیقه منویی زیبا و واکنشگرا برای وبسایت وردپرسی خود ایجاد کنید. اگر در طی پیکربندی افزونه با مشکلی مواجه شدید در بخش نظرات همین مطلب آن را مطرح نمایید.
- دانلود حجم 1.7 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید










































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






