شاید دوست داشته باشید پرسش و پاسخ های متداول کاربران در مورد افزونه ها را روی سایتتان نمایش دهید. افزونه های زیادی برای افزودن بخش پرسش و پاسخ در وردپرس وجود دارد. در این مقاله ما به شما نحوه ی افزودن آکاردئون پرسش و پاسخ جی کوئری در وردپرس را آموزش میدهیم.
آکاردئون چیست؟
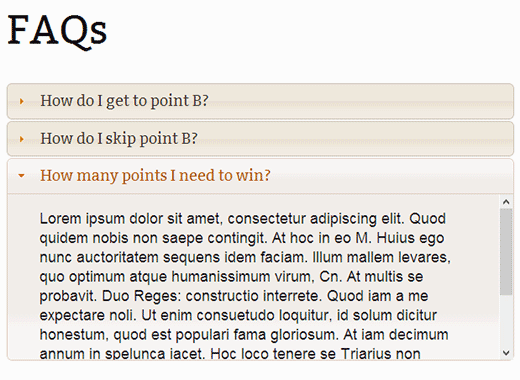
در طراحی سایت,آکاردئون یک اصطلاح مورد استفاده برای الگوی طراحی رابط کاربران که دارای تب و محتوای بلوک است که به صورت تعاملی باز یا بسته می شود. هر تب دارای محتوای زیرینی است که زمانیکه کاربران روی آیتم منو کلیک میکنند آنرا گسترش میدهد. به زبان ساده شبیه منو است که با کلیک روی آن گسترش پیدا میکند. تصویر زیر یک نمونه آکاردئون میباشد:
افزودن آکاردئون پرسش و پاسخ جی کوئری
قبل از افزودن آکاردئون نیاز است از داشتن بخش پرسش و پاسخ اطمینان حاصل کنید. وردپرس دارای کتابخانه جی کوئری میباشد با این حال دارای قالب جی کوئری نیست. ما آنرا از گوگل CDN بارگذاری میکنیم و اسکریپتها را در وردپرس در صف قرار میدهیم. همچنین یک کد کوتاه ایجاد میکنیم که مکررا پرسش و پاسخ را نمایش میدهد و مهمتر از همه تمام این کارها را با ساخت افزونه وردپرس اختصاصی انجام میدهیم.
یک فولدر روی دسکتاپ ایجاد کرده و نام آنرا my-accordion قرار دهید. یک ویرایشگر متن باز کنید و سپس یک فایل با نام my-accordion.php ایجاد کنید و کد زیر را در آن قرار دهید:
<?php
/**
Plugin Name: افزونه پرسش و پاسخ اختصاصی سایت من
Description: یک افزونه وردپرسی که برای شما پرسش و پاسخ می سازد و در سایت بیست اسکریپت آموزش داده شده
Version: 1.0
Author: 20script
Author URI: http://www.20script.ir
License: GPL2
*/
function accordion_shortcode() {
// Registering the scripts and style
wp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);
wp_enqueue_style('wpb-jquery-ui-style');
wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__ ), array('jquery-ui-accordion'), '', true);
wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions
$posts = get_posts(array(
'posts_per_page' => 10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Generating Output
$faq .= '<div id="accordion">'; //Open the container
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= '</div>'; //Close the container
return $faq; //Return the HTML.
}
add_shortcode('faq_accordion', 'accordion_shortcode');
پس از ذخیره تغییرات یک فایل جدید باز کنید و بعنوان accordion.js ذخیره کنید. سپس کد زیر را در آن کپی کنید:
jQuery(document).ready(function() {
jQuery("#accordion").accordion();
})();
اکنون افزونه ما آماده ی آپلود است. FTP یا فایل منیجر هاست را باز کرده و فولدر my-accordion را به دایرکتوری /wp-contnt/plugins/ در وب سایت وردپرس آپلود کنید. سپس به بخش مدیریت افزونه رفته و افزونه را فعال کنید.
افزودن صفحه پرسش و پاسخ با آکاردئون
برای نمایش پرسش و پاسخ در فرمت آکاردئون باید با رفتن به برگه ها > افزودن صفحه جدید ایجاد کنید. در بخش ویرایش صفحه کد زیر را وارد کنید:
[faq_accordion]
سپس صفحه را ذخیره کرده و انتشار دهید. اکنون میتوانید نمایش پرسش و پاسخ را در یک منوی آکاردئون زیبا ببینید.
تغییر سبک و رنگ آکاردئون
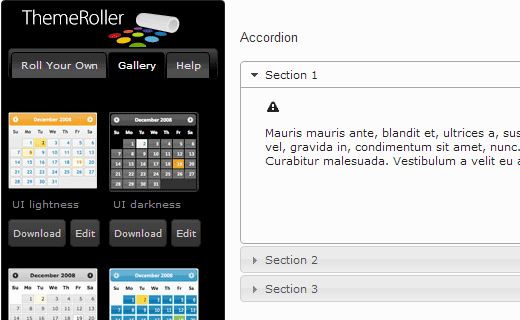
برای رنگ و سبک آکاردئون از قالب jQuery UI در گوگل استفاده کنید. این یک سبک پایه است که اگر بخواهید میتوانید آنرا دانلود کرده و در وب سایت خود قرار دهید. وب سایت جی کوئری دارای بخش jQuery UI themes میباشد. میتوانید آنرا با هر قالب در دسترس مانند smoothness و cupertino جایگزین کنید. همچنین میتوانید قالب را روی Themeroller ایجاد کنید یا تغییر دهید.
موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






