حتما در بسیاری از قالب های وردپرسی مشاهده کرده اید که در آن این امکان وجود دارد تا با استفاده از تگ های HTML در متن خود از تگ های قابل استفاده در متن نظرات به صورت html استفاده کنیم.
با این قابلیت بازدیدکننده می تواند به راحتی از تگ های قابل استفاده که در پایان فرم نظرات نیز ذکر شده است اقدام به استفاده از قابلیت هایی همچون Bold کردن متن، استفاده از نقل قول، استفاده از کد و.. کند.
بنابراین در این آموزش از بیست اسکریپت قصد دارم تا به معرفی قطعه کدی بپردازم که با استفاده از ان می توانید که دسترسی بازدیدکنندگان نسبت به استفاده از تگ های HTML را در نظرات وردپرس بازتر بگذارید تا از قابلیت های بیشتری در درج نظرات برخوردار شوند.
افزودن تگ html قابل استفاده در نظرات وردپرس
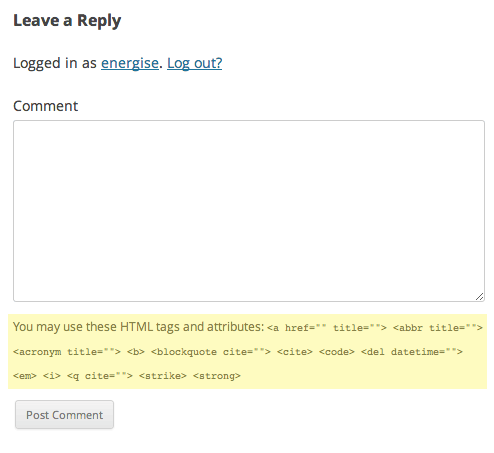
تگ های قابل استفاده در نظرات وردپرس مانند شکل زیر در پایان فرم دیدگاه ها قابل نمیش است که کاربران می توانند از انها استفاده کند.
حال برای اینکه تگ های بیشتری را به این مجموعه اضافه کنید ابتدا فایل فانکشن (functions.php) قالب خود را باز کرده و کدهای زیر را در مکان مناسبی از آن قرار دهید.
function allow_pres() {
global $allowedtags;
$allowedtags['pre'] = array('class'=>array());
}
add_action('comment_post', 'allow_pres');
همانطور که در این کد مشاهده می کنید در بخش allowedtags مقدار PRE را که برای پاراگراف بندی کردن در متن ارسالی میباشد را قرار داده ایم. به همین ترتیب می توانید مانند نمونه کد بالا از سایر تگ های html استفاده کنید تا کاربران قادر به استفاده از ان باشند.
کافی است تا مشابه خط سوم این کد سایر کدها را در هر خط وارد کنید. در زیر چند نمونه از کدها را نیز می توانید مشاهده کنید.
$allowedtags['p'] = array(); // استفاده از پاراگراف $allowedtags['b'] = array(); //ضخیم کردن متن $allowedtags['i'] = array(); // ایتالیک کردن متن $allowedtags['u'] = array(); // زیرخط دار کردن متن
موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






