گوگل چندی پیش قابلیتی بسیار کاربردی و حرفه ایی به الگوریتم های خود افزود که در این نوشته میخواهیم در مورد آن و نحوه استفاده از آن صحبت کنیم. نتایج سایت های جستجو شده در گوگل همراه با پروفایل سایت ها در شبکه های مجازی نشان داده خواهند شد، این شبکه های اجتماعی عبارتند از :
- توئیتر
- فیسبوک
- یوتیوب
- پینترست
این ویژگی بقدری کاربردی است که میتواند بسیار زیاد به تمامی وبسایت های موجود کمک کند.
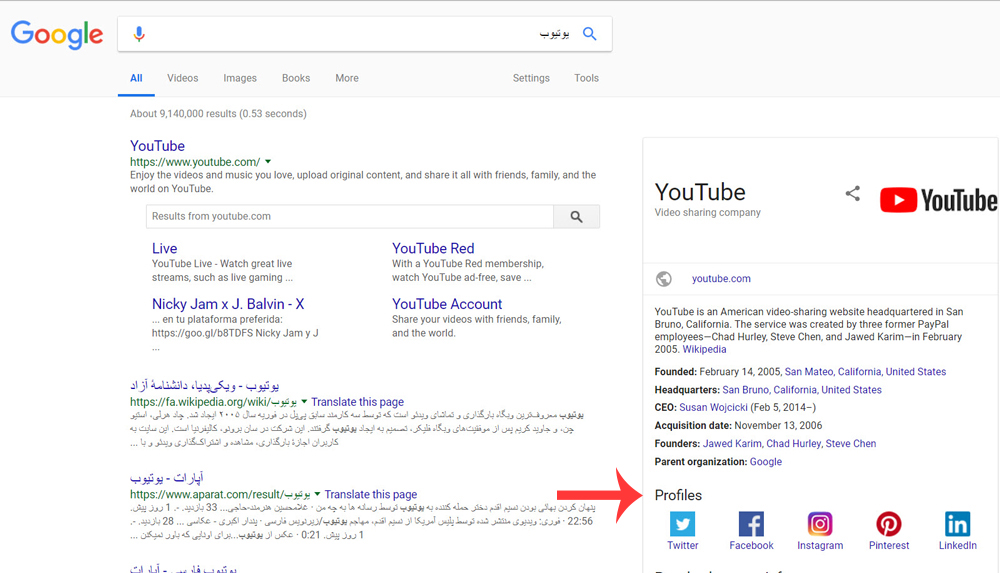
به تصویر زیر نگاه کنید:
شما توی سایت Google کلمه ی یوتیوب رو جستجو کنید، همانند تصویر بالا می بینید که یک قسمت به نام پروفایل اومده که شبکه های اجتماعی مربوط به یوتیوب رو داخل خودش داره.
این جعبه ی توضیحات به بسیاری از وب سایت ها کمک میکنه تا یوزر های خودشون رو در شبکه های اجتماعی به کاربرانشان نشان دهند؛ این ویژگی فوق العاده حساب میشه چون یک فرد که سایت شما رو جستجو میکنه به راحتی میتونه به آدرس پروفایل اصلی شما در شبکه های مختلف مثل فیسبوک دسترسی پیدا کنه و همین باعث میشه تا دست متقلبان زیادی از پروفایل های جعلی کوتاه بمونه و بازدید پروفایل های شما هم در شبکه های مجازی و اجتماعی افزایش پیدا کنه.
اما سوال مهم اینجاست که:
چگونه پروفایل شبکه های اجتماعی را در نتایج گوگل به نمایش در آوریم؟
آموزش قرار دادن پروفایل های اجتماعی در گوگل
برای نمایش پروفایل های اجتماعی یک سایت در نتایج گوگل، باید از قطعه کدهای مورد نظر زیر استفاده نمود.
توجه: لطفا قبلا از قرار دادن کدهای مورد نظر، در داخل کدهای وبسایت خود، موارد زیر را جدی بگیرید:
- کد قرار داده شده باید روی وب سایتتون باشه
- صفحاتی که کد رو داخلش قرار دادید نباید توسط روبوت گوگل در فایل robot.txt بلاک شده باشد
- از کد های اعتبار سنجی زیر استفاده شده باشه :
- “url” : آدرس سایت شما میباشد
- “sameAs” : آدرس حاوی پروفایل شما در شبکه های اجتماعی
در زیر یک نمونه کد ساختاری برای شناسایی پروفایل های سایت شما آورده شده ، که با هم نگاه میکنیم ، کد زیر برای سایت های سازمانی و شرکتی میباشد:
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization",
"name" : "Your Organization Name",
"url" : "http://www.your-site.com",
"sameAs" : [ "http://www.facebook.com/your-profile",
"http://www.twitter.com/yourProfile",
"http://plus.google.com/your_profile"]
}
</script>
اسکریپت زیر هم یک نمونه مشابه برای سایت های شخصی است که باز هم با هم نگاه میکنیم:
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Person",
"name" : "your name",
"url" : "http://www.your-site.com",
"sameAs" : [ "http://www.facebook.com/your-profile",
"http://instagram.com/yourProfile",
"http://www.linkedin.com/in/yourprofile",
"http://plus.google.com/your_profile"]
}
</script>
همیشه قبل از اینکه بخواهید کاری رو ۱۰۰ % عملی کنید باید از جواب دادن آن مطمئن شوید ، برای اینکه مطمئن بشید کدهایی که استفاده کردید درست جواب میدهند میتونید از سایت خود گوگل برای اعتبار سنجی کد های قرار داده شده استفاده کنید.
برای ورود به این بخش اینجا کلیک کنید.
اگر این سایت براتون باز نشد یا خطای ۴۰۳ داد باید با آی پی غیر از ایران برید داخل چون گوگل ایران رو تحریم کرده.
امیدوارم این نوشته و نکات ذکر شده، برای شما عزیزان مفید و کاربردی باشد.
موفق و پاینده باشید…
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






