گاهی اوقات ایمیل هایی که از فروشگاه ها دریافت می کنید در یک قالب مشخص همراه با لوگو می باشد ظاهر ایمیل به قدری جذاب است که احساس خوبی را در شما ایجاد می کند. اگر شما یک فروشگاه اینترنتی دارید و می خواهید ایمیل هایی را برای مشتریان خود ارسال کنید می توانید به شخصی سازی قالب ایمیل در ووکامرس بپردازید.
سفارشی سازی ایمیل ووکامرس
ما در ادامه افزونه ی YITH WooCommerce Email Templates برای سفارشی کردن قالب ایمیل در ووکامرس را به شما معرفی می کنیم سپس به امکانات افزونه می پردازیم بعد روش نصب و فعال سازی افزونه را خواهیم گفت و در پایان به آموزش استفاده از افزونه می پردازیم.
معرفی افزونه ی سفارشی سازی ایمیل ووکامرس YITH WooCommerce Email Templates
ایمیل های ارسالی برای مشتریان فروشگاه هر چقدر سفارشی تر باشد مشتریان احساس بهتری از فروشگاه شما خواهند داشت. با افزونه ی YITH WooCommerce Email Templates می توانید به طور نامحدود قالب ایمیل ایجاد کنید و قالب ها را با مناسب ترین لوگوها و رنگ ها سفارشی کنید. تمام ایمیل هایی که کاربران شما از سایت دریافت می کنند مثل سفارش جدید، سفارش لغو شده، سفارش کامل شده، فاکتور، حساب جدید، سفارش پردازش شده و رمز عبور مجدد با استفاده از افزونه ی YITH WooCommerce Email Templates و ایجاد قالب سفارشی می تواند احساس کاربران را برانگیزد چون با قالب های کاملاً سفارشی برای آن ها ارسال شده است.
افزونه ی YITH WooCommerce Email Templates بیش از ۱,۰۰۰ نصب فعال در مخزن وردپرس داشته است و توانسته امتیاز ۱٫۷ از ۵ کسب کند. از آخرین بروزرسانی افزونه، ۴ ماه می گذرد.
امکانات افزونه ی YITH WooCommerce Email Templates
- امکان تنظیمات رنگ پایه، رنگ بدنه، رنگ پس زمینه و رنگ متن
- امکان آپلود لوگو فروشگاه شما
- انتخاب قالب برای ایمیل های ارسالی
نصب و فعال سازی افزونه ی YITH WooCommerce Email Templates
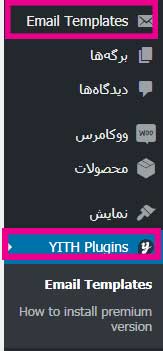
ابتدا افزونه را که در پایان آموزش قرار دادیم دانلود کنید بعد از آن به پیشخوان وردپرس به قسمت افزونه ها > افزودن بروید و روی قسمت بارگذاری افزونه، افزونه را انتخاب، نصب و فعال کنید بعد از فعال سازی دو گزینه ی yith plugins و Email templates در پنل وردپرس ظاهر می شود.
آموزش استفاده از افزونه ی YITH WooCommerce Email Templates
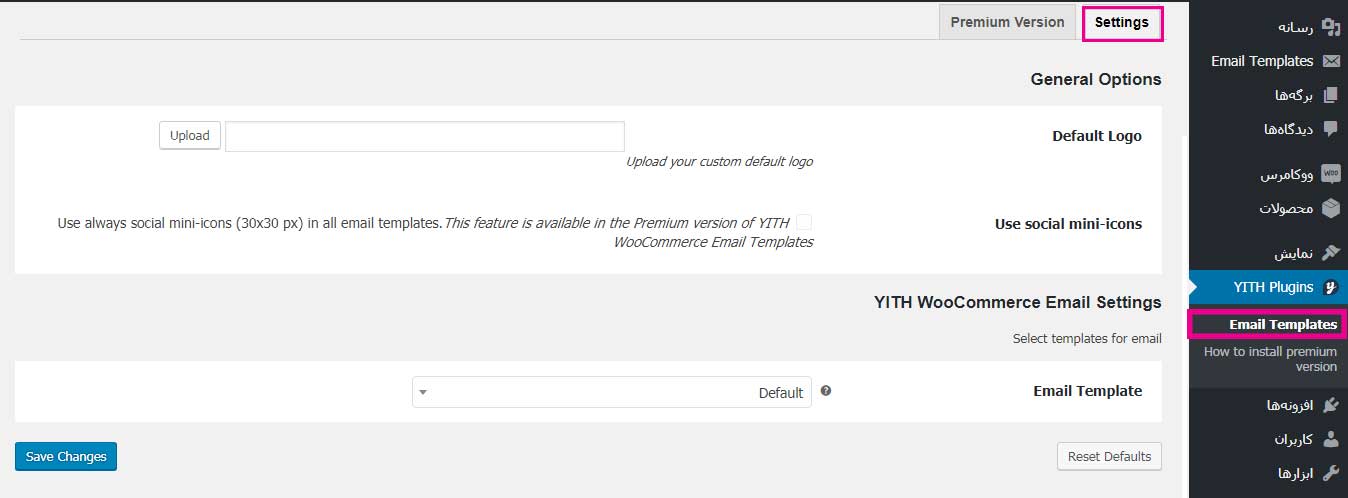
ابتدا از گزینه ی yith plugins زیرمنو Email Templates را انتخاب کنید سپس صفحه ای برای شما باز خواهد شد که می توانید تنظیمات را انجام دهید.
- Default Logo : در این قسمت لوگوی خود را آپلود کنید و اگر لوگویی آپلود نکنید از لوگوی پیش فرض افزونه استفاده می شود.
- Email Template : در این قسمت قالب پیش فرض افزونه وجود دارد که از آن استفاده می کنید.
در پایان بر روی دکمه ی آبی رنگ save changes کلیک کنید تا تغییرات ذخیره شود.
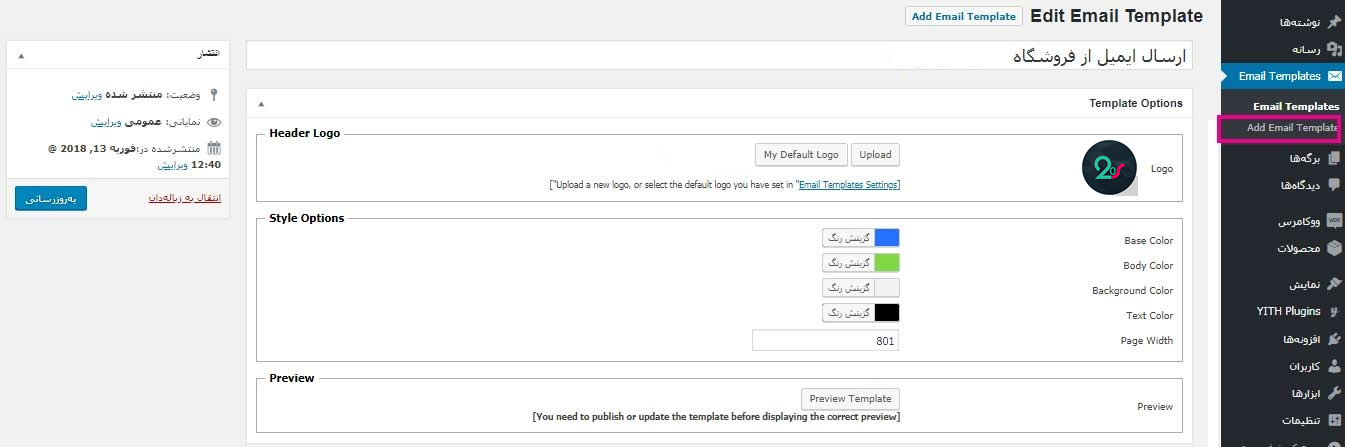
اکنون به قسمت Email templates رفته و زیرمنو Add email template را انتخاب کنید و قالب ایمیل خود را بسازید.
- Logo : در این قسمت لوگوی خود را آپلود کنید یا گزینه ی My default logo را انتخاب کنید تا لوگویی قبلاً در تنظیمات آپلود کردید در این قسمت نمایش داده شود.
- Base Color : رنگ پایه را انتخاب کنید.
- Body Color : در این قسمت رنگ بدنه ی قالب را انتخاب کنید.
- Background Color : در این قسمت رنگ پس زمینه را انتخاب کنید.
- Text Color : رنگ متن را در این قسمت تعیین کنید.
روی دکمه ی preview Tamplate کلیک کنید و پیش نمایش قالب ایمیلی که ساختید را ببینید.
قالبی که در بالا مشاهده می کنید قالب پیش فرض می باشد چون قیمت ها به دلار است ولی ایمیل هایی که با توجه به سفارشات مشتری ارسال می شود استاندارد و با واحد پولی تومان می باشد در اینجا تنها لوگوی مکانیک وردپرس در قسمت تنظیمات آپلود شده است.
در پایان!
اگر می خواهید تمام ایمیل هایی که به مشتریان فروشگاه ووکامرس شما ارسال می شود کاملاً اختصاصی و سفارشی همراه با لوگو می باشد تا مشتریان از ایمیل هایی دریافتی فروشگاهتان احساس بسیار خوبی داشته باشندمی توانید از افزونه ی YITH WooCommerce Email Templates استفاده کنید. استفاده از افزونه و تنظیمات بسیار بسیار ساده است و شما به راحتی می توانید قالب های ایمیل اختصاصی برای مشتریان فروشگاهتان درست کنید. امیدواریم از آموزش امروز لذت کافی را برده باشید…
- دانلود حجم 883 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






