استفاده از پنجره های پاپ آپ در سایت ها هر روز و هر روز بیشتر میشود و در صورت استفاده درست از این قابلیت در سایت خود میتوانید تاثیر مهمی در جذب کاربران داشته باشید.
افزونه های متعددی برای ایجاد پنجره پاپ آپ تبلیغاتی در وردپرس وجود دارد. در ادامه به معرفی و بررسی یکی از همین افزونه ها که در مخزن وردپرس بصورت رایگان ارائه شده است، میپردازیم.
ساخت پنجره پاپ آپ تبلیغاتی در وردپرس با WP Popup Banners
در آموزش های گذشته بیست اسکریپت به معرفی و بررسی افزونه های دیگری در این زمینه پرداختیم.
اما امروز با افزونه WP Popup Banners وردپرس آشنا خواهیم شد. این افزونه وردپرس بیش از ۳٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه WP Popup Banners را بصورت رایگان دانلود کنید
آموزش کار با افزونه WP Popup Banners وردپرس
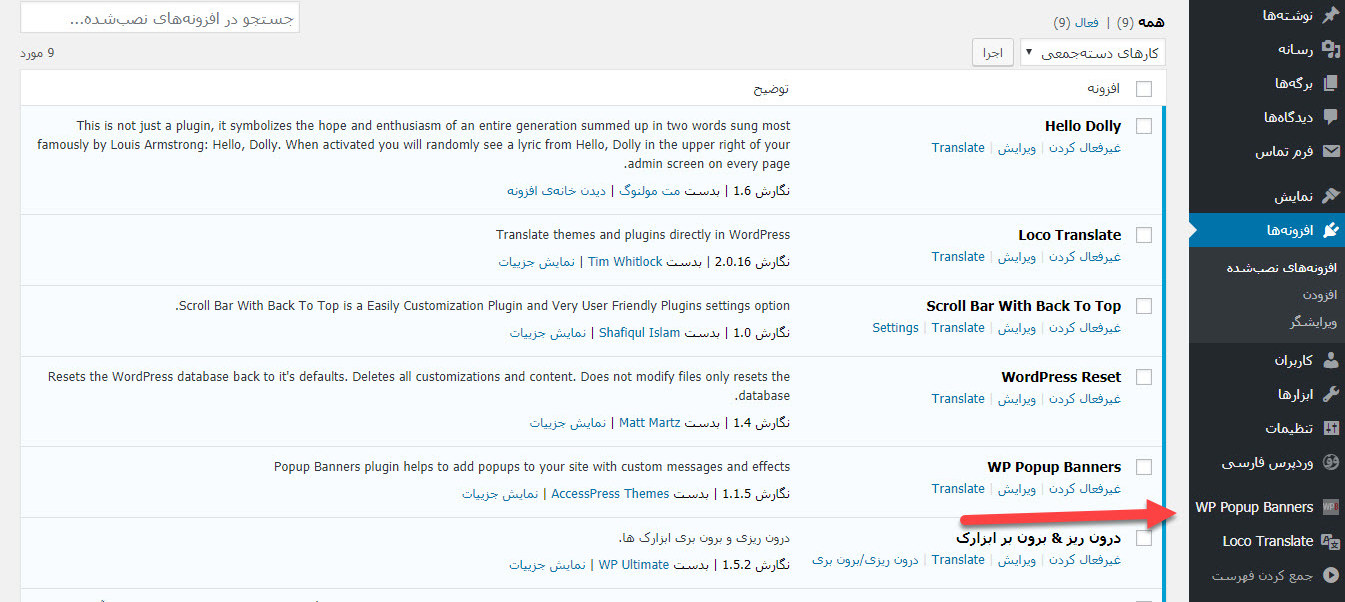
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام WP Popup Banners در منو پیشخوان وردپرس ایجاد خواهد شد. مانند تصویر زیر:
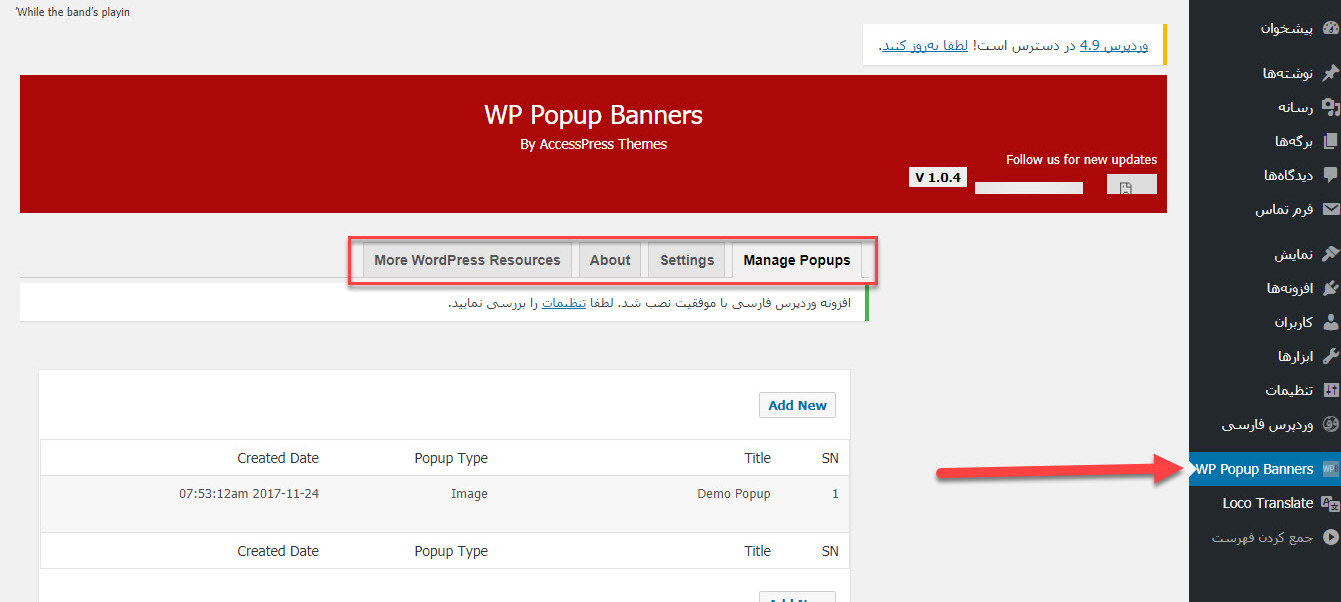
پس از کلیک بر روی گزینه WP Popup Banners شاهد صفحه زیر خواهید بود:
همانطور که در این تصویر مشاهده میکنید، این صفحه دارای چهار تب جداگانه میباشد.
- تب Manage Popups: در این تب میتوانید یک پاپ آپ جدید با کلیک بر روی گزینه Add New بسازید.
- تب settings: در این تب میتوانید تیک فعال بودن یا نبودن افزونه را علامت بزنید.
- تب About: در این تب توضیحاتی در مورد افزونه WP Popup Banners وردپرس ارائه شده است.
- تب More WordPress Resources: مربوط به سازنده افزونه میباشد.
اما در ادامه به سراغ تب اول میرویم و به ساخت یک پاپ آپ جدید میپردازیم.
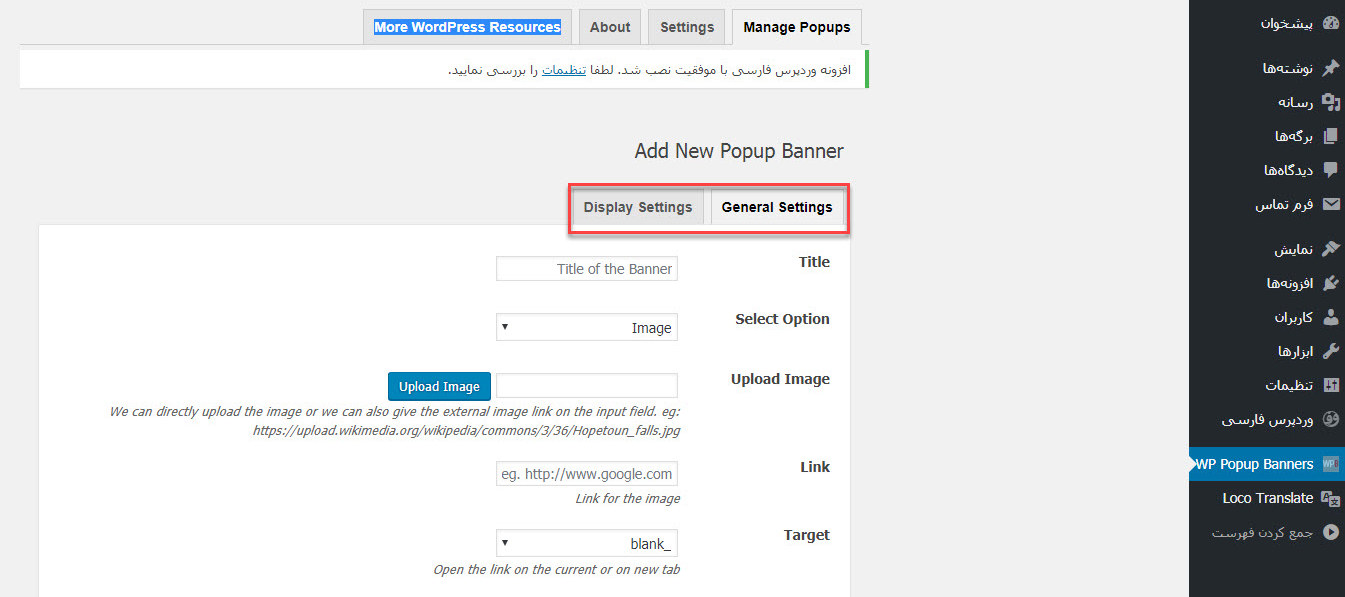
پس از کلیک بر روی گزینه Add New، در تب Manage Popups شاهد صفحه زیر خواهید بود:
در این صفحه نیز شاهد دو تب جداگانه هستیم.
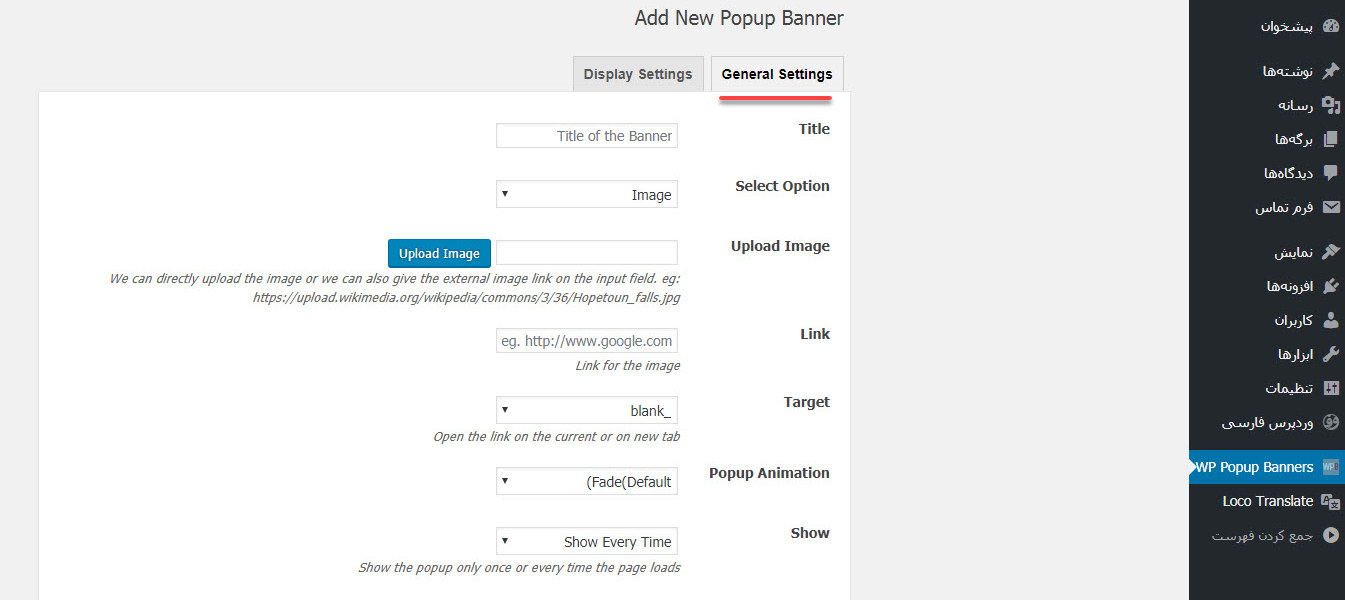
تب General Settings
- Title: در این بخش نام پنجره را مشخص کنید.
- Select Option: در این بخش مشخص کنید که میخواهید برای پاپ آپ مورد نظر متن قرار دهید یا عکس.
- Upload Image: بارگذاری تصویر
- Link: قرار دادن لینک برای تصویر
- Target: مشخص کنید که لینک مورد نظر در تب جدید باز شود یا نه
- Popup Animation: نحوه نمایش پنجره پاپ آپ
- Show: در این قسمت مشخص کنید که پاپ آپ همشه نمایش داده شود یا فقط یکبار
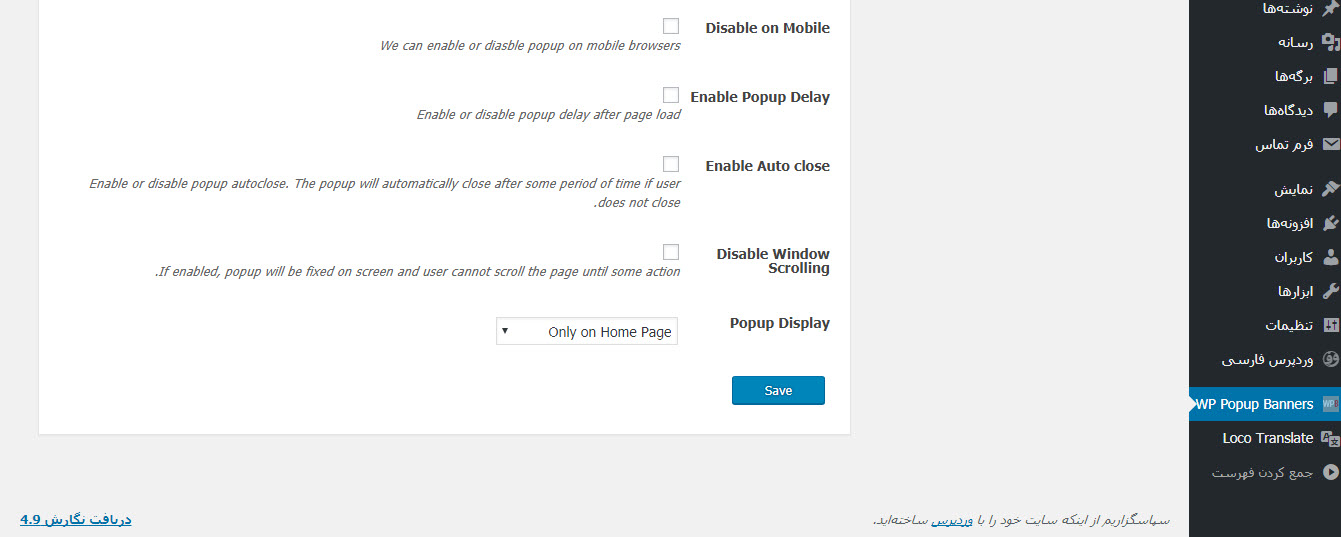
- Disable on Mobile: نمایش یا عدم نمایش در نسخه موبایل
- Enable Popup Delay: تعیین تاخییر پاپ آپ
- Enable Auto close: تعیین قابلیت بسته شدن بصورت خودکار
- Disable Window Scrolling: در این بخش مشخص کنید که اسکرول ویندوز بالا و پایین برود یا خیر
- Popup Display: مشخص کنید پاپ آپ در کدام صفحات مشخص شود
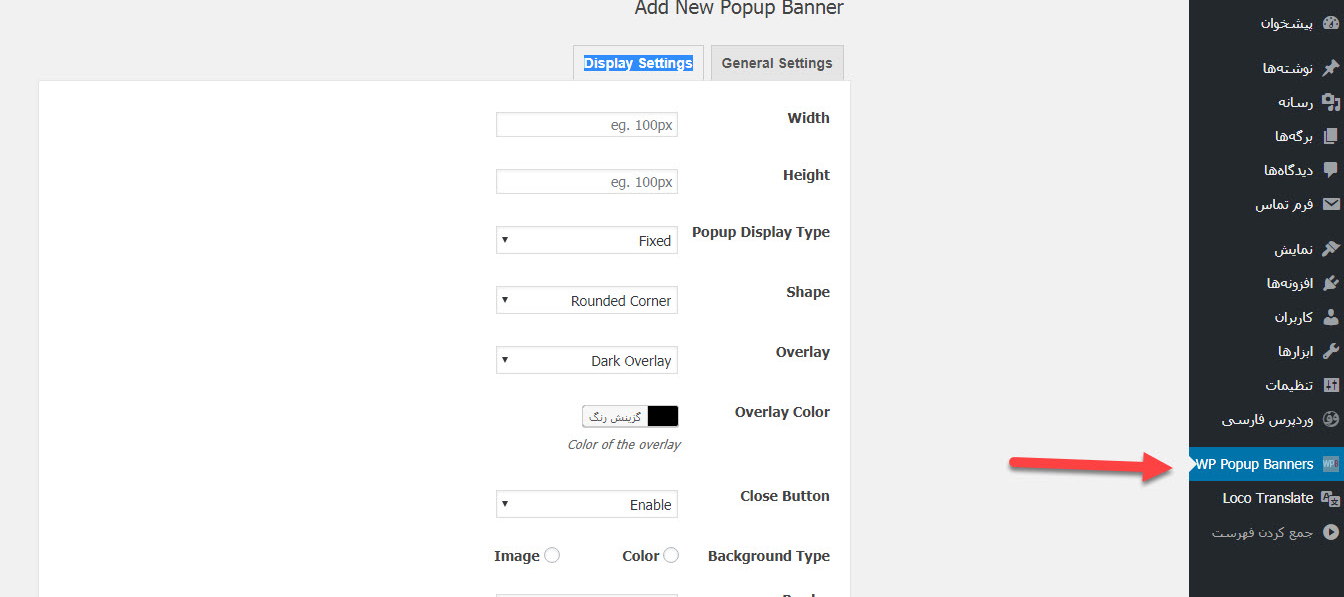
تب Display Settings
- Width: تعیین عرض پنجره پاپ آپ
- Height: تعیین طول پنجره پاپ آپ
- Popup Display Type: مشخص کردن ثابت بودن یا متحرک بودن پاپ آپ
- Shape: تعیین حالت ظاهری پاپ آپ به سلیقه خودتان
- Overlay: تعیین حالت ظاهری پاپ آپ به سلیقه خودتان
- Overlay Color: تعیین حالت ظاهری پاپ آپ به سلیقه خودتان
- Close Button: مشخص کنید پنجره پاپ آپ دکمه بستن داشته باشد یا نه
- Background Type: تعیین متن بودن یا عکس بودن پس زمینه پنجره پاپ آپ
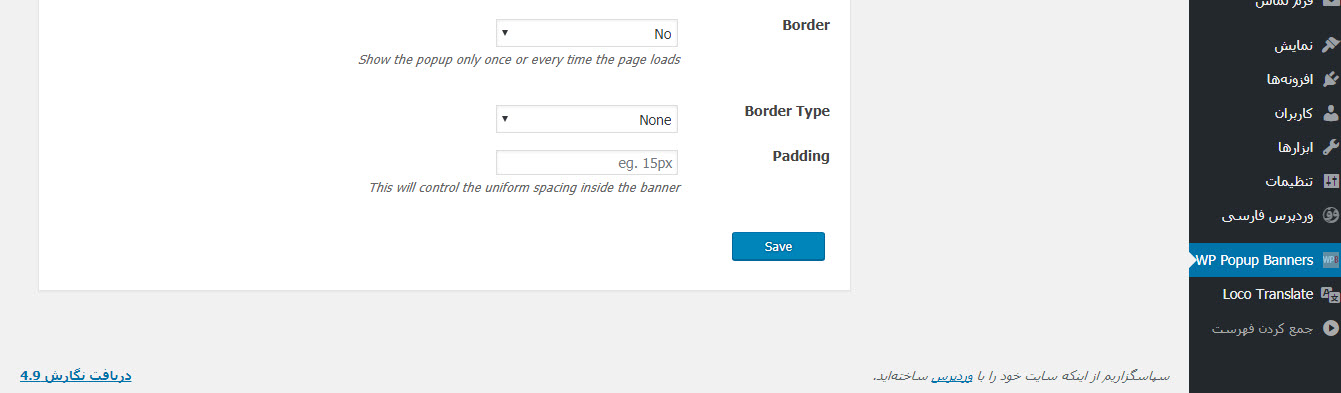
- Border: تنظیم استایل دلخواه برای پنجره پاپ آپ
- Border Type: تنظیم استایل دلخواه برای پنجره پاپ آپ
- Padding: تنظیم استایل دلخواه برای پنجره پاپ آپ
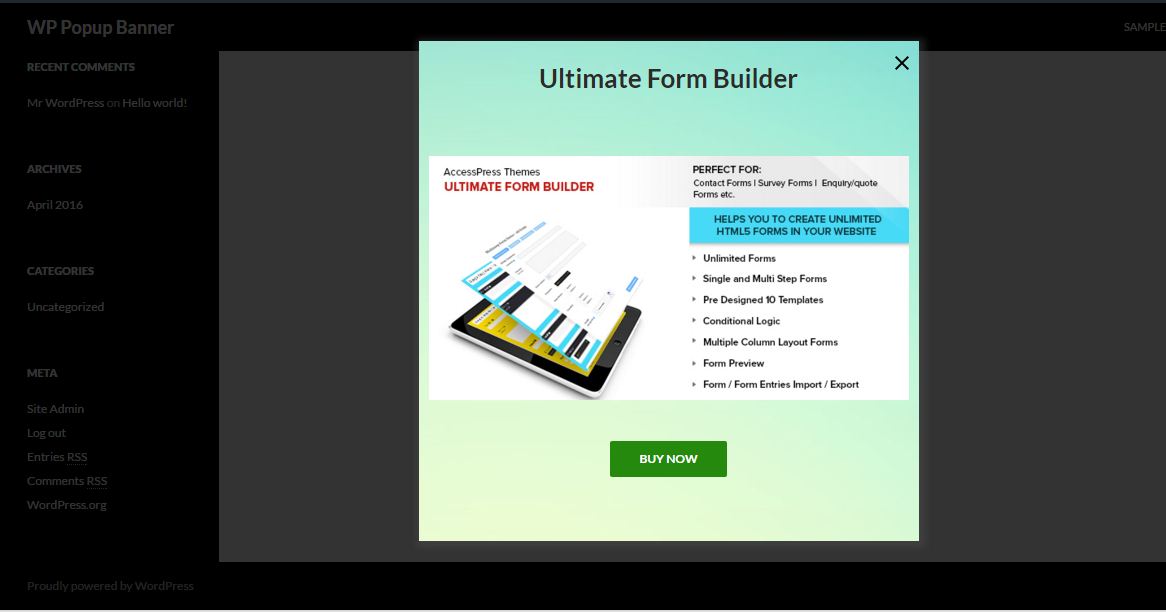
اکنون میتوانید نتیجه را مشاهده کنید:
پیشنهاد: همچنین میتوانید اموزش های زیر را مطالعه کنید:
- نمایش پنجره پاپ آپ در زمان خروج کاربر در وردپرس Exit Popup Feedback
- افزونه وردپرس ایجاد پنجره های پاپ آپ حرفه ای Master Popups
- افزونه وردپرس ایجاد پنجره های پاپ آپ Unlimited Pop-ups
- افزونه ایجاد پنجره پاپ آپ در وردپرس Layered Popups
- ساخت پرسشنامه و نظرسنجی پاپ آپ در وردپرس
- افزونه ایجاد پنجره پاپ آپ در وردپرس PopUp Pro
- افزونه وردپرس پاپ آپ نینجا Ninja Popups
- دانلود حجم 634 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






