افزودن تصاویر متحرک در وردپرس و استفاده از آنها میتواند تاثیر بهسزایی در رابط کاربری وبسایت داشته و با استفاده از تصاویر متحرک در وردپرس قادر خواهید بود تا با یک استراتژی مناسب و صحیح بازدیدکنندگان و مخاطبان را مجذوب وبسایت کنید. برای بهینهسازی صفحات همانطور که در مقالات مختلف بیست اسکریپت به آنها پرداخته شده است استفاده از هر نوع محتوای چندرسانهای لازم است تا در نتایج بالاتری قرار گیرید. در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا به یک ابزار آنلاین به نام Giphypress که در زمینه تصاویر متحرک وجود دارد متصل شده و با جستجو در میان انبوهی از تصاویر متحرک موجود در این سایت از انها در نوشتههای خود استفاده کنید.
افزونهای که قصد معرفی آن را دارم با عنوان Giphypress در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۵.۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا از تصاویر gif موجود در این وبسایت در انواع نوشته، برگه و پست تایپ سفارشی در سایت خود استفاده کنید.
نصب و فعال سازی
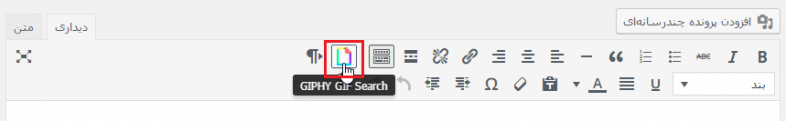
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر دکمهای در ویرایشگر دیداری اضافه خواهد شد که با کلیک بر روی آن و باز شدن پنجرهای برای جستجو، قادر به جستجو در میان تصاویر متحرک این سایت خواهید بود.
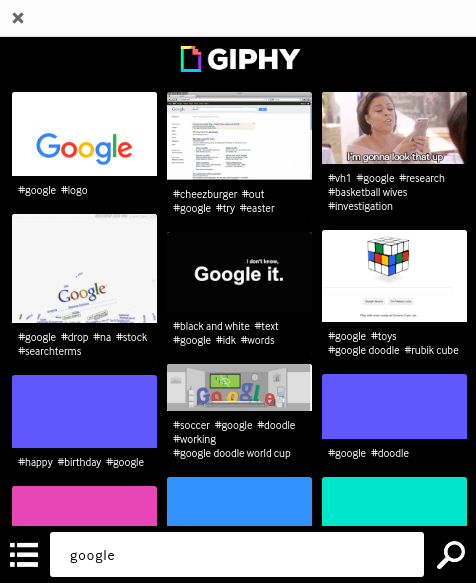
حال پس از کلیک بر روی این دکمه پنجرهای مشابه تصویر برای شما باز خواهد شد، در پایین پنجره باکسی برای جستجو تصویر وجود دارد که میتوانید به دنبال تصویر گیف مورد نظر در ان بگردید، پس از وارد کردن عبارت مرتبط با تصویر منتظر بمانید تا نتایج برای شما نمایش داده شوند.
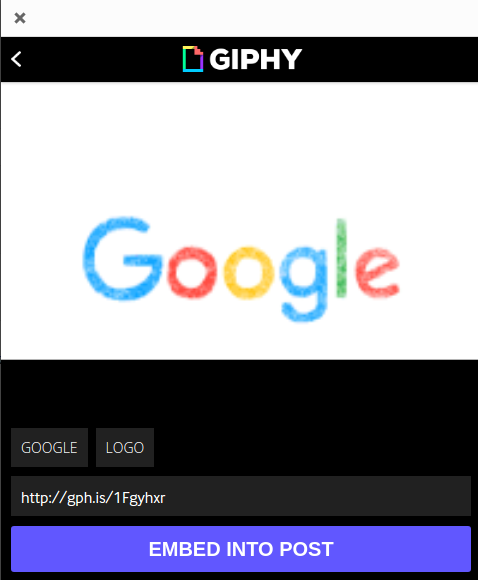
سپس بر روی تصویری که قصد دارید تا از آن استفاده کنید کلیک کنید تا مشابه تصویر زیر وارد صفحه تصویر مورد نظر شوید.
همانطور که در تصویر مشاهده میکنید یک لینک کوتاه برای اشتراکگذاری تصویر و یک دکمه قرار دارد که با کلیک بر روی دکمه Embed into post تصویر مورد نظر در نوشته قرار خواهد گرفت.
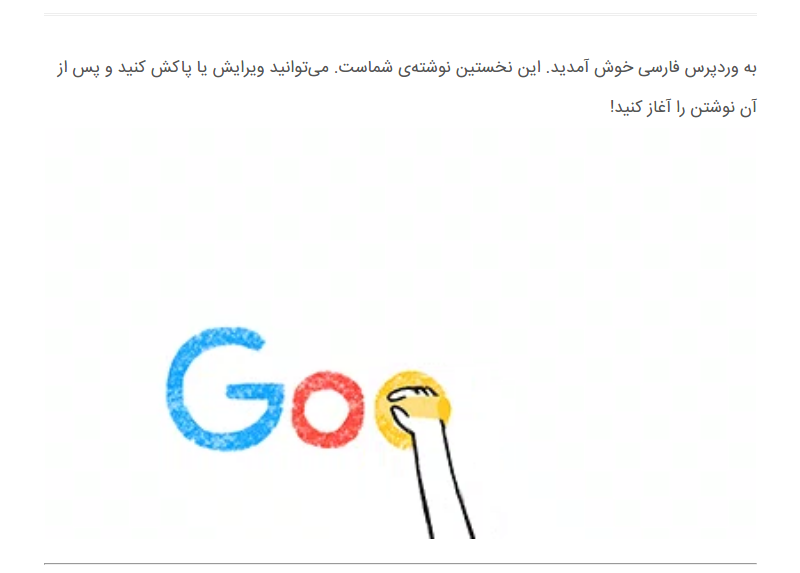
حال پس از انتشار نوشته مشابه تصویر فوق خواهید دید که تصویر متحرک در نوشته اضافه شده و نمایش داده خواهد شد. دقت کنید که این افزونه به دلیل فیلترینــگ سایت مورد نظر ممکن است تا نتایجی در تصاویر برای شما نمایش ندهد و یا اینکه پیغام خطایی به دلیل عدم ارتباط با API برای شما نمایش داده شود، لذا برای حل این مشکل حتما به ابزاری برای تغییر آیپی نیاز خواهید داشت.
موفق باشید.
- دانلود حجم 830 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






