افزودن دکمه اشتراک گذاری به RSS وردپرس
هدف از این مقاله آموزش افزودن دکمه اشتراک گذاری در شبکه های اجتماعی به RSS وردپرس میباشد. با اینکار خوانندگان فید سایت شما می توانند مستقیما مقالات شما را در شبکه های اجتماعی اشتراک گذاری کنند.
اولین کار دانلود دکمه اجتماعی است که میخواهید به فید خود اضافه کنید. که با یک جستجوی ساده در گوگل می توانید آیکون های بسیاری را مشاهده بفرمایید. پس از آن باید به رسانه>افزودن رفته و آیکون فیسبوک و توییتر را برای کتابخانه رسانه خود آپلود کنید.
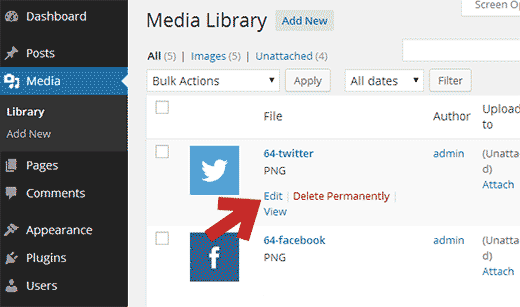
پس از آپلود آیکون،آدرس محل آنها را کپی کنید. سپس به Media » Library رفته و زیر آیکون توییتر روی Edit کلیک کنید.
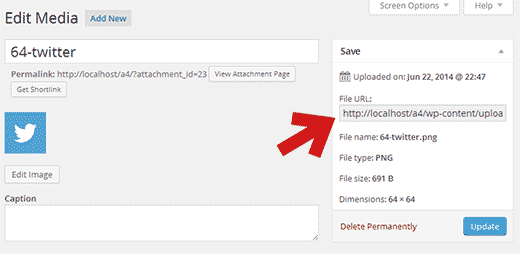
در صفحه ویرایش رسانه آدرس فایل را در ویرایشگر متن کپی کنید. این فرایند را برای آیکون فیسبوک نیز تکرار کنید. ما در آینده به این آدرسها نیاز داریم.
ما از فیلتر پیش فرض محتوای وردپرس برای افزودن این آیکون ها زیر هر پست در فید RSS وردپرس استفاده خواهیم کرد. نیاز دارید که این کد را به قالب فایل functions.php اضافه کنید.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
این کد بسادگی HTML را برای نمایش آیکون های اجتماعی زیر محتوای پست در فید RSS وردپرس شما اضافه میکند.
توجه: به جای Facebook icon file url goes here باید آدرس تصاویر خود را قرار دهید. برای توییتر و فیسبوک بصورت جداگانه. موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






