وب سایت هایی مثل من که مجبورم در انتهای بعضی از مطالب فایل هایی را برای دانلود قرار بدم همچنین سایت های دانلود مثل پی سی دانلود و آسان دانلود و … ، حتما قسمت مخصوص لینک های دانلود یا همون جعبه دانلود که توسط ویژگی زمینه های دلخواه وردپرس اضافه میشوند را در این سایت ها دیده اید.امروز آموزش قرار دادن جعبه دانلود و همینطور های کدهای آن بعلاوه دوتا قالب برای جعبه دانلود برای شما آماده کرده ام.
جعبه دانلود یا زمینه دلخواه (custom field) چیست ؟
در وردپرس وقتی ما مطلبی مینویسیم در انتها می توانیم از ویژگی به نام زمینه دلخواه استفاده کنیم .ما از قبل درون قالبمون جعبه دانلود به همراه قالب آن و نوشته هایی که درون آن هستش را جایگذاری کردیم و فقط در انتهای یک نوشته ما فقط نام اون زمینه دلخواه از پیش تعریف شده را میاوریم بعد بهش مقدار (لینک) میدیم و وردپرس خودش طبق همون چیزایی که گفتیم برای ما کار رو انجام میده ( فکر کنم گیج تر شدید الان ) !!
قالب جعبه دانلود شماره ۱
من دوتا قالب برای شما آماده کردم یکی که عکسش رو همین بالا مشاهده میکنید یکی هم قالب جعبه دانلود سبز رنگ سایت پی سی دانلود.
شما باید فایل شیوه نامه خود را باز کنید و کدهای زیر را به انتهای آن اضافه کنید.
#download-links {
width: 475px;
height: auto;
background-repeat: repeat;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-transition: all 0.5s ease-out 0s;
margin-top: 0px;
margin-bottom: 0px;
margin-right: auto;
margin-left: auto;
font-size: 14px;
text-decoration: none;
background-image: url(http://picor.persiangig.com/image/background.png);
paddin-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
g-right: 10px;
padding: 15px;
border: 1px solid #999;
}
#download-links:hover {
-moz-transition: all 0.5s ease-out 0s;
border-radius: 3px 3px 3px 3px;
text-shadow: 1px 1px #FFFFFF;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#download-links ul {
text-decoration: none;
padding: 0px;
color: #AFAFAF;
font-family: B Yekan,Tahoma, Arial, Helvetica, sans-serif;
font-size: 14px;
text-shadow: 1px 1px #FFFFFF;
background-image: url(http://picor.persiangig.com/image/download-icon.png);
background-position: 30px center;
background-repeat: no-repeat;
list-style-type: none;
height: 120px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
#download-links ul li {
text-decoration: none;
margin: 0px;
list-style-type: none;
background-image: url(http://picor.persiangig.com/image/li.png);
background-repeat: no-repeat;
background-position: right;
padding-top: 0px;
padding-right: 12px;
padding-bottom: 0px;
padding-left: 0px;
}
#download-links ul li a {
color: #AFAFAF;
font-family: B Yekan,Tahoma, Arial, Helvetica, sans-serif;
font-size: 14px;
text-shadow: 1px 1px #FFFFFF;
}
#download-links ul li a:hover {
text-decoration: none;
color: #CC3333;
-moz-transition: all 0.5s ease-out 0s;
}
قالب جعبه دانلود سایت پی سی دانلود
این دومین قالب جعبه دانلود ، فقط دقت کنید باید فقط یکی از این کدهای مربوط به قالب رو به فایل شیوه نامه اضافه کنید.
#download-links, .mobile-download-links { width: 500px; background: #E6FFB2; padding: 10px 15px; border-bottom: 2px solid #B8EB59; position: relative; color: #5CA000; }
#download-links a, .download-links a:link { color: #09700B; padding: 3px 4px 4px; }
#download-links a:hover { color: #09700B; text-shadow: 0 1px 1px #fff; padding: 3px 4px 4px; background-color: #F9FFEB; -moz-border-radius: 3px 3px 3px 3px; /* FF1+ */ -webkit-border-radius: 3px 3px 3px 3px; /* Saf3-4, iOS 1+, Android 1.5+ */ border-radius: 3px 3px 3px 3px; /* Opera 10.5, IE9, Saf5, Chrome, FF4 */ }
#download-links h3 { color: #8CCD18; }
#download-links-style { white-space: nowrap; overflow: auto; width: 540px; font-size: 0.95em; }
تعریف زمینه دلخواه ، لینک ها و توضیحات در قالب
بعد از این که یکی از شیوه نامه های زیر را به فایل شیوه نامتون اضافه کردید به پوشه قالب وردپرس خود رفته و فایل single.php یا هر صفحه دیگر که دوست دارید جعبه دانلود در آن باشد را باز کنید.سپس هر کجای این صفحه که دوست داشتید (البته باید آخر ها یعنی بعد از فراخوانی نوشته توسط php ) این کدهای زیر رو اونجا وارد کنید.
<div id="download-links"> <h3>قسمت دانلود</h3> <ul> <?php $mid_var = get_post_meta($post->ID, 'download',true); if(isset($mid_var) && !empty($mid_var)) : ?> <li class="download"><a href="<?php echo get_post_meta($post->ID, 'download',true); ?>">دانلود با لینک مستقیم</a></li> <?php endif; ?> <?php $mid_var = get_post_meta($post->ID, 'download2',true); if(isset($mid_var) && !empty($mid_var)) : ?> <li class="download"><a href="<?php echo get_post_meta($post->ID, 'download2',true); ?>">دانلود - لینک کمکی</a></li> <?php endif; ?> <?php $mid_var = get_post_meta($post->ID, 'password',true); if(isset($mid_var) && !empty($mid_var)) : ?> <li class="download">رمز فایل : <?php echo get_post_meta($post->ID, 'password',true); ?></li> <?php endif; ?> </ul> </div>
این کدها فقط یک مثاله ، مثلا من ۳ تا قسمت یکی لینک اصلی ، یکی لینک کمکی ، و یکی برای رمز فایل گذاشتم.دقت کنید برای اولی در دوجا اسم download رو و مثلا برای سومی در دوجا اسم password رو انتخاب کردم.شما با یکم تغییر دادن این کدها و اسامی جعبه دانلود مورد نظر خودتونو ویرایش کنید.
اضافه کردن زمینه های دلخواه در وردپرس
حالا تقریبا همه چیز آمادست یک قالب درست کردیم ، بهش گفتیم چجوری و کجا باشه ، الان فقط باید مقدار ها در وردپرس وارد کنیم.
در انتهای هر مطلب در زیر ادیتور شما در وردپرس قسمتی وجود دارد به نام ” زمینه های دلخواه ” که اگر پیداش نکردید باید خودتون اضافش کنید .
طبق شکل بالا به قسمت تنظیمات صفحه ( معمولا بالا سمت چپ ) رفته و تیک زمینه های دلخواه را می زنید.
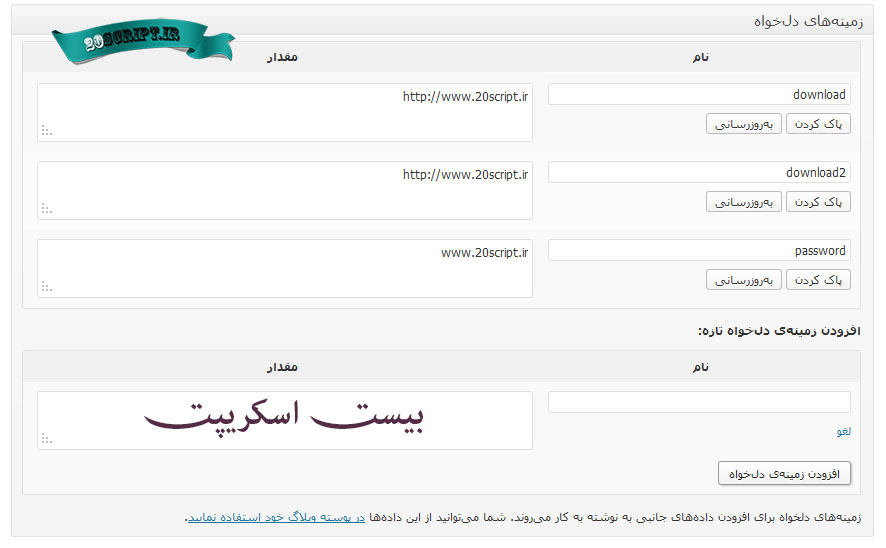
حالا شما باید فقط اسم انگلیسی اون زمینه دلخواه رو که تو قالب جای دادیم رو وارد کنید و مقدار مورد نظرشو وارد کنید مثل شکل زیر.
دقت کنید اسامی طرف راست همیشه ثابت و همونایی هست که قبلا تو قالب تعریف کردیم.دومی هم مقدار هست که انتهای هر پست لینک مورد نظرتونو وارد می کنید.الان دقیقا با این زمینه های دلخواه که وارد کردم اون جعبه دانلود که عکسو اول گذاشتم به انتهای نوشته اضافه شد.
در انتها باید عذر خواهی کنم بابت توضیحات شاید اضافی ( همه شما استاد منید ) فقط خواستم کامل و در همه سطوح !!! باشه ، قصد جسارت و پرحرفی نداشتم !!
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






