هیچ سیستم مدیریت محتوایی نمیتواند بهطورقطع اعلام کند که فاقد مشکل است. مسلماً تمامی سیستمها با مشکلات بزرگ و کوچکی روبهرو هستند و نمیتوانند به شما اطمینان دهند که در طول استفاده از آن با مشکل مواجه نخواهید شد. اصولاً در دنیای وردپرس نیز چیزی به اسم کد عالی یا Perfect Code وجود ندارد و ممکن است شما مشکلاتی در طول استفاده از این سیستم مشاهده نمایید. در این مقاله نکات و راهحلهایی را برای Debug کردن وردپرس برای شما خواهیم گفت تا بتوانید بهراحتی آنها را رفع کنید.
Debug کردن وردپرس
Debug کردن وردپرس درواقع به این معناست که شما مشکلات سایت خود را شناسایی کنید و نسبت به رفع آن اقدام کنید. بهبیاندیگر شما تمامی خطاهای کدها را شناسایی میکنید و پس از رفع مشکل، با آزمایش و تصحیح کردن کد، اطمینان حاصل میکنید که دیگر این مشکل برای سایت شما اتفاق نخواهد افتاد.
رفع این نوع مشکلات نیاز به یک سری ابزار دارد که ممکن است شما به این ابزار دسترسی نداشته باشید. ازاینرو معمولاً توسعهدهندگان این وظیفه را بر عهده میگیرند و این مشکلات را رفع میکنند. البته شما میتوانید برای Debug از استراتژیهای مختلفی استفاده کنید. برخی از این استراتژیها، حل مشکلات برنامهنویسی، تست واحدها و بررسی کد نویسیها میباشد.
معمولاً توسعهدهندگان قبل از اینکه یک نرمافزار یا کد را در اختیار کاربران خود قرار دهند با روشهای مختلفی آن را تست میکنند و اگر مشکلی در آن پیدا کنند اقداماتی را در جهت رفع آن ارائه میدهند و پسازآن اقدام به انتشار آن میکنند؛ البته فکر نکنید که رفع مشکل یک کد به همین راحتی است، معمولاً رفع خطای یک کد میتواند از نوشتن آن کد سختتر باشد و زمان بیشتری ببرد.
برخلاف تصور افرادی که با وردپرس سروکار دارند شناسایی یک مشکل بهاندازهی حل آن مشکل اهمیت دارد. به همین دلیل اکیداً توصیه میکنیم روش صحیح و درستی را برای تشخیص مشکلات سایتتان در پیش بگیرید تا حل مشکل برای شما آسانتر شود و بتوانید تمامی مشکلات را شناسایی کند.
5 روش برای Debug کردن وردپرس
یکی از عمدهترین روشهایی که همه افراد برای رفع مشکل صفحه سفید و یا خراب شدن صفحه سایت خود از آن استفاده میکنند، این است که قالب و پلاگینهایی که بر روی سایت خود نصبکردهاند را غیرفعال کنند. ممکن است خود شما هم بهمحض دیدن یک صفحه سفید اولین چیزی که به ذهنتان بیاید این است که افزونهها را غیرفعال کنید و بررسی کنید که آیا نسخه جدیدتری برای بهروزرسانی از سوی سازنده ارائهشده است یا خیر.
اما باید به این افراد گفت که شما قبل از حل مشکل باید آن را بهدرستی شناسایی کنی. راهحلی که در بالا به آن اشاره شد ممکن است برای شما وقتگیر باشد و کارایی لازم را نداشته باشد؛ ازاینرو شما با یک ابزار مناسب میتوانید ضمن شناخت مشکل، عملکرد بهتری نیز برای رفع آن داشته باشید.
روشهایی که ما در این مقاله برای شما خواهیم گفت میتوانند بهراحتی مشکلات شما یک بار برای همیشه از ریشه حل کنند. پس با ما همراه باشید تا آنها را بررسی کنیم.
فعال کردن WP_DEBUG
یکی از بهترین و سادهترین روشهایی که شما میتوانید برای حل مشکلات وردپرس خود از آن استفاده کنید فعال کردن WP_DEBUG است. ما قبلاً یک مقاله در این راستا در بیست اسکریپت قرار دادهایم که به شما پیشنهاد میکنیم حتماً این مقاله را مشاهده کنید. رفع خطاهای وردپرس با فعال کردن wp-debug
فعال کردن SCRIPT_DEBUG
وردپرس همواره به دنبال یک راهحل برای افزایش سرعت سایت کاربران خود است. به همین دلیل است که از نسخه minified فایلهای CSS و JavaScript برای بهبود سرعت بارگیری صفحات سایت استفاده میکند.
درست است که این موضوع ممکن است سرعت صفحات سایت شما را بالا ببرد اما در برخی موارد این موضوع برای شما مشکلاتی نیز به وجود میآورد. چراکه در برخی مواقع استفاده از این فایلها، خطاهای سایت را در اسکریپتها و یا افزونههایی که بر روی سایت خود استفاده میکنید پنهان میکند و شما قادر به دیدن آنها نیستید، به همین دلیل نمیتوانید این مشکلات را شناسایی کنید که این موضوع ممکن است برای سایت شما خطرناک باشد بنابراین از این مورد غافل نشوید، و اهمیت بیشتری به آن دهید.
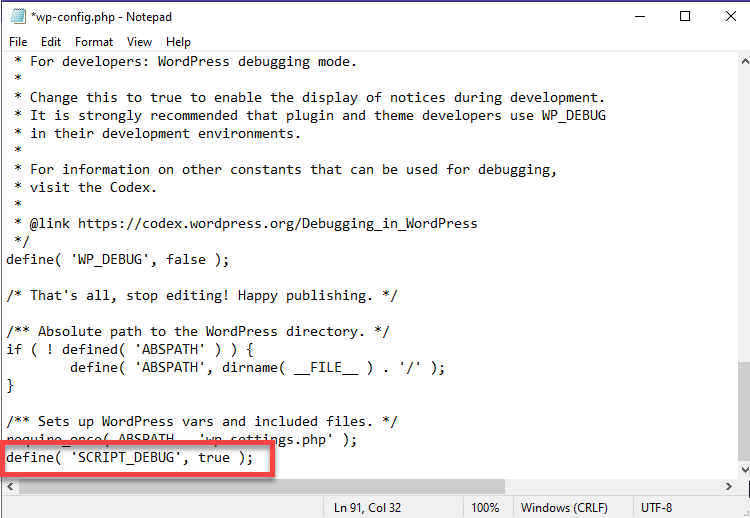
اما خب این موضوع نیز در وردپرس یک راهحل دارد، که در اینجا برای شما خواهیم گفت. برای اینکه بتوانید مشکل فوق را از وردپرس خود رفع کنید باید کد زیر را به وردپرس خود اضافه کنید. بعدازاینکه وارد پوشه wp-config.php شدید، کد زیر را به wp-config.php / public_html اضافه کنید.
define( 'SCRIPT_DEBUG', true );بعدازاینکه شما این کد را مانند تصویر بالا در فایل موردنظر جاسازی کردید، درواقع به وردپرس خود این دستور را میدهید که بهصورت خودکار برای استفاده از افزونهها از نسخه non-minified فایلهای CSS و JavaScript استفاده کند.
اگر شما موارد ذکرشده در بالا را رعایت کنید میتوانید خطاهایی که ممکن است در فایل افزونههای شما مخفیشده باشد را شناسایی کنید و در جهت رفع آنها اقدامات لازم را انجام دهید.
گزارش خطای wpdb را فعال کنید.
شما با فعال کردن گزارش ارور WPDP، میتوانید تمامی مشکلاتی که به پایگاه دادهی سایتتان مربوط میشود را شناسایی کنید.
آبجکت $wpdb یک متغیر به نام $show_errors دارد. اگر این متغیر را true کنیم، وردپرس خطاهای SQL را به ما نشان خواهد داد.
شما برای اینکه بتوانید مورد بالا را فعال کنید باید به پوشه /Public_html/wp-includes/wp-db.php وارد شوید و متغیر $Show_errors را در فایل wpdb از False به True تغییر دهید.
تشخیص خطاهای PHP
شما این امکان را دارید که با استفاده از پروندههای Phpinfo مشکلات و خطاهای PHP را در اسکریپتها تشخیص دهید. پروندهای که در اینجا به آن اشاره شد اطلاعات بسیار مفیدی در خصوص وضعیت PHP در اختیار شما قرار میدهد. بهعنوانمثال شما با استفاده از این پرونده میتوانید اطلاعاتی در خصوص برنامههای افزودنی، نسخه سیستمعامل، هدرهای HTTP و لایسنس بهدست بیاورید.
برای اینکه بتوانید گزارش خطا را در این فایل فعال کنید تا هنگام یافتن یک خطا برای شما هشدار ارسال شود، باید پرونده php.ini را پیکربندی کنید. البته باید به این نکته هم توجه داشته باشید که برخی از شرکتهای هاستینگ این گزینه را غیرفعال میکنند و شما امکان فعال کردن آن را نخواهید داشت.
اگر شرکتهاست شما این ویژگی را پشتیبانی نمیکند اصلاً نگران نباشید، چراکه شما این امکان را دارید که PHP Code Checker یا چک کننده PHP، استفاده کنید. این چک کننده درواقع به شما برای بررسی مشکلات کد کمک بسیار زیادی میکند. البته شما برای اینکه بتوانید کدها را بهصورت دقیقتر بررسی کنید میتوانید از Eclipse و PHPStorm استفاده کنید.
حل مشکلات وردپرس با استفاده از افزونه Query Monitor
علاوه بر مواردی که در بالا به آن اشاره کردیم در وردپرس ابزارهای دیگری نیز وجود دارند که به شما برا رفع خطاهای سایتتان کمک میکنند. بهعنوانمثال یکی از ابزارهایی که کارایی بسیار زیادی برای شما خواهد داشت افزونهی Query Monitor است که بهصورت رایگان در اختیار شما قرار میگیرد.
استفاده از این پلاگین نه تنها هزینهای برای شما در بر نخواهد داشت بلکه کار شما را برای حل مشکلات سایتتان راحت خواهد کرد. شما میتوانید این پلاگین را بهراحتی از مخزن وردپرس خود دانلود و بر روی سایت خود نصب کنید.
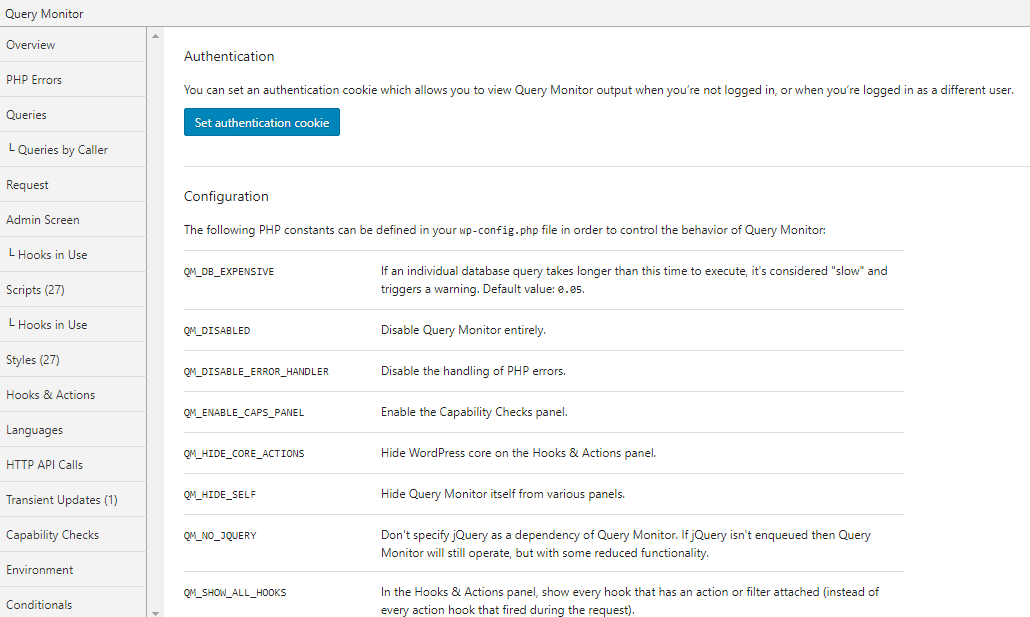
این پلاگین امکانات بسیار زیادی را در اختیار شما قرار خواهد داد. بعدازاینکه این افزونه را بر روی سایت خود فعال کردید، وارد تنظیمات آن شوید تا با یک صفحه مشابه تصویر زیر مواجه شوید:
شما در این صفحه میتوانید نمایش دادههای پایگاه داده، خطاهای PHP، تماسهای HTI API و تمامی اقدامات را فعال کنید، تا در صورت بروز مشکل آنها را مشاهده کنید. همچنین شما میتوانید بلوکهای ویرایشگر را متوقف کنید و اسکریپتها و CSS های سایت خود را مدیریت کنید.
علاوه بر این از طرف دیگر، میتوانید از Debug Bar و Simply Show Hooks نیز برای رفع مشکلات سایت وردپرس استفاده کنید.
نکته: دقت داشته باشید که قبل از استفاده و نصب این پلاگین از سازگاری آن با آخرین نسخه وردپرس مطمئن شوید.
امیدواریم این مقاله به شما برای حل مشکلات وردپرس کمک کرده باشد. موفق و پیروز باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






