اگر از دنبال کنندگان همیشگی بیست اسکریپت بوده باشید ، پیرو مقاله قبلی که با عنوان افزودن آیکون به منو در وردپرس با Menu Image منتشر نمودم، در آن به معرفی افزونهای کاربردی برای افزودن آیکون پرداختیم که با کمک آن میتوانستید به منوها یا همان فهرستهای سایت وردپرسی خود هر آیکونی که مدنظر شماست اضافه کنید. حال در این آموزش قصد دارم تا این کار را با استفاده از کدنویسی آموزش دهم، پس تا انتها همراه باشید.
آموزش افزودن آیکون به فهرست
برای افزودن آیکون به منو با استفاده از کدنویسی لازم است تا فایل استایل قالب خود را کمی شلوغتر کنید و کدها و کلاسهایی را برای نمایش آیکون به آن اضافه کنید؛ برای این منظور ابتدا هر تعداد که آیکون مد نظر شماست را در پوشه تصاویر قالب خود اضافه کنید و سپس مشابه کد زیر عمل کنید.
.homepage {
background-image: url('home.png');
background-repeat: no-repeat;
background-position: right;
padding-right: ۵px;
}
مطابق کد فوق ابتدا یک کلاس برای هر آیکون تعریف کنید، که در اینجا مانند خط اول عنوان آیکون خانه را با نام homepage. تعیین کردهام (دقت کنید که نقطه آن را نیز بگذارید). سپس در خط دوم آیکون مورد نظر خود را با نام home.png و یا هر فرمت دیگری که قرار دارد را آپلود کرده و در کد استایل نام و فرمت آن را مانند نمونه وارد کنید. و در نهایت در خطوط سوم، چهارم و پنجم موقعیت آیکون و حاشیه آن را از کناره ها تعیین کنید.
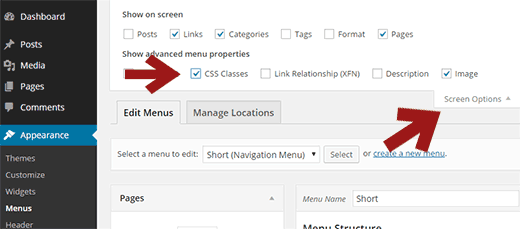
پس از اینکه استایل مورد نظر را در قالب اضافه کردید، حال وارد پیشخوان وردپرس شده و به مسیر نمایش> فهرستها مراجعه کرده و منوی مورد نظر را انتخاب کنید. ابتدا مطابق تصویر زیر بر روی گزینه تنظیمات که در بالای صفحه قرار دارد کلیک کنید و تیک گزینه های مشخص شده را فعال کنید.
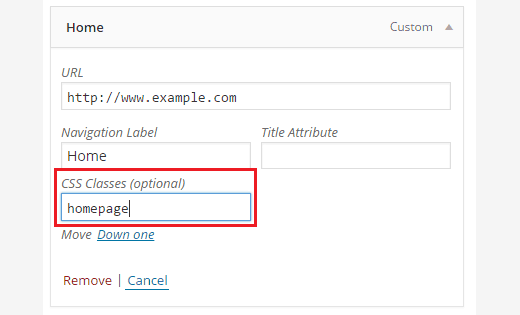
پس از اینکه گزینه css classes را فعال کنید مشابه تصویر زیر در بخش منوهایی که اضافه میکنید فیلدی با عنوان css classes افزوده خواهد شد که مشابه نمونه فقط کافیست نام کلاس مورد نظر را وارد کنید تا آیکون مد نظر شما در کنار منو نمایش داده شود.
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






