صفت عنوان به شما اجازه می دهد که اطلاعات بیشتری در مورد یک لینک داشته باشید. صفت عنوان مانند متن راهنما، وقتی که ماوس روی لینک حرکت می کند، عمل می کند. در این مقاله به شما نشان خواهیم داد که چگونه صفت عنوان را به منوی وردپرس اضافه کنید.
چرا از صفت عنوان در منوها استفاده میکنیم؟
صفت عنوان مانند صفت HTML میتواند به هر عنصری اضافه شود. اما معمولاً برای لینکها و تصاویر استفاده می شود. به طور معمول مرورگرهای وب صفت عنوان را نمایش می دهند. در وردپرس نسخه 4.2 صفت عنوان حذف شده، ولی شما به راحتی میتوانید آنرا اضافه کنید.
اضافه کردن صفت عنوان در منوی وردپرس
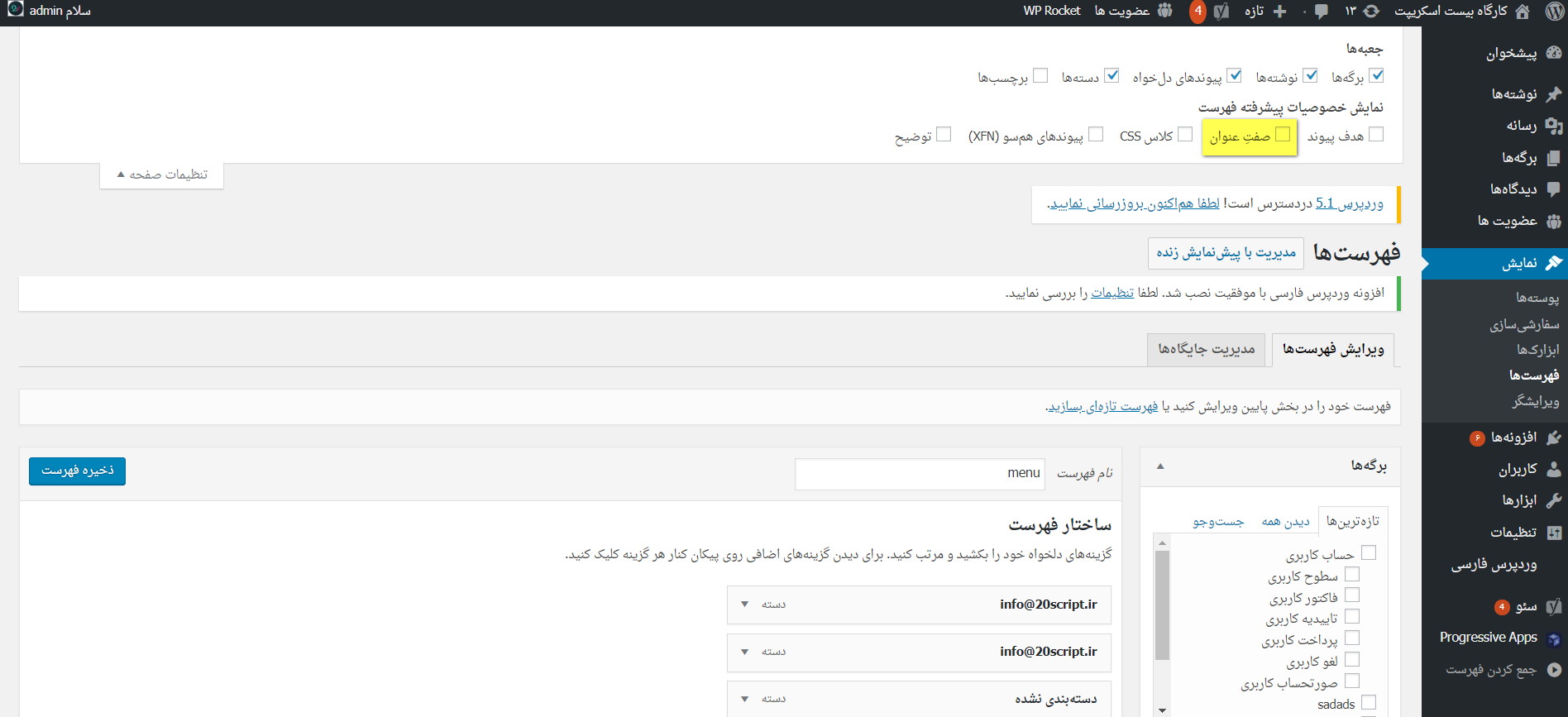
- در ابتدا از منوی نمایش، فهرستها رو انتخاب کنید.
- سپس از گوشه سمت چپ بالا، وارد تنظیمات صفحه شوید.
- در قسمت نمایش خصوصیات پیشرفته فهرست، صفت عنوان را انتخاب نمایید.
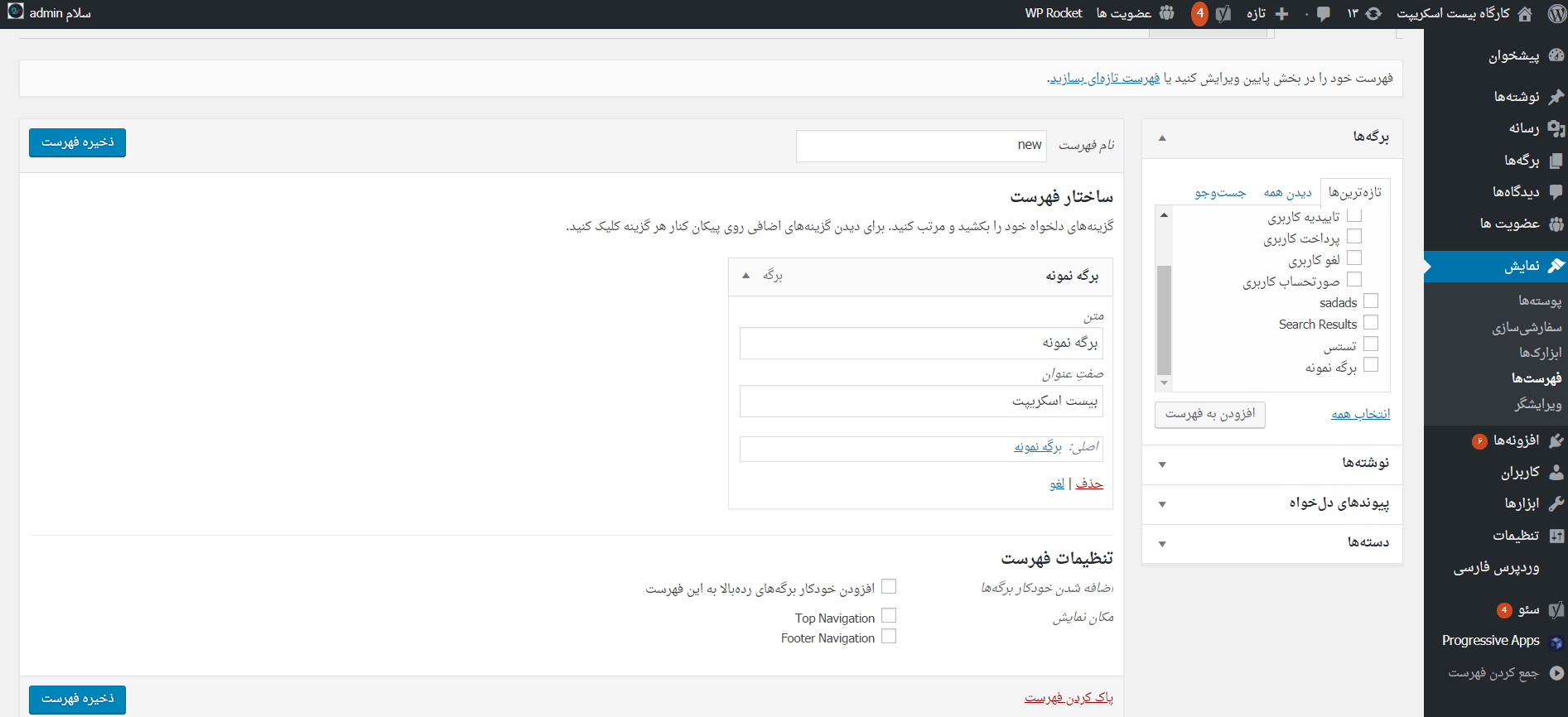
در قسمت نام فهرست، نام فهرست جدید را وارد نمایید. سپس ساخت فهرست را کلیک کنید.
در ستون سمت راست، یک برگه نمونه ایجاد کرده و آنرا به فهرست اضافه کنید.
سپس مانند تصویر زیر، صفت عنوان را وارد کنید.
سپس ذخیره فهرست را کلیک کنید.
مدیریت جایگاه ها را از قسمت بالای سمت راست انتخاب کرده.
سپس از فهرست بالایی، فهرست ساخته شده را انتخاب نمایید. در نهایت، ذخیره تغییرات را کلیک کنید.
از قسمت مدیریت با پیش نمایش زنده، صفت عنوان ساخته شده را مشاهده نمایید.
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






