تغییر اندازه متن سایت توسط کاربر در وردپرس
در تمامی سایت های وردپرسی محتوا وجود دارد. به صورت کلی یک سایت بدون محتوا هیچ است! بازدید کنندگان شما هر روز سایت تان را بررسی میکنند و مطالب منتشر شده را دنبال می کنند. گاه برخی از افراد با سایز متن مطالب در سایت شما به مشکل بر میخورند و خواندن مطالب برای آنها سخت و طاقت فرسا می شود و یا گاهی علاقه دارند روی مطالب ریز و مهم بزرگنمایی کنند تا مطالب برایشان خواناتر شود.
کاربران شما میتوانند با افزونه Accessibility Widget این کار را به راحتی انجام دهند. با ما همراه باشید تا نحوه کار با افزونه را به طور کامل توضیح دهیم.
نحوه کار با افزونه Accessibility Widget
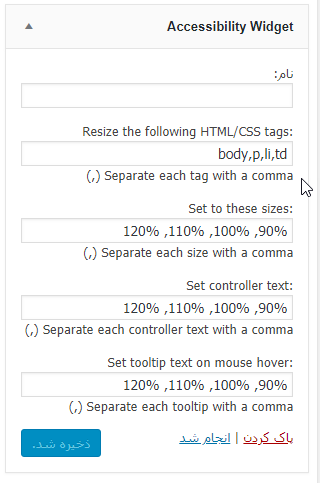
همانند همیشه افزونه را نصب و راه اندازی کنید، پس از فعال سازی افزونه، وارد بخش نمایش> ابزارک ها> Accessibility Widget شوید. سپس یک نام برای ابزارک در نظر گرفته و گزینه ها را مانند تصویر زیر تکمیل کنید.
- resize the following HTML/CSS tags: تگهای html که قصد دارید سایز آنها تغییر کند را در این فیلد وارد کنید.
- set to this size: به صورت پیش فرض دارای اندازههای 90، 100، 110، 120 است که می توانید اندازه های دلخواه خود را وارد کنید.
- set contoroller text: در این قسمت متن دلخواه خود یا حروف و اندازه های مختلف که در سایت نمایش داده می شود را بنویسید.
- Set tooltip text on mouse hover: در این قسمت متن هاور را بنویسید. سپس، هنگامی که کاربران ماوس روی سایزها نگه میدارند متن نمایش داده شود.
در آخر تغییرات را ذخیره کنید و سایت را رفرش کنید. حال خواهید دید که میتوان به راحتی مطالب سایت را در صفحات و نوشته ها تغییر داد.
موفق و پیروز باشید.
- دانلود حجم 4 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






