اضافه کردن گالری تصاویر به مطالب در وردپرس بدون نیاز به نصب افزونه
داشتن یک گالری تصویر در سایت این امکان رو به شما میدهد که بتونید تصاویر دلخواه خودتون رو بهصورت سطر و یا ستون اضافه کنید. همچنین به شما این امکان را میدهد تا عکسهای بیشتری را در فضای کوچکتر نمایش دهید. علاوه بر این داشتن یک گالری تصاویر باعث میشود مرور تصاویر سایت برای کاربر راحتتر باشد. همراه ما باشید تا اضافه کردن گالری تصاویر به مطالب در وردپرس را به شما آموزش دهیم.
ما در این مقاله سعی داریم که به شما نشان دهیم چگونه بهراحتی در سایت وردپرسی خود یک گالری تصاویر داشته باشید.
اضافه کردن گالری تصاویر به مطالب
افزودن تصاویر به پستهای وبلاگ و صفحات در وردپرس بسیار ساده و آسان است. تنها کاری که باید انجام دهید این است که باید بلوک تصویر را اضافه کنید و تصویر خود را آپلود کنید. با این حال اگر شما چندین تصویر را اضافه کنید همه این تصاویر یکی پس از دیگری نمایش داده میشوند که این موضوع باعث میشود کاربران مجبور شوند تعداد بسیار زیادی از تصاویر را مشاهده کنند که این موضوع ممکن است برای برخی از کاربران ناخوشایند به نظر برسد.
شما میتوانید با ایجاد یک گالری در سایت خود تصاویر را در یک طرح شبکه با ستون و ردیف نمایش دهید. همچنین شما این امکان را دارید که برای تصاویر خود تصویر بندانگشتی قرار دهید تا کاربر با کلیک کردن بر روی آن بتواند تصویر اصلی را ببیند.
به این ترتیب شما قادر خواهید بود عکسهای بیشتری را در فضای کمتر نشان دهید که این کار بسیار حرفهایتر خواهد بود.
سیستم وردپرس بهصورت پیشفرض بههمراه یک ویژگی ساخت گالری که به سرعت گالری تصاویر را ایجاد میکند همراه است. ویرایشگر بلوک جدید وردپرس شامل یک بلوک گالری است که به شما اجازه میدهد گالری تصاویر خودتون رو فقط با چند کلیک ایجاد کنید. البته شما این امکان رو دارید که با استفاده از پلاگین گالری تصاویر قویتری را ایجاد کنید.
ایجاد گالری تصویر بدون نیاز به پلاگین در گوتنبرگ
وردپرس دارای یک ویژگی داخلی است که به شما اجازه میدهد گالری تصاویر ایجاد کنید. درسته که این ویژگی در وردپرس به صورت ساده و پایهای و بدون گزینههای متعدد است اما با این وجود کار شما را حل خواهد کرد و به شما امکان ساخت یک گالری تصویر را خواهد داد.
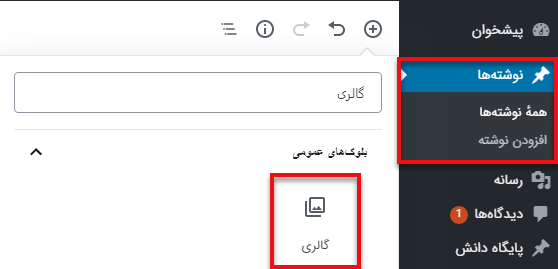
اولین کاری که شما برای ساخت یک گالری تصویر بدون افزونه باید انجام دهید ویرایش صفحه یا پستی است که میخواهید در آن گالری خود را اضافه کنید. در صفحه ویرایش پست، روی نماد افزودن بلوک جدید کلیک کنید و بلوک گالری را انتخاب کنید.
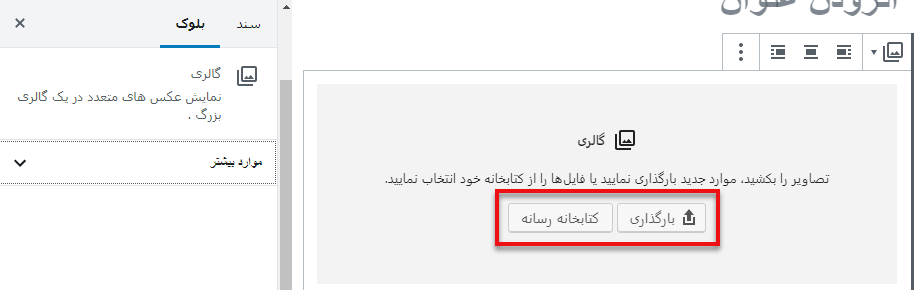
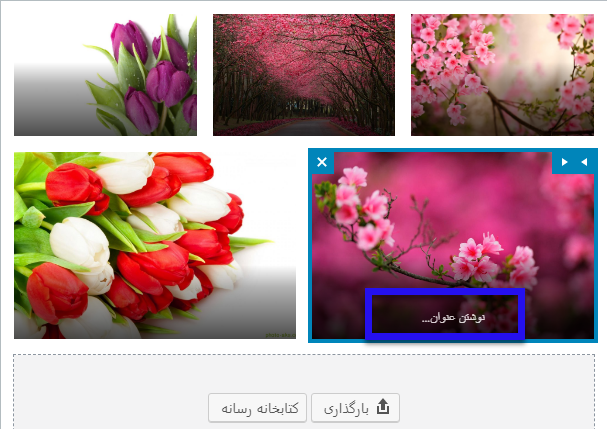
زمانیکه این بلوک گالری را به صفحه خود اضافه کردید میتونید روی دکمه آپلود کلیک کنید و هر تصویری را از کامپیوتر خود اضافه کنید. همچنین میتوانید از عکسهایی که قبلا در سایت خود آپلود کردید و در کتابخانه رسانهها موجود است یکی را بهدلخواه انتخاب کنید.
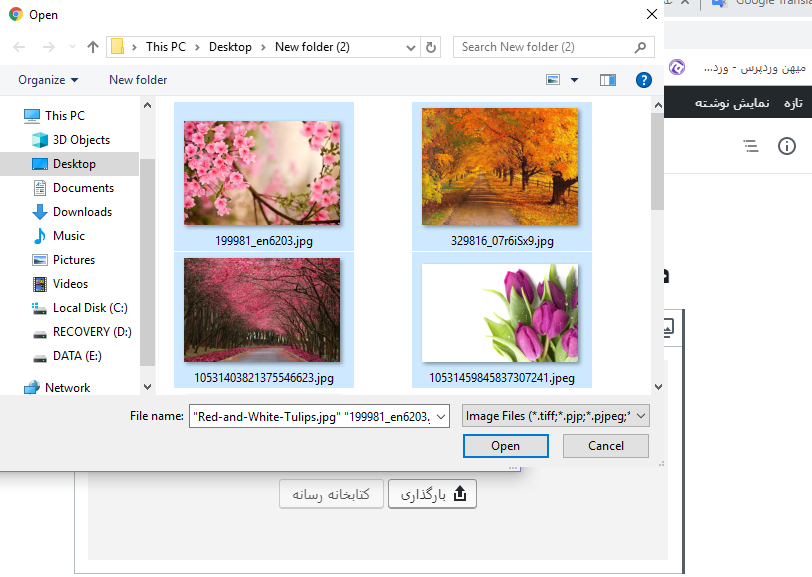
انتخاب چند تصویر برای اضافه کردن به گالری
اگر روی دکمه بارگذاری کلیک کنید میتوانید به طور کلی یک عکس را در یک زمان آپلود کنید. با این حال شما این امکان رو هم دارید که تصاویر خودتون رو با استفاده از کلید Ctrl اضافه نمایید.
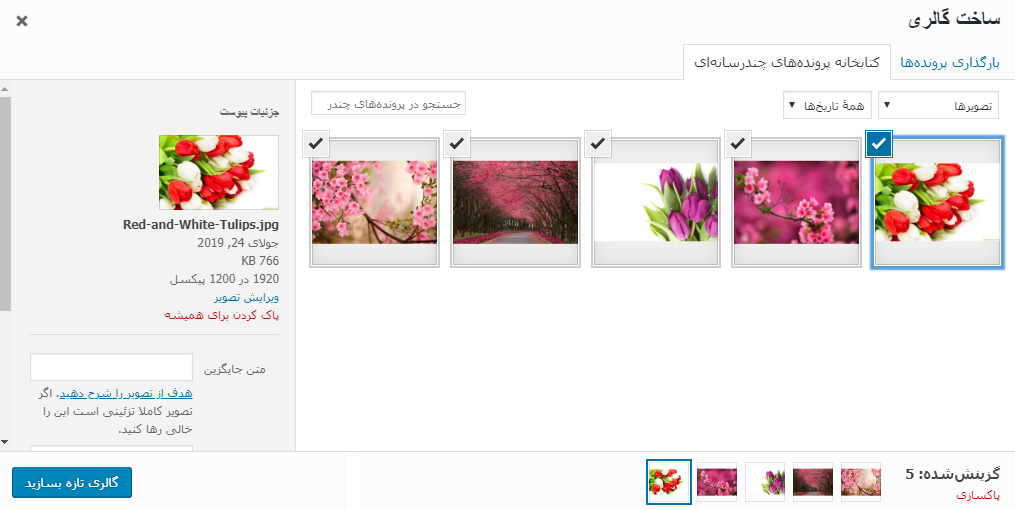
اگر روی گزینهی کتابخانه رسانه کلیک کنید میتوانید تصاویر گالری خود را انتخاب کنید. در قسمت سمت راست یک پنل تنظیمات وجود دارد که شما از آن قسمت قادر خواهید بود متن تصویر، عنوان تصویر و جزئیات مربوط به آن را وارد کنید.
روی گزینهی گالری تازه بسازید که در سمت پائین گوشه چپ است کلیک کنید و تصاویری که قصد اضافه کردن آنها را دارید انتخاب نمایید.
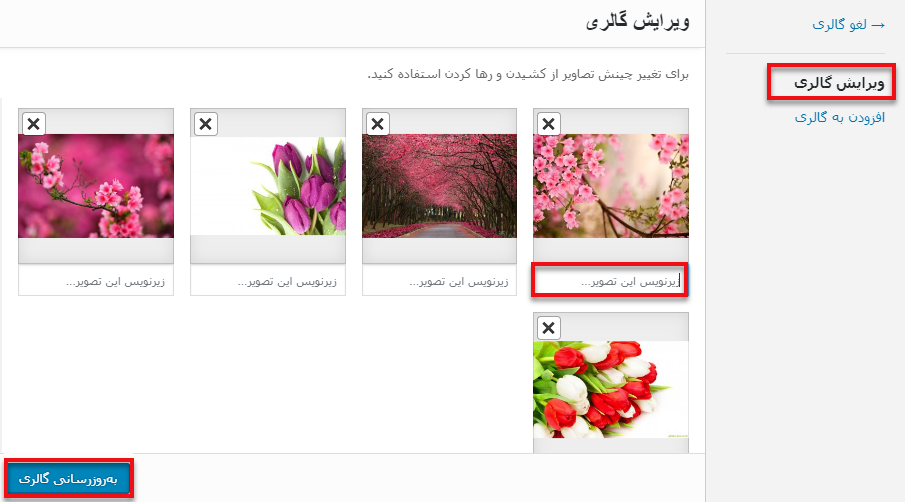
بعد از آن شما صفحهی ویرایش گالری را میبینید که از آنجا قادر خواهید بود برای تصاویر گالری خود زیرنویس و متن اضافه کنید. پس از انجام این کار بر روی دکمه بهروزرسانی گالری که در گوشه پایین سمت چپ قرار دارد کلیک کنید.
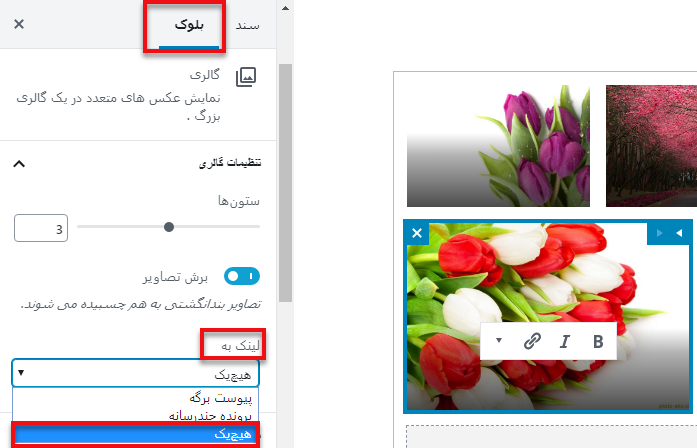
تنظیمات گالری تصویر در گوتنبرگ
بعد از انجام مراحل بالا یک صفحه ویرایش پست با پنل تنظیمات بلوک گالری در سمت چپ باز خواهد شد. حالا شما میتوانید تعداد ستونها را برای هر ردیف انتخاب کنید. در این قسمت میتوانید گزینههای برش دادن تصویر را فعال یا غیرفعال نمایید. همچنین شما باید انتخاب کنید که لینک گالری تصاویر شما باید کجا قرار گیرد.
از بین گزینههای لینک دادن میتونید هیچیک رو انتخاب کنید، با استفاده از این گزینه کاربران فقط تصاویر شما رو میبینند و به جای دیگری لینک نمیشوند.
اگر شما گزینهی پرونده چندرسانه رو انتخاب کنید روی هر عکسی که کلیک کردید همان عکس برای شما باز میشود. و بهصورت مشابه اگر روی گزینهی پیوست برگه کلیک کنید صفحهی دلخواه شما باز خواهد شد.
اگر از تنظیمات و تغییراتی که در گالری تصاویر ایجاد کردید راضی بودید میتونید پیشنمایش زنده گالری تصاویری که ساختید رو در سایت خودتون مشاهده کنید.
اگر شما بهصورت منظم در سایت خود گالری تصاویر ایجاد کنید متوجه خواهید شد که این گالریها از ویژگیهای ضروری خاصی برخوردار نیستند.
برای مثال تصاویر شما یا قابل کلیک نیستند و یا در یک صفحهی جدید باز نمیشوند. اگر تصاویر گالری خود را به فایل رسانهای یا صفحه پیوست پیوند دهید کاربران باید برای مشاهده گالری دوباره روی دکمهی برگشت کلیک کنند. این موضوع در واقع کاربر پسند نیست و ظاهر سایت شما هم کاملا به قالبی که از آن استفاده میکنید بستگی دارد.
شما این امکان رو ندارید که گالری تصاویر خودتون رو بهصورت دستهبندیهایی مانند آلبومها، برچسبها و غیره سازماندهی کنید. همچنین گالری تصاویر شما در هر جایی ذخیره نمیشود و شما اگر نیاز به یک گالری مشابه با گالری قبلی داشته باشید مجبور هستید که دوباره آن را بسازید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید










































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






