ویژگی بلوکهای تودرتو گوتنبرگ وردپرس به شما امکان میدهد چندین بلوک را در یک بلوک والد داشته باشید. سپس، میتوانید عناصر مختلف بلوک را به طور همزمان سفارشی کنید، محتوای پست را به طور موثر سازماندهی کنید و به انعطاف پذیری بیشتری در طراحی دسترسی داشته باشید. در این مقاله نحوه انتخاب و ایجاد بلوک های تو در تو در وردپرس را به شما نشان خواهیم داد. با ما همراه باشید…
ایجاد بلوک های تو در تو در وردپرس
ویژگی بلوک تودرتو گوتنبرگ وردپرس به شما این امکان را میدهد که یک یا چند بلوک را در یک بلوک دیگر وارد کنید. بلوکهای تودرتو به شما کمک میکنند با اضافه کردن چندین بلوک در داخل یکدیگر، طرحبندیهای پیچیدهتر و البته جذابتری را در وبسایت خود ایجاد کنید. این امکان انعطاف پذیری بیشتری را هنگام طراحی و قالب بندی محتوا برای صفحات و پستها فراهم میکند. به عنوان مثال، میتوانید چندین بلوک تصویر را در یک بلوک گروهی قرار دهید تا مجموعهای از عکسها از یک رویداد خاص یا مجموعهای از آثار هنری ایجاد شده با استفاده از یک تکنیک خاص را نمایش دهید.
علاوه بر این، ویژگی بلوک تودرتو به شما امکان میدهد بلوکهای جداگانه را ویرایش کنید. این بدان معنی است که شما میتوانید هر بلوک را براساس نیاز خود سفارشی کنید بدون اینکه بر بلوکهای دیگر تأثیری داشته باشید. به نوبه خود، این امر منجر به سازماندهی بهتر محتوا میشود، محتوای شما را جذابتر کرده و فرآیند تولید محتوای شما را ساده میکند. همانطور که گفته شد، بیایید ببینیم چگونه میتوانید بلوک های تودرتو گوتنبرگ وردپرس را به راحتی انتخاب و استفاده کرد.
چگونه بلوک های تو در تو بسازیم؟
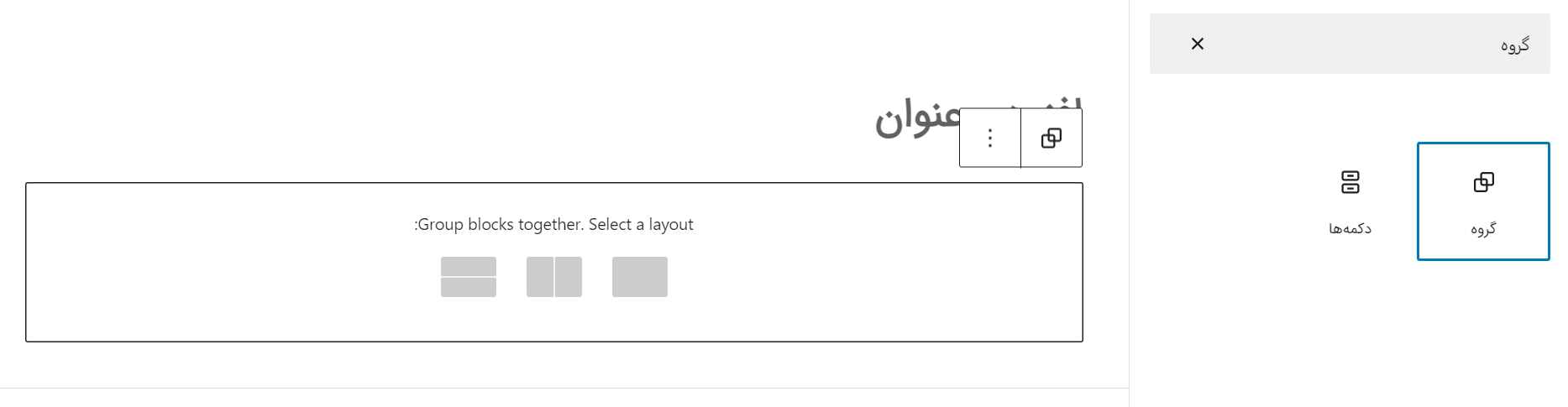
با استفاده از بلوک گروه یا ستون در ویرایشگر بلوک گوتنبرگ، میتوانید به راحتی چندین بلوک را در کنار هم قرار دهید. ابتدا باید یک پست موجود یا جدید را در ویرایشگر بلوک از نوار کناری مدیریت وردپرس باز کنید. از اینجا، به سادگی روی دکمه «+» کلیک کنید و بلوک «گروه» را پیدا کنید. پس از کلیک بر روی آن و افزودن آن به صفحه، باید یک طرح بندی برای بلوک هایی که در کنار هم قرار میگیرند انتخاب کنید. برای این آموزش، ما طرح “گروه” را انتخاب کردیم.
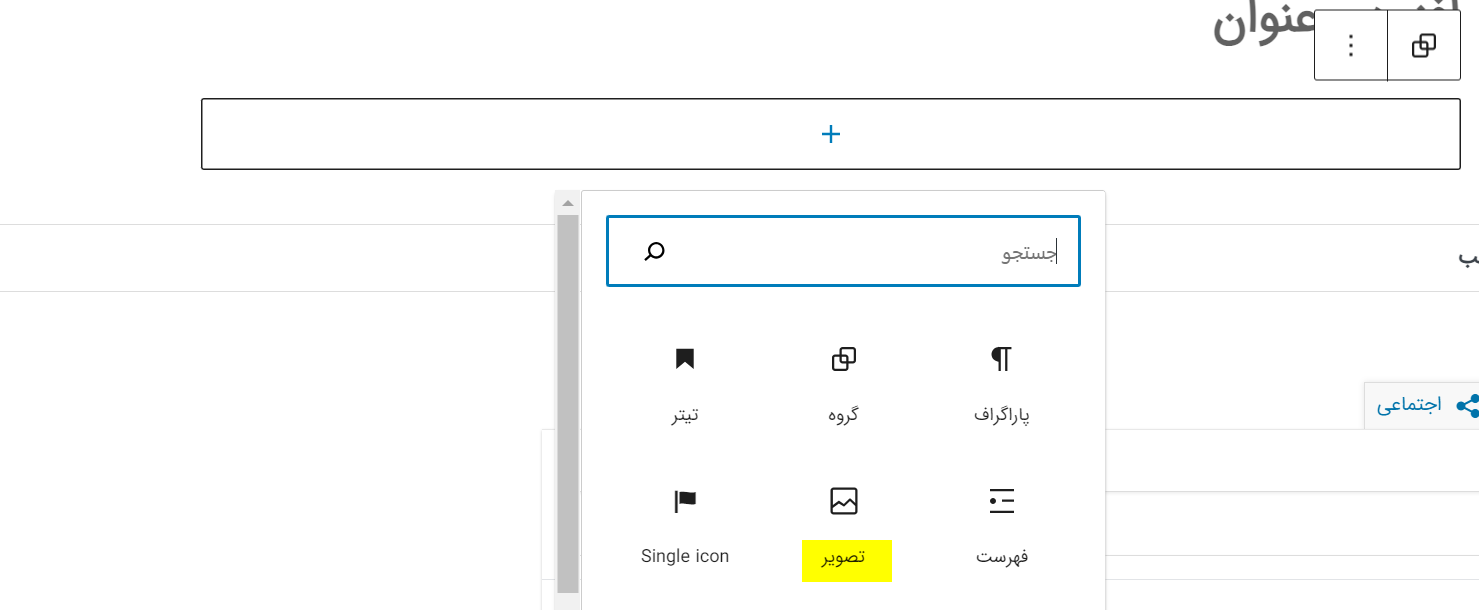
در مرحله بعد، به سادگی روی دکمه «+» روی صفحه کلیک کنید تا شروع به اضافه کردن محتوا در بلوک والد یا اصلی کنید. به خاطر این آموزش، یک بلوک تصویر اضافه میکنیم.
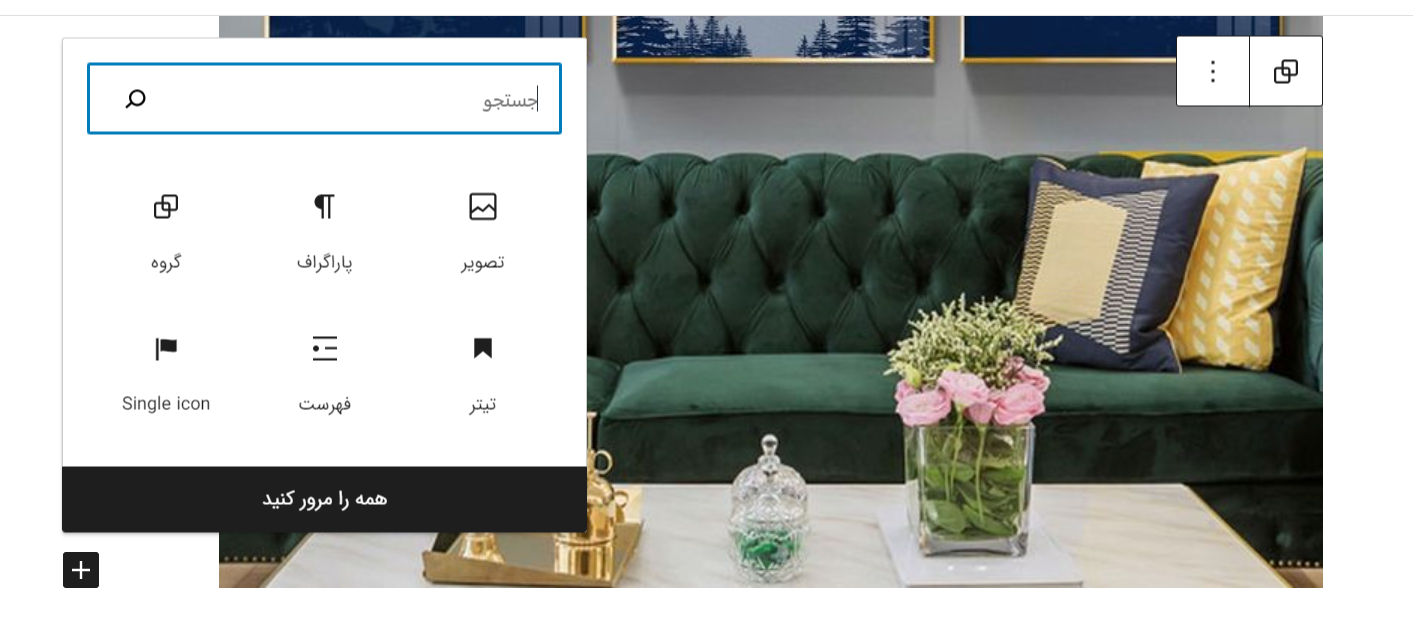
پس از افزودن بلوک تصویر، فقط روی دکمه “گروه” در نوار ابزار بلوک در بالا کلیک کنید تا بلوک والد انتخاب شود. در مرحله بعد، باید روی دکمه «+» کلیک کنید تا منوی بلوک باز شود، از آنجا میتوانید بلوکهای دیگر را برای افزودن انتخاب کنید.
نحوه پیکربندی تنظیمات بلوک تودرتو وردپرس
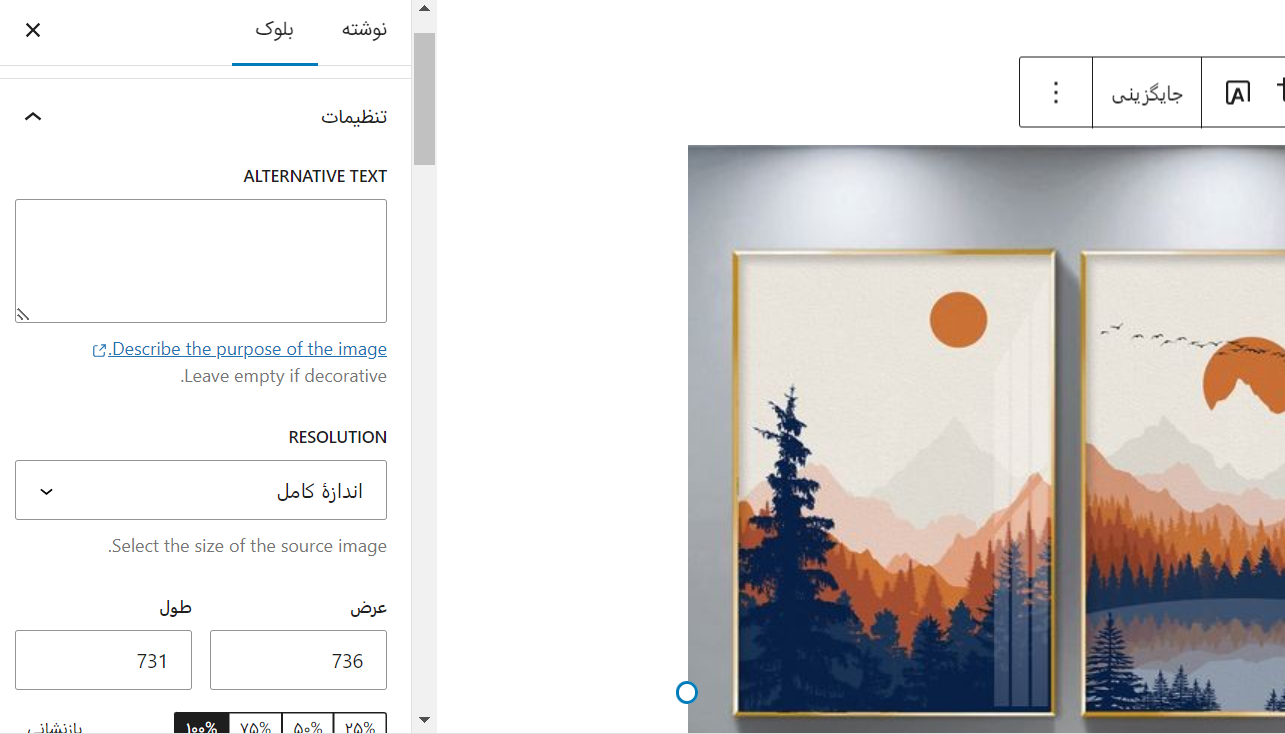
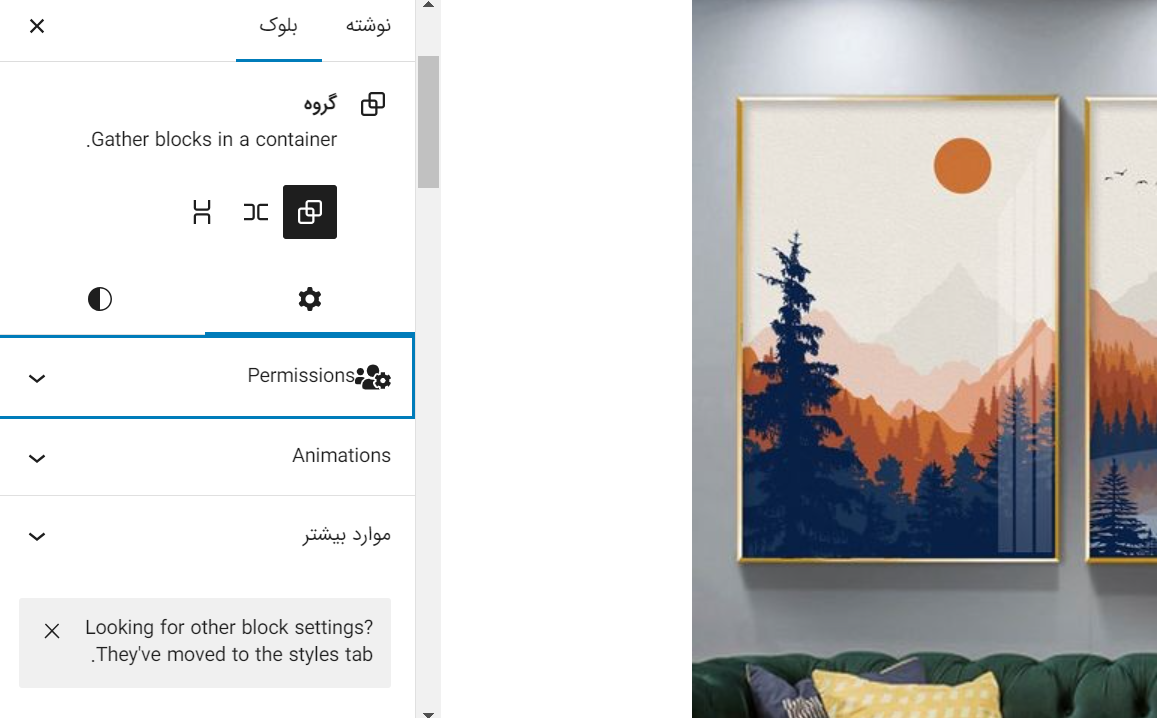
هنگامی که چندین بلوک تو در تو قرار دادید، میتوانید با کلیک بر روی هر بلوک، تنظیمات اختصاصی آنها را پیکربندی کنید. با این کار تنظیمات بلوک در ستون سمت چپ روی صفحه نمایش باز میشود. از اینجا میتوانید رنگ پسزمینه، رنگ متن و اندازه بلوکهای جداگانه را بدون تأثیر بر سایر بلوکهایی که درون آن قرار دارند، تنظیم کنید.
برای پیکربندی تنظیمات همه بلوکهای تو در تو، باید روی دکمه «گروه» در نوار ابزار بلوک در بالا کلیک کنید. با این کار تنظیمات بلوک والد در ستون سمت راست باز میشود. اکنون میتوانید توضیحات، جهت، رنگ پس زمینه، رنگ متن و تایپوگرافی تمام بلوک های تودرتو را پیکربندی کنید. به خاطر داشته باشید که این تنظیمات بر تمام بلوکهای تودرتو در بلوک والد تأثیر میگذارد.
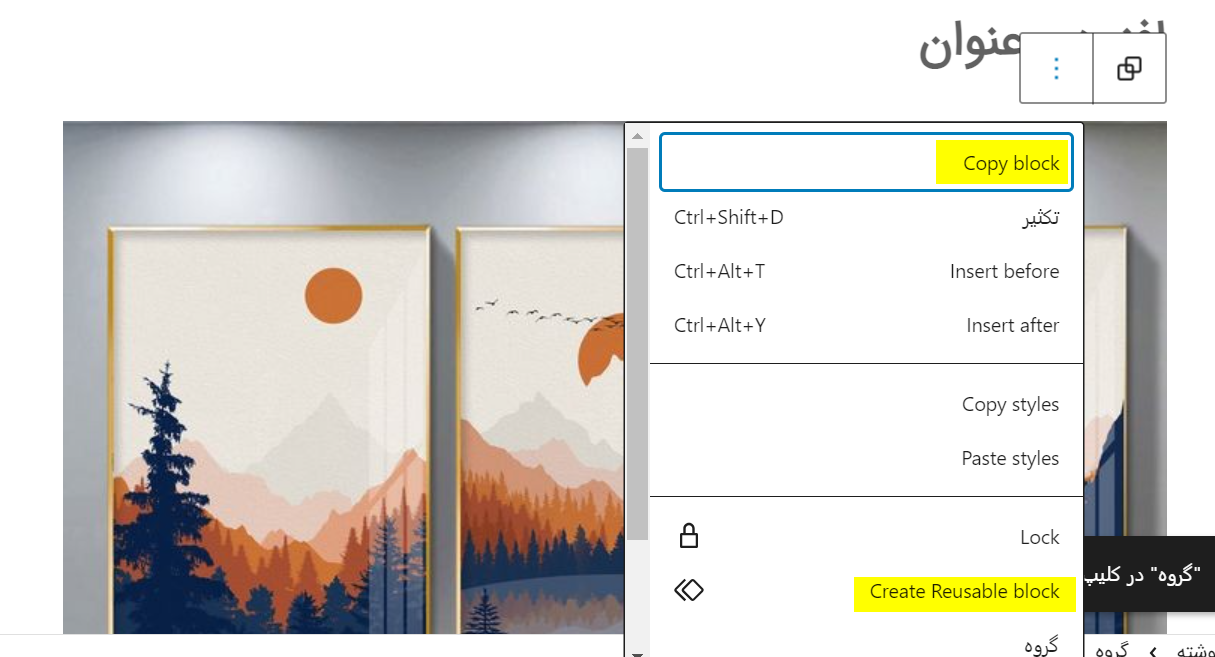
همچنین میتوانید با کلیک بر روی دکمه «گزینهها» در نوار ابزار بالای هر بلوک، یک بلوک منفرد موجود را به بلوکهای تودرتو تبدیل کنید. با این کار یک منو باز میشود، جایی که باید گزینه «ایجاد بلوک قابل استفاده مجدد» را انتخاب کنید.
پس از انجام این کار، یک بلوک قابل استفاده مجدد ایجاد میشود که میتوانید چندین بلوک را با کمک آن اضافه کنید. پس از اتمام کار، فراموش نکنید که برای ذخیره تغییرات خود، روی دکمه «انتشار» یا «بهروزرسانی» کلیک کنید.
ایجاد بلوک های تو در تو در وردپرس
از روزی که ویرایشگر گوتنبرگ روی کار آمد بسیاری برای استفاده از آن مقاومت کردند. اما هیچ میدانید این ویرایشگر در هر نسخه کاملتر شده و قرار است تبدیل به یک صفحه ساز قدرتمند شوند؟ در این مقاله نحوه ایجاد بلوک های تو در تو در وردپرس با کمک گوتنبرگ را به شما آموزش دادیم که مطمئنا در بسیاری جاها به کارتان خواهد آمد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






